- Overview
- Documents
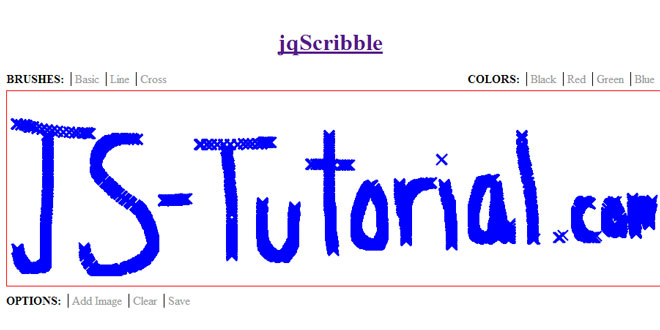
jqScribble is a jquery plugin that will allow you to draw on an HTML5 canvas element. It works with standard mouse input and also touch input. It is designed to be extremely extensible, allowing for custom brushes and image saving. I have also provided with this plugin a sample PHP file that will demonstrate turning drawn images into actual images.
Source: github.com
1. INCLUDE JS FILES
<script src="http://code.jquery.com/jquery-1.5.2.min.js" type="text/javascript" ></script> <script src="jquery.jqscribble.js" type="text/javascript"></script> <script src="jqscribble.extrabrushes.js" type="text/javascript"></script>
2. HTML
<canvas id="test" style="border: 1px solid red;"></canvas>
3. JAVASCRIPT
$(document).ready(function()
{
$("#test").jqScribble();
});
4. OPTIONS
$('#test').jqScribble(options);
width: The width of the Canvas element if not specified then the width of the parent is used DEFAULT - 300
height: The height of the Canvas element if not specified then the height of the parent is used. DEFAULT - 250
backgroundImage: An image to add to the background of the canvas. DEFAULT - false
backgroundImageX: The X offset in the canvas to put the specified background image DEFAULT - 0
backgroundImageY: The Y offset in the canvas to put the specified background image DEFAULT - 0
backgroundColor: The hex color value to set the background as. DEFAULT - #ffffff
saveMimeType: If the image is saved the mime type that will be used. DEFAULT - image/png
saveFunction: The function to use when saving the drawing. DEFAULT - BasicCanvasSave
brush: The brush to used when drawing on the Canvas. DEFAULT - BasicBrush
brushSize: The size of the brush that is used. DEFAULT - 2
brushColor: The color of the brush stroke. DEFAULT - rgb
fillOnClear: Controls whether or not the canvas will be filled with color upon execution of clear(). DEFAULT - true
5. ADVANCED
Creating Brushes
New brushes should inherit from the jqScribbleBrush object as follows:
NewBrush.prototype = new jqScribbleBrush.
NewBrush(){...}
They should also implement the following methods:
strokeBegin(x, y) strokeMove(x, y)
and can optionally implement
strokeEnd()
A save function will be passed the image data of the canvas, provided the canvas is not empty.
function mySave(imageData)
The specified save function will not be called until the canvas is not empty and you call the jqScribble save function.
$('...').data('jqScribble').save()
You can also specify a save function at the time of saving by calling save with a function parameter.
$('...').data('jqScribble').save(function(imageData){...});
The save method is chainable with other jqScribble methods.
Updates can be passed to the jqscribble by calling
$('...').data('jqScribble').update(options)
Where options are any of the original options specified above. The update method is chainable with other jqScribble methods.
To reset the canvas call
$('...').data('jqScribble').clear()
The clear method is chainable with other jqScribble methods.
You can also access the canvas element jqScribble is using by calling
$('...').data('jqScribble').canvas
You can check if the canvas has been drawn on by checking
$('...').data('jqScribble').blank
To get the brush object that jqScribble is currently using
$('...').data('jqScribble').brush
 JS Tutorial
JS Tutorial