- Overview
- Documents
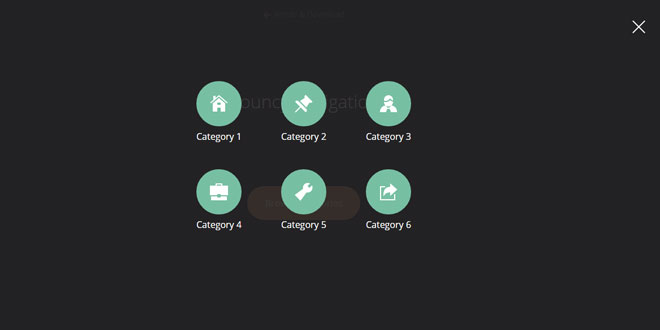
Bouncy Navigation is a full-screen navigation, with floating menu items.
We used CSS animations and a pinch of jQuery to animate navigation items, and let them bounce in and out the screen.
-
sex shop
sex shop
sex shop
sex shop
sex shop
seks shop
spanish fly
psikolog
sohbet numara
sohbet hatti
Source: codyhouse.co
1. HTML
The HTML structure is quite basic: the navigation is an unordered list, semantically wrapped in a <nav> element and placed inside a div.cd-bouncy-nav-modal.
<div class="cd-bouncy-nav-modal"> <nav> <ul class="cd-bouncy-nav"> <li><a href="#0">Item 1</a></li> <!-- other list items here --> </ul> </nav> <a href="#0" class="cd-close">Close modal</a> </div>
2. CSS
We used both CSS3 transitions and animations. By default, the navigation list items are hidden and pushed below the viewport (using translateY(100vh)). When the user clicks the .cd-bouncy-nav-trigger element, the .fade-in class is added to the .cd-bouncy-nav: its opacity and visibility values are changed so that it becomes visible (the smooth effect is achieved using CSS transitions), while the navigation list items are animated using the cd-move-in animation.
We used CSS animations over transitions to move the navigation items just because of the bouncy effect. Animations let you define intermediate keyframes, giving you that additional control that is missing in a css transition.
To spice up the entrance effect, we used a different animation-delay value for each navigation item.
Note: we set animation-fill-mode: forwards so that the list items don’t lose their position at the end of the animation (due to the different animation-delay values, we couldn’t assign the translateY(0) directly to the list items).
.cd-bouncy-nav-modal {
position: fixed;
width: 100%;
height: 100%;
opacity: 0;
visibility: hidden;
transition: opacity 0.3s 0.6s, visibility 0s 0.9s;
}
.cd-bouncy-nav-modal.fade-in {
visibility: visible;
opacity: 1;
transition: opacity 0.1s 0s, visibility 0s 0s;
}
.cd-bouncy-nav li {
transform: translateY(100vh);
}
.fade-in .cd-bouncy-nav li {
animation: cd-move-in 0.4s;
animation-fill-mode: forwards;
}
@keyframes cd-move-in {
0% {
transform: translateY(100vh);
}
65% {
transform: translateY(-1.5vh);
}
100% {
transform: translateY(0vh);
}
}
3. EVENTS HANDLING
We used jQuery to listen to the click event on the .cd-bouncy-nav-trigger (or the .cd-close element) and add/remove the .fade-in/.fade-out class consequently.
 JS Tutorial
JS Tutorial