Download
User Rating: 4.5/5 ( 1 votes)
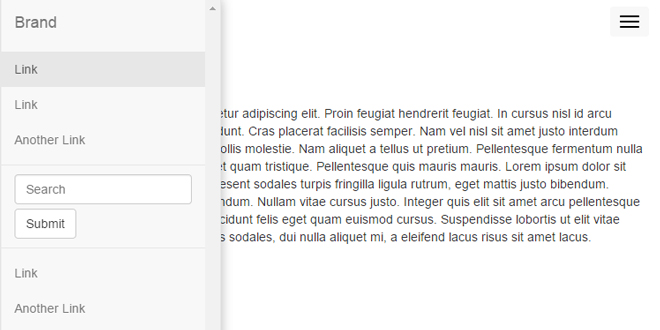
Slideout.js is a touch slideout navigation menu for your mobile web apps.
Features:
-
Dependecy-free.
-
Simple markup.
-
Native scrolling.
-
Easy customization.
-
CSS transforms & transitions.
-
Just 4 Kb!

Source: mango.github.io
1. INCLUDE JS FILE
<script src="dist/slideout.min.js"></script>
2. HTML
You'll need to have a menu ("#menu") and a main content ("#panel") into your body.
<nav id="menu">
<header>
<h2>Menu</h2>
</header>
</nav>
<main id="panel">
<header>
<h2>Panel</h2>
</header>
</main>
3. CSS
.slideout-menu {
position: fixed;
left: 0;
top: 0;
bottom: 0;
right: 0;
z-index: 0;
width: 256px;
overflow-y: scroll;
-webkit-overflow-scrolling: touch;
display: none;
}
.slideout-panel {
position:relative;
z-index: 1;
}
.slideout-open,
.slideout-open body {
overflow: hidden;
}
.slideout-open .slideout-menu {
display: block;
}
4. JAVASCRIPT
var slideout = new Slideout({
'panel': document.getElementById('panel'),
'menu': document.getElementById('menu'),
'padding': 256,
'tolerance': 70
});
 JS Tutorial
JS Tutorial