- Overview
- Documents
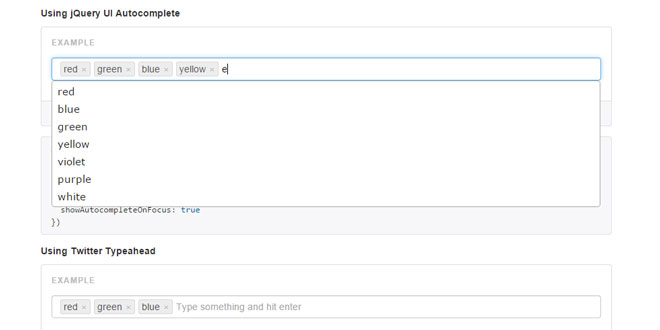
Bootstrap Tokenfield is a advanced tagging/tokenizing plugin for jQuery and Twitter Bootstrap with a focus on keyboard and copy-paste support.
-
sex shop
sex shop
sex shop
sex shop
sex shop
seks shop
spanish fly
psikolog
sohbet numara
sohbet hatti
Source: sliptree.github.io
1. INCLUDE CSS AND JS FILES
<!-- Bootstrap core CSS --> <link href="//netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap.min.css" rel="stylesheet"> <!-- jQuery UI CSS --> <link href="//code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" type="text/css" rel="stylesheet"> <!-- Bootstrap styling for Typeahead --> <link href="dist/css/tokenfield-typeahead.css" type="text/css" rel="stylesheet"> <!-- Tokenfield CSS --> <link href="dist/css/bootstrap-tokenfield.css" type="text/css" rel="stylesheet"> <script type="text/javascript" src="//code.jquery.com/jquery-1.9.1.js"></script> <script type="text/javascript" src="//code.jquery.com/ui/1.10.3/jquery-ui.js"></script> <script type="text/javascript" src="dist/bootstrap-tokenfield.js" charset="UTF-8"></script>
2. HTML
<input type="text" class="form-control" id="tokenfield" value="red,green,blue" />
3. JAVASCRIPT
$('#tokenfield').tokenfield({
autocomplete: {
source: ['red','blue','green','yellow','violet','brown','purple','black','white'],
delay: 100
},
showAutocompleteOnFocus: true
})
4. OPTIONS
Options can be passed via data attributes or JavaScript. For data attributes, append the option name to data-, as in data-minLength="".
| Name | type | default | description |
|---|---|---|---|
| tokens | string, array | [] | Tokens (or tags). Can be a string with comma-separated values ("one,two,three"), an array of strings (["one","two","three"]), or an array of objects ([{ value: "one", label: "Einz" }, { value: "two", label: "Zwei" }]) |
| limit | int | 0 | Maximum number of tokens allowed. 0 = unlimited. |
| minLength | int | 0 | Minimum length required for token value. |
| minWidth | int | 60 | Minimum input field width. In pixels. |
| autocomplete | object | {} | jQuery UI Autocomplete options |
| showAutocompleteOnFocus | boolean | false | Whether to show autocomplete suggestions menu on focus or not. Works only for jQuery UI Autocomplete, as Typeahead has no support for this kind of behavior. |
| typeahead | array | [] | Arguments for Twitter Typeahead. The first argument should be an options hash (or null if you want to use the defaults). The second argument should be a dataset. You can add multiple datasets:typeahead: [options, dataset1, dataset2] |
| createTokensOnBlur | boolean | false | Whether to turn input into tokens when tokenfield loses focus or not. |
| delimiter | string, array | ',' | A character or an array of characters that will trigger token creation on keypress event. Defaults to ',' (comma). Note - this does not affect Enter or Tab keys, as they are handled in the keydown event. The first delimiter will be used as a separator when getting the list of tokens or copy-pasting tokens. |
| beautify | boolean | true | Whether to insert spaces after each token when getting a comma-separated list of tokens. This affects both value returned bygetTokensList() and the value of the original input field. |
| inputType | string | 'text' | HTML type attribute for the token input. This is useful for specifying an HTML5 input type like 'email', 'url' or 'tel' which allows mobile browsers to show a specialized virtual keyboard optimized for different types of input. This only sets the type of the visible token input but does not touch the original input field. So you may set the original input to havetype="text" but set this inputType option to 'email' if you only want to take advantage of the email style keyboard on mobile, but don't want to enable HTML5 native email validation on the original hidden input. |
5. METHODS
.tokenfield(options)
Initializes an input with a tokenfield.
$('#myField').tokenfield();
.tokenfield('setTokens', tokens)
Manually set the tokenfield content (replacing the old content)
$('#myField').tokenfield('setTokens', 'blue,red,white');
$('#myField').tokenfield('setTokens', ['blue','red','white']);
$('#myField').tokenfield('setTokens', [{ value: "blue", label: "Blau" }, { value: "red", label: "Rot" }]);
.tokenfield('createToken', token)
Manually create a token and append it to the input
$('#myField').tokenfield('createToken', 'purple');
$('#myField').tokenfield('createToken', { value: 'violet', label: 'Violet' });
.tokenfield('getTokens', active)
Get an array of tokens from the input. Set active to true to return only selected tokens.
$('#myField').tokenfield('getTokens');
.tokenfield('getTokensList', delimiter, beautify, active)
Get a comma-separated list of the tokens from the input. You can use an alternative separator by supplying also a delimiterargument. Setting beautify to false will prevent adding a space after each token. Set active to true to return only selected tokens.
$('#myField').tokenfield('getTokensList');
$('#myField').tokenfield('getTokensList', '; ');
.tokenfield('disable')
Disable tokenfield (just like a normal input field)
$('#myField').tokenfield('disable');
.tokenfield('enable')
Enable tokenfield (just like a normal input field)
$('#myField').tokenfield('enable');
.tokenfield('readonly')
Make tokenfield a readonly field (just like a normal input field)
$('#myField').tokenfield('readonly');
.tokenfield('writeable')
Make tokenfield writeable (just like a normal input field)
$('#myField').tokenfield('writeable');
.tokenfield('destroy')
Destroy tokenfield and restore original input
$('#myField').tokenfield('destroy');
6. EVENTS
Tokenfield exposes a few events for hooking into it's functionality.
| Event | Description |
|---|---|
| tokenfield:initialize | Fires after Tokenfield has been initialized. |
| tokenfield:createtoken | This event fires when a token is all set up to be created, but before it is inserted into the DOM and event listeners are attached. You can use this event to manipulate token value and label by changing the appropriate values of attrs property of the event. See below for an example. Callingevent.preventDefault() or doing return false in the event handler will prevent the token from being created. |
| tokenfield:createdtoken | This event is fired after the token has been created. Here, attrs property of the event is also available, but is basically read-only. You can also get a direct reference to the token DOM object viae.relatedTarget. The example below uses this to set an 'invalid' class on the newly created token if it does not pass validation. |
| tokenfield:edittoken | This event is fired just before a token is about to be edited. This allows you to manipluate the input field value before it is created. Again, to do this, manipluate the attrs property of the event. Here you can also access the token DOM object with e.relatedTarget. Calling event.preventDefault() or doingreturn false in the event handler will prevent the token from being edited. |
| tokenfield:editedtoken | This event is fired when a token is ready for being edited. It means that the token has been replaced by an input field. |
| tokenfield:removetoken | This event is fired right before a token is removed. Here you can also access the token DOM object withe.relatedTarget. Calling event.preventDefault() or doing return false in the event handler will prevent the token from being removed. You can access token label and value by checking the attrsproperty of the event. Also, e.relatedTarget is a reference to the token DOM object. |
| tokenfield:removedtoken | This event is fired right after a token is removed from the DOM. You can access token label and value by checking the attrs property of the event. |
7. KEYBOARD SUPPORT
Tokenfield includes support for manipulating tokens via keyboard
left, right arrow keys
Arrow keys will move between active tokens. Try it out: click on one of the tokens and press left and right arrow keys
Backspace and delete
You can delete a selected token with backspace or delete keys. Try it out now:
Ctrl + A / Cmd + A, Ctrl + C / Cmd + C, Ctrl + V, Cmd + V
If You have one token selected, you can select all tokens with the keyboard. Then, you can copy the tokens using keyboard. You can also paste tokens to another field.
 JS Tutorial
JS Tutorial