User Rating: 0/5 ( 0 votes)
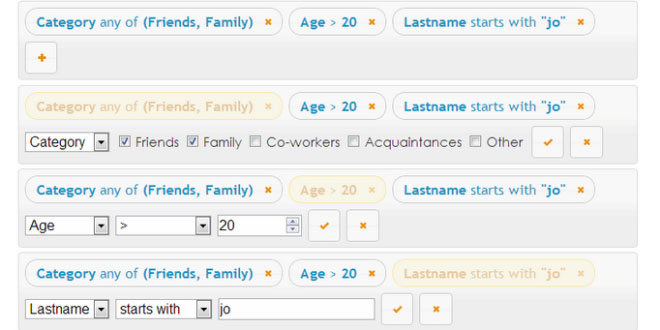
Structured Filter is a Web UI for building structured search queries. It is a full jQuery UI widget, supporting various configurations and themes. With it you can build structured search queries like "Contacts where Firstname starts with 'A' and Birthday after 1/1/1980 and State in (CA, NY, FL)"...
Model
The widget is configured with a list of fields to use in the search conditions.
Fields
Each field must have an ID, a type and a label.
-
id - unique identifier for the field.
-
label - displayed field name.
-
type - data type. Possible types of field: text, number, boolean, date, time, list.
Example:
fields = [
{ type:"text", id:"lastname", label:"Lastname"},
{ type:"text", id:"firstname", label:"Firstname"},
{ type:"boolean", id:"active", label:"Is active"},
{ type:"number", id:"age", label:"Age"},
{ type:"date", id:"bday", label:"Birthday"},
{type:"list", id:"category", label:"Category",
list:[
{id:'1', label:"Family"},
{id:'2', label:"Friends"},
{id:'3', label:"Business"},
{id:'4', label:"Acquaintances"},
{id:'5', label:"Other"}
]
}
];
Conditions
Queries are expressed as a set of conditions.
Each condition is defined by:
-
a field
-
an operator
-
one or several values
For each field the possible operators are determined by it's type.
boolean:
date:
-
on (eq)
-
not on (ne)
-
after (gt)
-
before (lt)
-
between (bw)
-
is empty (null)
-
is not empty (nn)
list:
number:
-
= (eq)
-
!= (ne)
-
> (gt)
-
< (lt)
-
is empty (null)
-
is not empty (nn)
text:
-
equals (eq)
-
not equal (ne)
-
starts with (sw)
-
contains (ct)
-
finishes with (fw)
-
is empty (null)
-
is not empty (nn)
time:
-
at (eq)
-
not at (ne)
-
after (gt)
-
before (lt)
-
between (bw)
-
is empty (null)
-
is not empty (nn)
Source: github.com
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" type="text/css" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.11.1/themes/ui-lightness/jquery-ui.css">
<link href="css/structured-filter.css" rel="stylesheet" type="text/css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.1/jquery-ui.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/structured-filter.js" type="text/javascript" charset="utf-8"></script>
2. HTML
<div style="width:100px;" id="search"></div>
3. JAVASCRIPT
$(document).ready(function() {
$("#search").structFilter({
fields: [
{type:"text", id:"lastname", label:"Lastname"},
{type:"text", id:"firstname", label:"Firstname"},
{type:"boolean", id:"active", label:"Is active"},
{type:"number", id:"age", label:"Age"},
{type:"date", id:"bday", label:"Birthday"},
{type:"list", id:"category", label:"Category",
list:[
{id:'1', label:"Family"},
{id:'2', label:"Friends"},
{id:'3', label:"Business"},
{id:'4', label:"Acquaintances"},
{id:'5', label:"Other"}
]
}
]
});
});
4. OPTIONS
structured-filter provides several options to customize its behaviour:
buttonLabels (Boolean)
The labels of buttons used to manipulate filters. This options applies to the 3 buttons, "New filter", "Add filter"/"Update filter" and "Cancel" which use icons if the option is set to false.
$("#myFilter").structFilter({
buttonLabels: true
});
Defaults to false.
dateFormat (String)
The format for parsed and displayed dates. This attribute is one of the regionalisation attributes. Common formats are: Default - "mm/dd/yy", ISO 8601 - "yy-mm-dd", Short - "d M, y", Medium - "d MM, y", Full - "DD, d MM, yy".
$("#myFilter").structFilter({
dateFormat: "d M, y"
});
Defaults to "mm/dd/yy".
fields (array)
The list of fields (as an array of objects with id, label and type) to participate in the query definition. Possible types are: text, boolean, number, date, time, and list.
$("#myFilter").structFilter({
fields: [
{type:"text", id:"lastname", label:"Lastname"},
{type:"text", id:"firstname", label:"Firstname"},
{type:"boolean", id:"active", label:"Is active"},
{type:"number", id:"age", label:"Age"},
{type:"date", id:"bday", label:"Birthday"},
{type:"list", id:"category", label:"Category",
list:[
{id:'1', label:"Family"},
{id:'2', label:"Friends"},
{id:'3', label:"Business"},
{id:'4', label:"Acquaintances"},
{id:'5', label:"Other"}
]
}
]
});
Defaults to [ ].
highlight (Boolean)
A highlight animation performed on the last added or modified filter.
$("#myFilter").structFilter({
highlight: false
});
Defaults to true.
submitButton (Boolean)
Shows or hides the "Submit" button.
$("#myFilter").structFilter({
submitReady: true
});
Defaults to false.
submitReady (Boolean)
Provides hidden fields with the conditions' values to be submitted with the form (as an alternative to an AJAX call).
$("#myFilter").structFilter({
submitReady: true
});
Defaults to false.
5. METHODS
addCondition(data)
Adds a new filter condition.
$("#myFilter").structFilter("addCondition", {
field:{
label: 'Lastname',
value: 'lastname'
},
operator:{
label: 'starts with',
value: 'sw'
},
value:{
label: '"a"',
value: 'a'
}
});
clear()
Removes all search filters.
$("#myFilter").structFilter("clear");
length()
Gets the number of filters.
$("#myFilter").structFilter("length");
removeCondition(index)
Removes the condition of the specified index.
$("#myFilter").structFilter("removeCondition", 0);
val([data])
Gets or sets the filter definition (as an array of filters).
$("#myFilter").structFilter("val");
$("#myFilter").structFilter("val", data);
Sample value:
[
{
field:{
label: "Lastname",
value: "Lastname"
},
operator:{
label: "starts with",
value: "sw"
},
value:{
label: "\"jo\"",
value: "jo"
}
}
]
valText()
Gets the filter definition (as a readable text string).
$("#myFilter").structFilter("valText");
Sample value:
Lastname starts with "jo"
valUrl()
Gets the filter definition (as a URL string).
$("#myFilter").structFilter("valUrl");
Sample value:
filters=1&field-0=Lastname&operator-0=sw&value-0=jo&label=Lastname%20starts%20with%20%22jo%22%0A
6. EVENTS
change.search
This event is triggered when the list of search conditions is modified.
$("#myFilter").on("change.search", function(event){
// do something
});
submit.search
This event is triggered when the submit button is clicked.
$("#myFilter").on("submit.search", function(event){
// do something
});
7. THEMING
structured-filter is as easily themeable as any jQuery UI widget, using one of the jQuery UI themes or your own custom theme made with Themeroller.
There is another implementation of structured-filter using Bootstrap and Backbone as part of Evolutility set of metadata-driven Backbone views.
 JS Tutorial
JS Tutorial