- Overview
- Documents
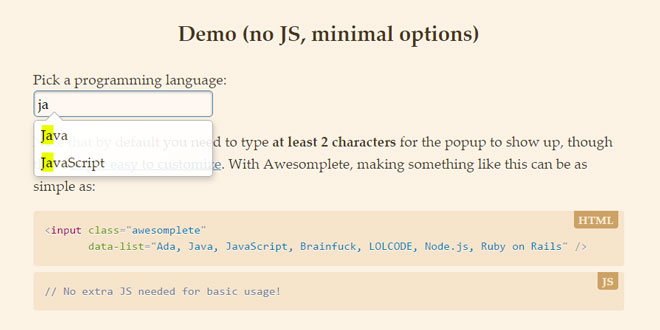
Awesomplete is an ultra lightweight, customizable, simple autocomplete widget with zero dependencies, built with modern standards for modern browsers.
- sex shop
sex shop
sex shop
sex shop
sex shop
seks shop
spanish fly
psikolog
sohbet numara
sohbet hatti
Source: leaverou.github.io
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" href="awesomplete.css" /> <script src="awesomplete.js" async></script>
2. HTML AND JS
For the autocomplete, you just need an <input> text field (might work on <textarea> and elements with contentEditable, but that hasn’t been tested). Add class="awesomplete" for it to be automatically processed (you can still specify many options via HTML attributes), otherwise you can instantiate with a few lines of JS code, which allow for more customization.
There are many ways to link an input to a list of suggestions. The simple example above could have also been made with the following markup, which provides a nice native fallback in case the script doesn’t load:
HTML:
<input class="awesomplete" list="mylist" /> <datalist id="mylist"> <option>Ada</option> <option>Java</option> <option>JavaScript</option> <option>Brainfuck</option> <option>LOLCODE</option> <option>Node.js</option> <option>Ruby on Rails</option> </datalist>
Or the following, if you don’t want to use a <datalist>, or if you don’t want to use IDs (since any selector will work in data-list):
HTML:
<input class="awesomplete" data-list="#mylist" /> <ul id="mylist"> <li>Ada</li> <li>Java</li> <li>JavaScript</li> <li>Brainfuck</li> <li>LOLCODE</li> <li>Node.js</li> <li>Ruby on Rails</li> </ul>
Or the following, if we want to instantiate in JS:
HTML:
<input id="myinput" /> <ul id="mylist"> <li>Ada</li> <li>Java</li> <li>JavaScript</li> <li>Brainfuck</li> <li>LOLCODE</li> <li>Node.js</li> <li>Ruby on Rails</li> </ul>
JS:
var input = document.getElementById("myinput");
new Awesomplete(input, {list: "#mylist"});
We can use an element reference for the list instead of a selector:
HTML:
<input id="myinput" /> <ul id="mylist"> <li>Ada</li> <li>Java</li> <li>JavaScript</li> <li>Brainfuck</li> <li>LOLCODE</li> <li>Node.js</li> <li>Ruby on Rails</li> </ul>
JS:
var input = document.getElementById("myinput");
new Awesomplete(input, {list: document.querySelector("#mylist")});
We can also directly use an array of strings:
HTML:
<input id="myinput" />
JS:
var input = document.getElementById("myinput");
new Awesomplete(input, {
list: ["Ada", "Java", "JavaScript", "Brainfuck", "LOLCODE", "Node.js", "Ruby on Rails"]
});
We can even set it (or override it) later and it will just work:
HTML:
<input id="myinput" />
JS:
var input = document.getElementById("myinput");
var awesomplete = new Awesomplete(input);
/* ...more code... */
awesomplete.list = ["Ada", "Java", "JavaScript", "Brainfuck", "LOLCODE", "Node.js", "Ruby on
3. OPTIONS
All settings discussed in this section are settable via either a data- attribute on the <input>element or a JS property on the second argument of the Awesomplete constructor, like so:
You can of course combine both HTML attributes and JS properties. In case of conflict (e.g. you’ve specified both a data-minchars on the text field and a minChars JS property, the HTML attribute wins. You can also use the JS properties to change a parameter after the object has been created, in which case the change will apply even if there is a conflicting HTML attribute.
Extend
The following JS properties do not have equivalent HTML attributes, because their values are functions. They allow you to completely change the way Awesomplete works:
new Awesomplete(inputReference, {
minChars: 3,
maxItems: 15,
...
});
JS property
HTML attribute
Description
Value
Default
list
data-list
Where to find the list of suggestions.
N/A
minChars
data-minchars
Minimum characters the user has to type before the autocomplete popup shows up.
Number
3
maxItems
data-maxitems
Maximum number of suggestions to display.
Number
10
autoFirst
data-autofirst
Should the first element be automatically selected?
Boolean
false
Property
Description
Value
Default
filter
Controls how entries get matched. By default, the input can match anywhere in the string and it’s a case insensitive match.
Function that takes two parameters, the first one being the current suggestion text that’s being tested and the second a string with the user’s input it’s matched against. Returns true if the match is successful and false if it is not. For example, to only match strings that start with the user’s input, case sensitive, we can do this:
filter: function (text, input) {
return text.indexOf(input) === 0;
}
For case-insensitive matching from the start of the word, there is a predefined filter that you can use,Awesomplete.FILTER_STARTSWITH
Awesomplete.FILTER_CONTAINS: Text can match anywhere, case insensitive.
sort
Controls how list items are ordered.
Sort function (will be passed directly toArray.prototype.sort()) to sort the items after they have been filtered and before they are truncated and converted to HTML elements.
Sorted by length first, order second.
item
Controls how list items are generated.
Function that takes two parameters, the first one being the suggestion text and the second one the user’s input and returns a list item.
Generates list items with the user’s input highlighted via <mark>.
4. EVENTS
Custom events are thrown in several places and are often cancellable. To avoid conflicts, all custom events are prefixed with awesomplete-.
| Name | Description | event.preventDefault()? |
|---|---|---|
| awesomplete-select | The user has made a selection (either via pressing enter or clicking on an item), but it has not been applied yet. | Yes. The selection will not be applied and the popup will not close. |
| awesomplete-selectcomplete | The user has made a selection (either via pressing enter or clicking on an item), and it has been applied. | No |
| awesomplete-open | The popup just appeared. | No |
| awesomplete-close | The popup just closed. | No |
5. API
There are several methods on every Awesomplete instance that you can call to customize behavior:
| Method | Description |
|---|---|
| open() | Opens the popup. |
| close() | Closes the popup. |
| next() | Highlights the next item in the popup. |
| previous() | Highlights the previous item in the popup. |
| goto(i) | Highlights the item with index i in the popup (-1 to deselect all). Avoid using this directly and try to use next() or previous() instead when possible. |
| select() | Selects the currently highlighted item, replaces the text field’s value with it and closes the popup. |
| evaluate() | Evaluates the current state of the widget and regenerates the list of suggestions or closes the popup if none are available. You need to call it if you dynamically set list while the popup is open. |
 JS Tutorial
JS Tutorial