- Overview
- Documents
Description
Scrollbars V2 is a jQuery plugin that allows you to theme any elements with the simple CSS you already know. It feature filled yet lightweight, the perfect combination to add that little spark to your special creation.
Features
- Fluid Width Element Support
- Keyboard Control Support
- Mousewheel Support
- Persistant Scroll Level (After Refresh)
- Turns off on mobile phones (Can be forced to stay on)
Usage
First, you need to include the jquery.scrollbars.css file in your webpage. You must include this before you include the script. Next, you need to include jQuery in your webpage. Including the jQuery Resize and the jQuery Mousewheel plugins is optional, but some of the features will not be available without them.
the next file you need to include is the jquery.scrollbars.js file.
To activate the script, just run the scrollbars method on your jQuery object. Scrollbars V2 detects when it’s needed so, though not recommened or ideal, it’s possible to run it on the * selector.
$("*").scrollbars();
Options
The scrollbars method accepts an asociative array that can and will modify the way Scrollbars V2 behaves.
xSpace and ySpace
xSpace and ySpace control the space allocated to the scrollbar container, for the x and y axis accordingly.
Value
Defaults to “auto”.
Accepts “auto”, or any integer. “auto” has the same effect as setting it to the size of the scrollbar.
forceScrollbars
Controls the checking the need for scrollbars.
Value
Defaults to false.
Accepts any boolean.
Warning
DO NOT set this true when using it on the * selector, it will quite possibly crash your browser on a large webpage.
keyboardControl
Toggles support for scrolling using the arrow keys and PageUp/PageDown keys.
Value
Defaults to true
Accepts any boolean.
persistantSize
Toggles support for fluid width elements.
Requires
This option/feature requires the jQuery Resize plugin.
Value
Defaults to true
Accepts any boolean.
overlap
Toggles the allowance of scrollbars overlapping each other.
Value
Defaults to false
Accepts any boolean.
draggerSize
Controls the height/width of the scrollbar.
Value
Defaults to “auto”
Accepts “auto” or any interger. When “auto” a complex algorithm will be used to define the scrollbars height.
device.touch, device.blackberry and device.other
Defines what devices scrollbars is to be used one.
device.touch controls activation on touch handhelds (android and iOS).
device.blackberry controls activation on blackberry devices.
device.other controls activation on every other device.
Value
device.touch and device.blackberry default to false
device.other default to trueAccepts any boolean
Warning
No support for touch and blackbery devices has yet been coded into Scrollbars V2. Activate on these devices at your own risk.
Note
This is a nested object. You would pass in something like this
```js
{
device: {
touch: true,
blackberry: false,
other: true
}
}
```
scrollbarAutohide
Toggles the autohiding of scrollbars.
Value
Defaults to true
Accepts any boolean.
mousewheelSupport
Toggles support for mousewheel.
Requires
This option/feature requires the jQuery Mousewheel plugin.
Value
Defaults to true
Accepts any boolean.
mousewheelMultiplier
Modify this to speed up / slow down mousewheel.
Value
Defaults to 1
Aceepts any number
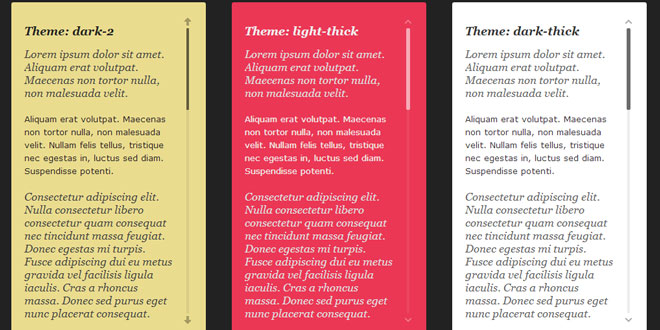
Classes
You theme your scrollbars by applying css styles to certain elements.
scrollElement
Just an internal class added to all elements Scrollbars V2 touches.
axisInUseX and axisInUseY
A class added to your element when said axis in use.
rootWrap
A wrapper added to your content that gives space for your scrollbars.
dragCon, dragConX and dragConY
A class added to the container for your scrollbar.
drag, dragX, dragY
A class added to the actual scrollbar.
dragConInner
An inerwrap inside the dragCon
contentWrap
A wrapper added to your content to determine the size of it.
 JS Tutorial
JS Tutorial