Download
Demo
- Overview
- Documents
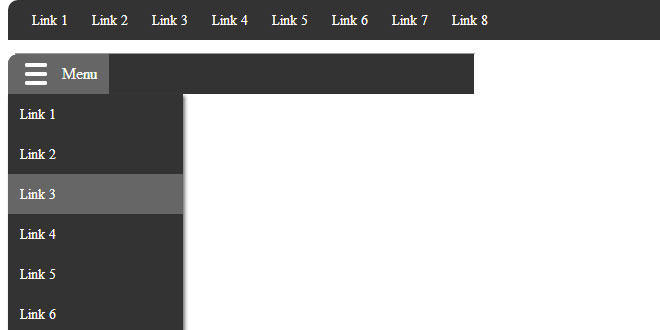
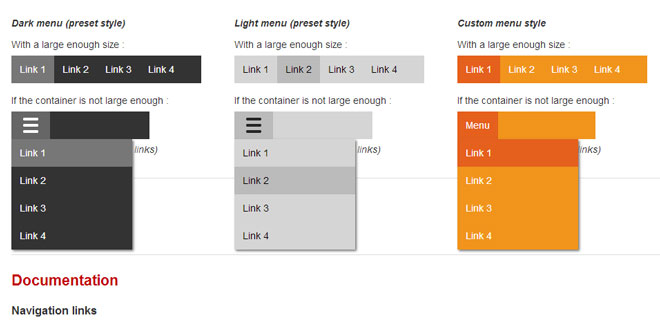
Responsive Simple Nav is a super small customizable responsive Navigation for jQuery & Zepto
Features
- Super small (2KB) = super fast
- Calculates automatic breakpoint
- Possible to define manual breakpoint is easy
- Define dropdown (togglespeed) speed for own taste
- Easy to define the markup output for your dropdown button
- Possible to 'tab' through = accessibility friendly
- Makes you happy because it gives you what you need (and not more)
Source: github.com
 JS Tutorial
JS Tutorial