


Jul 15, 2014 in Menu & Accordion 4099 views
PgwMenu - Responsive menu for jQuery / Zepto
Source: pgwjs.com
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" type="text/css" href="pgwmenu.css"/> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script type="text/javascript" src="pgwmenu.js"></script>
2. HTML
<ul class="pgwMenu"> <li><a href="mypage.php">Link 1</a></li> <li><a href="/myfolder">Link 2</a></li> <li><a href="http://pagawa.com" target="_blank">Link 3</a></li> </ul>
Active element - To set the active element, you must add the "selected" CSS class to the link.
<li><a href="mypage.php" class="selected">Link 1</a></li>
3. JAVASCRIPT
$('.pgwMenu').pgwMenu();
4. OPTIONS
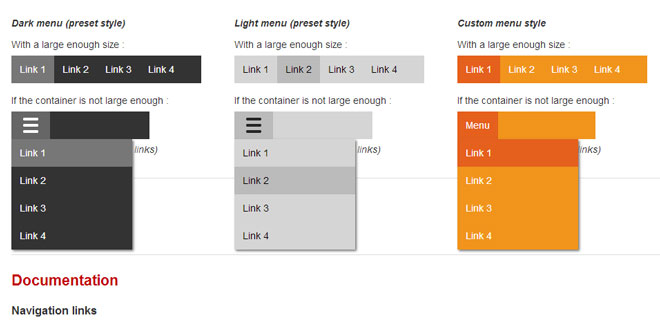
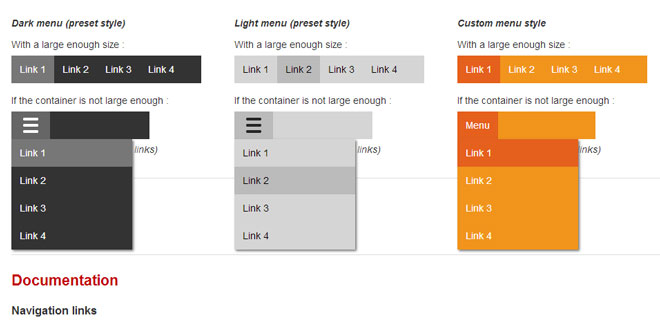
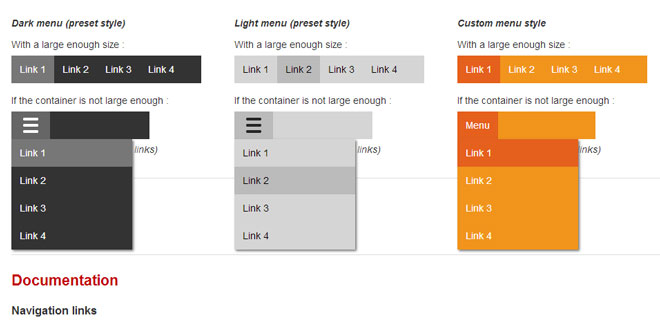
dropDownLabel - When the drop down link is displayed, you choose between a text and an icon.
$('.pgwMenu').pgwMenu({
dropDownLabel: 'Menu'
});
dropDownLabel: 'Menu' // This string replaces the default icon (see above the third / orange example) OR dropDownLabel: '<span class="icon"></span>' // Displays the white icon for the dark theme and black for the light theme OR dropDownLabel: '<span class="white"></span>' // Displays always the white menu icon OR dropDownLabel: '<span class="black"></span>' // Displays always the black menu icon
$('.pgwMenuCustom').pgwMenu({
mainClassName: 'pgwMenuCustom'
});
5. MENU STYLE
Two menu themes are included in the CSS file.
<ul class="pgwMenu"> [...] </ul>
<ul class="pgwMenu light"> [...] </ul>
Tagged with:
pgwmenu
responsive menu
full customization
fully responsive
navigation menu
mobile devices
seo compliant
mobile menu
menus
Related Articles
 JS Tutorial
JS Tutorial