Download
User Rating: 0/5 ( 0 votes)
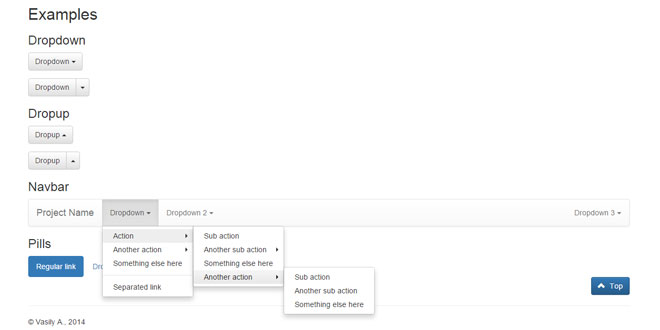
Bootstrap Sub-Menus is a jQuery plugin to create sub-menus for Bootstrap's navbar, dropdown, dropup and pills.
Min Requirements
-
Bootstrap 3.0.0
-
jQuery 1.9.1
Source: vsn4ik.github.io
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap-theme.min.css">
<link rel="stylesheet" href="dist/css/bootstrap-submenu.min.css">
<script src="http://code.jquery.com/jquery-2.1.1.min.js" defer></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/js/bootstrap.min.js" defer></script>
<script src="dist/js/bootstrap-submenu.min.js" defer></script>
2. HTML
<div class="dropdown m-b">
<button class="btn btn-default" type="button" data-toggle="dropdown" aria-expanded="false">
Dropdown
<span class="caret"></span>
</button>
<!-- role="menu": fix moved by arrows (Bootstrap dropdown) -->
<ul class="dropdown-menu" role="menu">
<li><a tabindex="0">Action</a></li>
<li class="dropdown-submenu">
<a tabindex="0" data-toggle="dropdown" aria-expanded="false">Another action</a>
<ul class="dropdown-menu">
<li class="dropdown-header">Dropdown header</li>
<li><a tabindex="0">Sub action</a></li>
<li class="disabled"><a tabindex="0">Another sub action</a></li>
<li><a tabindex="0">Something else here</a></li>
</ul>
</li>
<li><a tabindex="0">Something else here</a></li>
<li class="divider"></li>
<li><a tabindex="0">Separated link</a></li>
</ul>
</div>
3. JAVASCRIPT
$('.dropdown-submenu > a').submenupicker();
 JS Tutorial
JS Tutorial