Download
User Rating: 0/5 ( 0 votes)
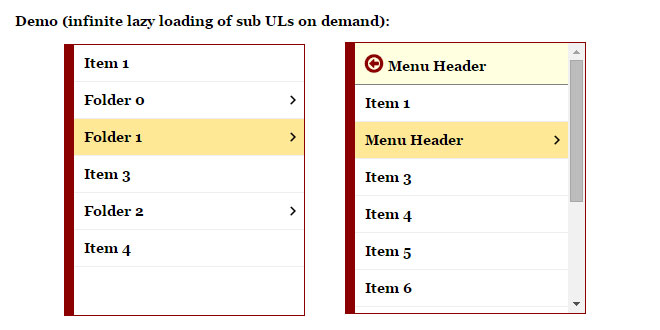
Power List Menu is a mobile centric, mult-level menu that magically transforms a nested UL into a series of slide-in panels that occupy no more space than the top level UL itself. It's ideal on mobile devices where the playground for drop down or flyout menus is limited. Click on a header, and the corresponding sub UL slides into view over the parent UL. The menu's width can be responsive as well, supporting a percentage value. What adds "power" to this menu is its Ajax and "lazy loading" functionality:
-
The initial contents of the menu can be defined either inline on the page or inside an external file and fetched via Ajax
-
A child menu can be undefined initially, with its contents only fetched on demand when a corresponding header is clicked on ("lazy loading" child menu).
-
A parent menu can also be undefined initially, with its contents only fetched on demand when a corresponding reverse "breadcrumb" link is clicked on ("lazy loading" parent menu).
The lazy loading functionality means you can break a large UL menu into branches that are only downloaded when that part of the menu is requested, decreasing menu download time and saving on bandwidth to boot. Dynamically loaded lazy menus can themselves link to another lazy menu, creating an endless chain of menus loaded all on demand.
The menu works across all major browsers and platforms, including IE8+ and mobile browsers of course.
Source: dynamicdrive.com
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css">
<link rel="stylesheet" type="text/css" href="powerlistmenu.css" />
<!--[if lte IE 8]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="powerlistmenu.js">
2. HTML
<nav id="powermenu1" class="powerlistmenu">
<ul>
<li><a href="http://www.dynamicdrive.com">Item 1</a></li>
<li><a href="http://www.dynamicdrive.com">Folder 0</a>
<ul>
<li><a href="http://www.dynamicdrive.com">Sub Item 0.1</a></li>
<li><a href="http://www.dynamicdrive.com">Sub Item 0.2</a></li>
<li><a href="http://www.dynamicdrive.com">Sub Item 0.3</a></li>
<li><a href="http://www.dynamicdrive.com">Sub Item 0.4</a></li>
<li><a href="http://www.dynamicdrive.com">Sub Item 0.2</a></li>
<li><a href="http://www.dynamicdrive.com">Sub Item 0.3</a></li>
<li><a href="http://www.dynamicdrive.com">Sub Item 0.4</a></li>
</ul>
</li>
<li><a href="http://www.dynamicdrive.com">Item 3</a></li>
...
</ul>
</nav>
3. JAVASCRIPT
var powerinstance
jQuery(function($){ // on DOM load
powerinstance = new Powerlistmenu({
menuid: 'powermenu1' // id of main nav container
})
})
4. OPTIONS
|
Option |
Description |
|
menuid: 'string'
Required
|
The ID of the menu outermost NAV element. |
|
selectedul: 'jquery_selector' | int
defaults to 0
|
The default UL to show when the menu loads. It accepts either a jQuery selector targeting the desired UL (recommended way), or a numeric index reflecting the position of the UL within the collection of ULs.
The easiest way to set it up is to give the desired UL to show an ID attribute, for example:
<nav id="powermenu1" class="powerlistmenu">
<ul>
<li><a href="http://www.dynamicdrive.com">Item 1</a></li>
<li><a href="http://www.dynamicdrive.com">Folder 0</a>
<ul id="selected">
<li><a href="http://www.dynamicdrive.com">Sub Item 0.1</a></li>
<li><a href="http://www.dynamicdrive.com">Sub Item 0.2</a></li>
<li><a href="http://www.dynamicdrive.com">Sub Item 0.3</a></li>
"
"
</nav>
and then for the "selectedul" option inside the initialization code, pass in "#selected" to select it when the page loads:
<script type="text/javascript">
var powerinstance
jQuery(function($){ // on DOM load
powerinstance = new Powerlistmenu({
menuid: 'powermenu1', // id of main nav container
selectedul: '#selected' // <-- no comma after last option
})
})
</script>
|
|
menucontent: 'path_to_ul_file'
defaults to undefined
|
When this option is defined, the script loads the main UL portion of the menu dynamically and at the location defined inside the "menucontent" option. |
|
slideduration: milliseconds
defaults to 500
|
The duration of the slide animation that brings each UL into view, in milliseconds. |
|
easing: 'string'
defaults to 'easeInOutCirc'
|
The type of slide-in easing effect that should be applied to this instance of Power List menu. There are four string values to choose from:
-
"easeInOutSine"
-
"easeInOutCirc"
-
"easeInQuad"
-
"easeOutBack"
The difference in some of the easing options are subtle, though "easeOutBack" is dramatically different in that it produces a "bounce in" effect.
|
|
backarrow: 'string'
defaults to '<span class="right fa fa-angle-right"></span>''
|
The HTML markup for the "back arrow" that gets inserted inside the "breadcrumb" DIV of each sub menu. You can specify any HTML, such as an image. By default it uses a Font Awesome font icon to let you easily modify the icon size and color using CSS only. |
|
rightarrow: 'string'
defaults to '<span class="right fa fa-angle-right"></span>''
|
The HTML markup for the "right arrow" that gets inserted inside each header LI that contains a sub UL. You can specify any HTML, such as an image. By default it uses a Font Awesome font icon to let you easily modify the icon size and color using CSS only. |
|
loadingdiv: 'string'
defaults to '<div class="loadingscreen"><div>Fetching content...</div></div>'
|
The markup for the overlay DIV that covers the menu while Ajax content (if any) is being loaded. |
 JS Tutorial
JS Tutorial