- Overview
- Documents
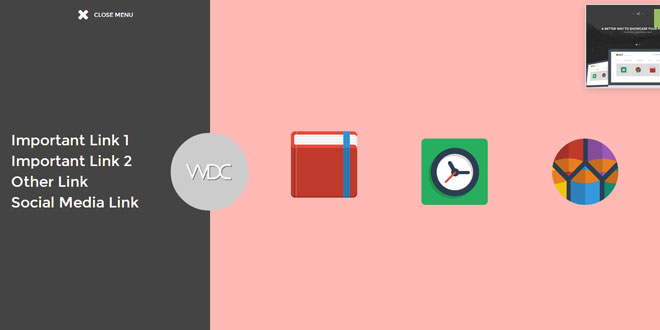
Closing door menu where 2 sides of the menu come together offscreen to create the final menu. I’ve created 4 variations, 2 vertical and 2 horizontal menus, each with 2 different animations: normal and bounce.
Source: webdesigncrowd.com
1. INCLUDE JS FILE
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
2. HTML
This is the horizontal style. It has a left menu with text links, and a right part of the menu with icon links. Also the middle logo can also be a brand link.
<div class="menu">
<div class="left-menu">
<a class="menu-button" href="#"><i class="fa fa-times"></i>Close Menu</a>
<ul>
<li><a href="">Important Link 1</a></li>
<li><a href="">Important Link 2</a></li>
<li><a href="">Other Link</a></li>
<li><a href="">Social Media Link</a></li>
</ul>
<div class="circle"><a href="http://www.webdesigncrowd.com"><img src="http://www.webdesigncrowd.com/wp-content/themes/tanzaku/images/logo.png"></a></div>
</div>
<div class="right-preview">
<a href=""><img src="images/icon-book.png"></a>
<a href=""><img src="images/icon-clock.png"></a>
<a href=""><img src="images/icon-pencil.png"></a>
</div>
</div>
3. CSS
Here is the style for the horizontal menu. Basically it achieves the effect using transitions.
/* Closing Door Menu */
.menu {
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
z-index: -1;
}
/* Horizontal */
.menu .left-menu {
width: 30%;
height: 100%;
position: absolute;
display: table;
border-right: 1px solid #444;
z-index: 1;
left: -50%;
background-color: #444;
-webkit-transition: .4s;
transition: .4s;
}
.menu .left-menu a.menu-button {
position: absolute;
left: 0;
right: 0;
top: 20px;
text-align: center;
font-size: 11px;
text-transform: uppercase;
}
.menu .left-menu a.menu-button i {
font-size: 28px;
margin: -3.5px 10px 0 0;
vertical-align: middle;
}
.menu .left-menu ul {
display: table-cell;
width: 100%;
vertical-align: middle;
text-align: left;
}
.menu .left-menu li {
font-size: 28px;
line-height: 30px;
margin: 10px;
}
.menu.in .left-menu { left: 0; }
.menu.bounce.in .left-menu {
-moz-animation-name:bounce-right;
-moz-animation-duration:.8s;
-moz-animation-fill-mode:backwards;
-webkit-animation-name:bounce-right;
-webkit-animation-duration:.8s;
-webkit-animation-fill-mode:backwards;
animation-name:bounce-right;
animation-duration:.8s;
animation-fill-mode:backwards;
}
.menu .circle {
height: 150px;
width: 150px;
border-radius: 50%;
background-color: #CCC;
position: absolute;
top: 50%;
right: 0;
margin-right: -75px;
margin-top: -75px;
}
.menu .circle a {
position: relative;
top: 50px;
margin: 0;
/* IE 8 */
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=80)";
/* IE 5-7 */
filter: alpha(opacity=80);
/* Netscape */
-moz-opacity: 0.8;
/* Safari 1.x */
-khtml-opacity: 0.8;
/* Good browsers */
opacity: 0.8;
}
.menu .right-preview {
width: 70%;
height: 100%;
position: absolute;
right: -70%;
background-color: #ffb9b5;
z-index: 0;
-webkit-transition: .4s;
transition: .4s;
}
.menu .right-preview a {
position: relative;
top: 50%;
margin-top: -64px;
height: 128px;
display: inline-block;
padding: 0 50px;
-webkit-transition: .2s;
transition: .2s;
}
.menu .right-preview a:hover {
top: 48%;
}
.menu.in .right-preview { right: 0; }
.menu.bounce.in .right-preview {
-moz-animation-name:bounce-left;
-moz-animation-duration:.8s;
-moz-animation-fill-mode:backwards;
-webkit-animation-name:bounce-left;
-webkit-animation-duration:.8s;
-webkit-animation-fill-mode:backwards;
animation-name:bounce-left;
animation-duration:.8s;
animation-fill-mode:backwards;
}
3. BOUNCE ANIMATION
Here is the keyframe animation for the horizontal bounce animation. It basically uses alternating ease-in, ease-out animations to bring the menu down and back up and down so it looks like it’s bouncing.
@-webkit-keyframes bounce-right {
0% { left:-30%; -webkit-animation-timing-function:ease-in; }
37% { left:0; -webkit-animation-timing-function:ease-out; }
55% { left:-7.5%; -webkit-animation-timing-function:ease-in; }
73% { left:0; -webkit-animation-timing-function:ease-out; }
82% { left:-2.1%; -webkit-animation-timing-function:ease-in; }
91% { left:0; -webkit-animation-timing-function:ease-out; }
96% { left:-0.6%; -webkit-animation-timing-function:ease-in; }
100% { left:0; }
}
@-moz-keyframes bounce-right {
0% { left:-30%; -moz-animation-timing-function:ease-in; }
37% { left:0; -moz-animation-timing-function:ease-out; }
55% { left:-7.5%; -moz-animation-timing-function:ease-in; }
73% { left:0; -moz-animation-timing-function:ease-out; }
82% { left:-2.1%; -moz-animation-timing-function:ease-in; }
91% { left:0; -moz-animation-timing-function:ease-out; }
96% { left:-0.6%; -moz-animation-timing-function:ease-in; }
100% { left:0; }
}
@keyframes bounce-right {
0% { left:-30%; -moz-animation-timing-function:ease-in; }
37% { left:0; -moz-animation-timing-function:ease-out; }
55% { left:-7.5%; -moz-animation-timing-function:ease-in; }
73% { left:0; -moz-animation-timing-function:ease-out; }
82% { left:-2.1%; -moz-animation-timing-function:ease-in; }
91% { left:0; -moz-animation-timing-function:ease-out; }
96% { left:-0.6%; -moz-animation-timing-function:ease-in; }
100% { left:0; }
}
/* left */
@-webkit-keyframes bounce-left {
0% { right:-70%; -webkit-animation-timing-function:ease-in; }
37% { right:0; -webkit-animation-timing-function:ease-out; }
55% { right:-17.5%; -webkit-animation-timing-function:ease-in; }
73% { right:0; -webkit-animation-timing-function:ease-out; }
82% { right:-4.9%; -webkit-animation-timing-function:ease-in; }
91% { right:0; -webkit-animation-timing-function:ease-out; }
96% { right:-1.4%; -webkit-animation-timing-function:ease-in; }
100% { right:0; }
}
@-moz-keyframes bounce-left {
0% { right:-70%; -moz-animation-timing-function:ease-in; }
37% { right:0; -moz-animation-timing-function:ease-out; }
55% { right:-17.5%; -moz-animation-timing-function:ease-in; }
73% { right:0; -moz-animation-timing-function:ease-out; }
82% { right:-4.9%; -moz-animation-timing-function:ease-in; }
91% { right:0; -moz-animation-timing-function:ease-out; }
96% { right:-1.4%; -moz-animation-timing-function:ease-in; }
100% { right:0; }
}
@keyframes bounce-left {
0% { right:-70%; -moz-animation-timing-function:ease-in; }
37% { right:0; -moz-animation-timing-function:ease-out; }
55% { right:-17.5%; -moz-animation-timing-function:ease-in; }
73% { right:0; -moz-animation-timing-function:ease-out; }
82% { right:-4.9%; -moz-animation-timing-function:ease-in; }
91% { right:0; -moz-animation-timing-function:ease-out; }
96% { right:-1.4%; -moz-animation-timing-function:ease-in; }
100% { right:0; }
}
4. JAVASCRIPT
(function($){
$(function(){
$('.menu-button').click(function (e){
e.preventDefault();
var menu = $('.menu');
if (menu.hasClass('in')) {
setTimeout(function (){
menu.css('z-index', '-1');
}, 400); // how long do you want the delay to be?
}
else {
menu.css('z-index', '1');
}
menu.toggleClass('in');
});
}); // end of document ready
})(jQuery); // end of jQuery name space
 JS Tutorial
JS Tutorial