Download
Demo
- Overview
- Documents
User Rating: 3.4/5 ( 4 votes)
Your Rating:
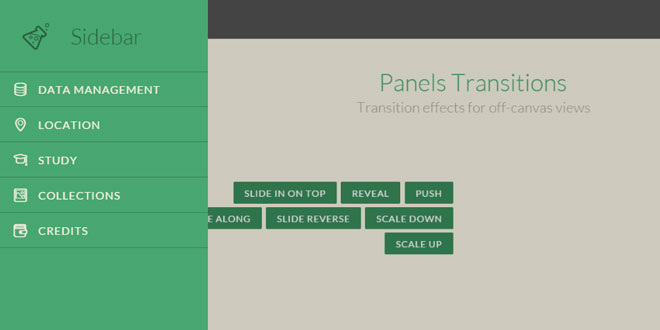
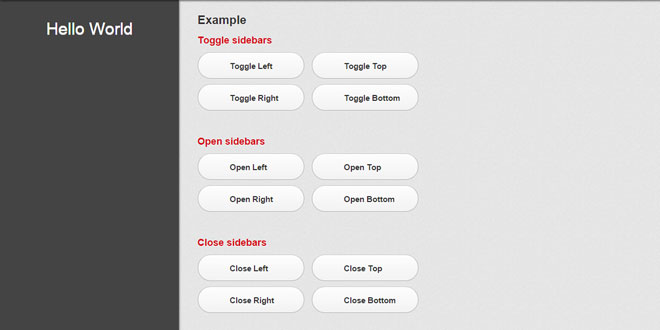
Sidy.js is an off-, on- canvas navigation panels using CSS transforms & transitions. This project was inspired by the SidebarTransitions project seen on SidebarTransitions
Features
- Uses CSS3 transforms & transitions
- Smooth performance on mobile devices – an API for cuxtom open and close panel control
- Panel closes when the site overlay is selected
-
sex shop
sex shop
sex shop
sex shop
sex shop
seks shop
spanish fly
psikolog
sohbet numara
sohbet hatti
Source: github.com
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" type="text/css" href="../src/css/normalize.css" /> <link rel="stylesheet" type="text/css" href="../src/css/demo.css" /> <link rel="stylesheet" type="text/css" href="../src/css/icons.css" /> <link rel="stylesheet" type="text/css" href="../src/css/component.css" /> <script src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script> <script src="../src/js/modernizr.custom.js"></script> <script src="../src/js/sidy.js"></script>
2. HTML
<div class="sidy"> <!-- All panels with slide- effects goes here --> <nav data-position="left" data-size="30%" data-fx="slide_overlay" class="sidy__panel" id="panel-1"> <h2 class="icon icon-lab">Sidebar</h2> <ul> <li><a class="icon icon-data" href="#">Data Management</a></li> <li><a class="icon icon-location" href="#">Location</a></li> <li><a class="icon icon-study" href="#">Study</a></li> </ul> </nav> <nav data-position="left" data-size="30%" data-fx="reveal" class="sidy__panel" id="panel-2"> <h2 class="icon icon-lab">Sidebar</h2> <ul> <li><a class="icon icon-data" href="#">Data Management</a></li> <li><a class="icon icon-location" href="#">Location</a></li> <li><a class="icon icon-study" href="#">Study</a></li> </ul> </nav> <nav data-position="right" data-size="50%" data-fx="push" class="sidy__panel" id="panel-3"> <h2 class="icon icon-lab">Sidebar</h2> <ul> <li><a class="icon icon-data sidy--close" href="#">Data Management</a></li> <li><a class="icon icon-location" href="#">Location</a></li> <li><a class="icon icon-study" href="#">Study</a></li> <li><a class="icon icon-photo" href="#">Collections</a></li> <li><a class="icon icon-wallet" href="#">Credits</a></li> </ul> </nav> <nav data-position="left" data-size="300px" data-fx="slide_along" class="sidy__panel" id="panel-4"> <h2 class="icon icon-lab">Sidebar</h2> <ul> <li><a class="icon icon-data" href="#">11111Data Management</a></li> <li><a class="icon icon-location" href="#">Location</a></li> <li><a class="icon icon-study" href="#">Study</a></li> <li><a class="icon icon-wallet" href="#">Credits</a></li> </ul> </nav> <nav data-position="left" data-size="300px" data-fx="slide_reverse" class="sidy__panel" id="panel-5"> <h2 class="icon icon-lab">Sidebar</h2> <ul> <li><a class="icon icon-data sidy--close" href="#">Data Management</a></li> <li><a class="icon icon-location" href="#">Location</a></li> <li><a class="icon icon-study" href="#">Study</a></li> <li><a class="icon icon-photo" href="#">Collections</a></li> <li><a class="icon icon-wallet" href="#">Credits</a></li> </ul> </nav> <nav data-position="left" data-size="300px" data-fx="scale_down" class="sidy__panel" id="panel-6"> <h2 class="icon icon-lab">Sidebar</h2> <ul> <li><a class="icon icon-data sidy--close" href="#">Data Management</a></li> <li><a class="icon icon-location" href="#">Location</a></li> <li><a class="icon icon-study" href="#">Study</a></li> <li><a class="icon icon-photo" href="#">Collections</a></li> <li><a class="icon icon-wallet" href="#">Credits</a></li> </ul> </nav> <nav data-position="left" data-size="300px" data-fx="scale_up" class="sidy__panel" id="panel-7"> <h2 class="icon icon-lab">Sidebar</h2> <ul> <li><a class="icon icon-data sidy--close" href="#">Data Management</a></li> <li><a class="icon icon-location" href="#">Location</a></li> <li><a class="icon icon-study" href="#">Study</a></li> <li><a class="icon icon-photo" href="#">Collections</a></li> <li><a class="icon icon-wallet" href="#">Credits</a></li> </ul> </nav> <!-- this is the wrapper for the content --> <div class="sidy__content"> <header class="codrops-header"> <h1>Panels Transitions <span>Transition effects for off-canvas views</span></h1> </header> <div class="main clearfix"> <div id="st-trigger-effects" class="column"> <button data-panel="panel-1" class="sidy--to-open">Slide in on top</button> <button data-panel="panel-2" class="sidy--to-open">Reveal</button> <button data-panel="panel-3" class="sidy--to-open">Push</button> <button data-panel="panel-4" class="sidy--to-open">Slide Along</button> <button data-panel="panel-5" class="sidy--to-open">Slide Reverse</button> <button data-panel="panel-6" class="sidy--to-open">Scale Down</button> <button data-panel="panel-7" class="sidy--to-open">Scale Up</button> </div> </div><!-- /main --> </div><!-- /sidy__content --> </div><!-- /sidy -->
 JS Tutorial
JS Tutorial