Download
User Rating: 0/5 ( 0 votes)
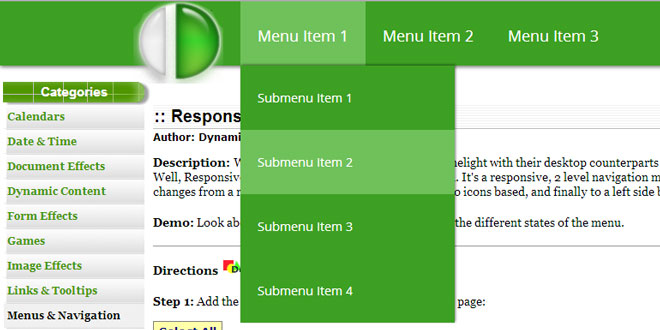
With mobile browsers now sharing the limelight with their desktop counterparts as the window to the web, having a intuitively responsive menu for your site is paramount. Well, Responsive Hybrid Menu attempts to be that menu. It's a responsive, 2 level navigation menu with multiple stages of adaptation depending on the user's screen size. The menu changes from a regular top menu bar with text anchors, to icons based, and finally to a left side bar menu as the user's screen size decreases. Adapt or die they say!
Source: dynamicdrive.com
1. INCLUDE CSS AND JS FILES
<!-- Awesome Font CSS File -->
<link href="http://netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css" rel="stylesheet">
<!-- My Custom CSS File -->
<link href="hybridmenu.css" rel="stylesheet">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
<!-- jQuery -->
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.4/jquery-ui.min.js"></script>
<!-- My Custom JAVASCRIPT File -->
<script src="hybridmenu.js">
2. HTML
<div id="wrapper">
<nav id="mobile-menu"></nav>
<nav id="hybridmenu">
<ul class="main-menu">
<li class="mobile-menu-item"><i class="fa fa-bars"></i></li>
<li class="logo">
<a href="http://www.dynamicdrive.com" title="Dynamic Drive">
<img src="http://www.dynamicdrive.com/dynamicindex1/responsivehybridmenu/ddlogo.png" alt="logo">
</a>
</li>
<li class="parent">
<a href="#"><i class="fa fa-html5"></i><span>Menu Item 1</span></a>
<ul class="sub-menu">
<li><a href="#">Submenu Item 1</a></li>
<li><a href="#">Submenu Item 2</a></li>
<li><a href="#">Submenu Item 3</a></li>
<li><a href="#">Submenu Item 4</a></li>
</ul>
</li>
<li class="parent">
<a href="#"><i class="fa fa-css3"></i><span>Menu Item 2</span></a>
<ul class="sub-menu">
<li><a href="#">Submenu Item 1</a></li>
<li><a href="#">Submenu Item 2</a></li>
<li><a href="#">Submenu Item 3</a></li>
</ul>
</li>
<li class="parent">
<a href="#"><i class="fa fa-gear"></i><span>Menu Item 3</span></a>
</li>
<li class="menu-right parent">
<a href="#"><i class="fa fa-phone"></i><span>Menu Item 5</span></a>
<ul class="sub-menu">
<li><a href="#">Submenu Item 1</a></li>
<li><a href="#">Submenu Item 2</a></li>
<li><a href="#">Submenu Item 3</a></li>
</ul>
</li>
<li class="menu-right parent">
<a href="#"><i class="fa fa-comment"></i><span>Menu Item 4</span></a>
<ul class="sub-menu">
<li><a href="#">Submenu Item 1</a></li>
<li><a href="#">Submenu Item 2</a></li>
</ul>
</li>
</ul>
</nav><!-- Main Navigation End -->
</div>
 JS Tutorial
JS Tutorial