Download
Demo
- Overview
- Documents
User Rating: 5/5 ( 1 votes)
Your Rating:
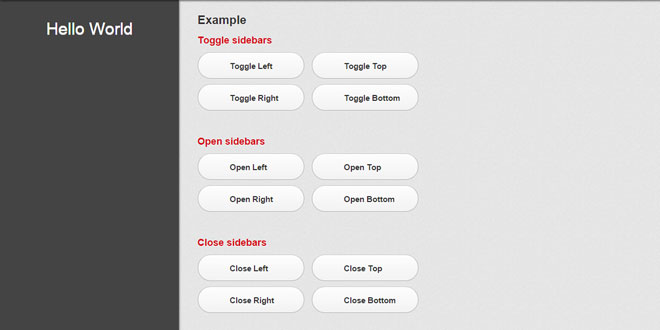
jQuery Sidebar is a stupid simple sidebar jQuery plugin.
-
sex shop
sex shop
sex shop
sex shop
sex shop
seks shop
spanish fly
psikolog
sohbet numara
sohbet hatti
Source: jillix.github.io
1. INCLUDE JS FILES
<!-- Include jQuery --> <script src="path/to/jquery.min.js"></script> <!-- Include jQuery Sidebar --> <script src="path/to/jquery.sidebar.min.js"></script>
2. HTML
<div class="sidebar left">Hello World</div> <div class="sidebar right">I am on right!</div> <div class="sidebar top">I am on top!</div> <div class="sidebar bottom">I am on bottom!</div>
3. JAVASCRIPT
// Sidebar on left (default)
$(".sidebar.left").sidebar().trigger("sidebar:open");
// Sidebar on right side
$(".sidebar.right").sidebar({side: "right"});
// Sidebar on top side
$(".sidebar.top").sidebar({side: "top"});
// Sidebar on bottom side
$(".sidebar.bottom").sidebar({side: "bottom"});
4. ADVANCED
sidebar(options)
Initialize sidebar on selected elements.
$(".my-sidebar").sidebar({...});
After the call above, you can programatically open/close/toggle the sidebar using:
$(".my-sidebar").trigger("sidebar:open");
$(".my-sidebar").trigger("sidebar:close");
$(".my-sidebar").trigger("sidebar:toggle");
After the sidebar is opened/closed, sidebar:opened/sidebar:closed event is emitted.
$(".my-sidebar").on("sidebar:opened", function () {
// Do something on open
});
$(".my-sidebar").on("sidebar:closed", function () {
// Do something on close
});
Params
-
Object options: An object that will be merged with the default options.
- speed: animation speed (default: 200)
- side: left|right|top|bottom (default: "left")
Return
- jQuery The jQuery elements that were selected.
 JS Tutorial
JS Tutorial