- Overview
- Documents
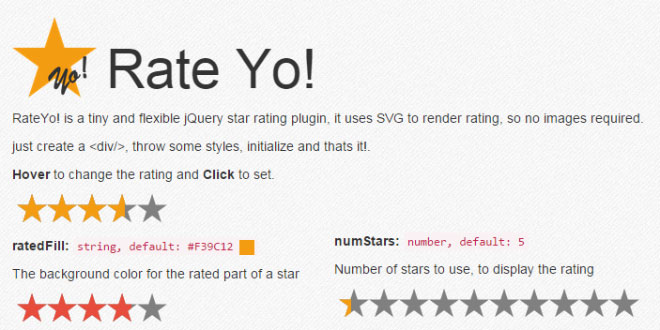
RateYo is a tiny and flexible jQuery star rating plugin, it uses SVG to render rating, so no images required.
Browser Support: Supported by all modern browsers from IE9
-
sex shop
sex shop
sex shop
sex shop
sex shop
seks shop
spanish fly
psikolog
sohbet numara
sohbet hatti
Source: prrashi.github.io
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" href="jquery.rateyo.css"/> <script src="jquery.js"></script> <script src="jquery.rateyo.js"></script>
2. HTML
<div id="rateYo"></div>
3. JAVASCRIPT
$(function () {
$("#rateYo").rateYo({
rating: 3.6
});
});
4. OPTIONS
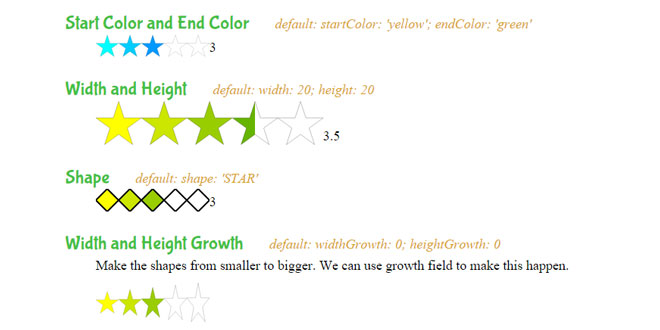
starWidth: string, default: 18px
The width of each star, the width of a star is always equal to its height
$(function () {
$("#rateYo").rateYo({
starWidth: "40px"
});
});
normalFill: string, default: #808080
The background color for the un-rated part of a star
$(function () {
$("#rateYo").rateYo({
normalFill: "#A0A0A0"
});
});
ratedFill: string, default: #F39C12
The background color for the rated part of a star
$(function () {
$("#rateYo").rateYo({
ratedFill: "#E74C3C"
});
});
numStars: number, default: 5
Number of stars to use, to display the rating
$(function () {
$("#rateYo").rateYo({
numStars: 10
});
});
minValue: number, default: 0
The Minimum value, you want the rating to start with.
$(function () {
$("#rateYo").rateYo({
minValue: 1
});
});
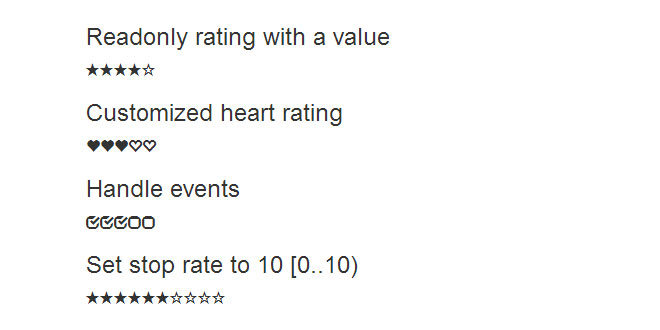
maxValue: number, default: 5
The Maximum value, you want the rating to end with.
$(function () {
$("#rateYo").rateYo({
maxValue: 1,
numStars: 1,
starWidth: "40px"
});
});
Precision: number, default: 1
The precision of rating.
$(function () {
$("#rateYo").rateYo({
precision: 2,
});
});
rating: number/string, default: 0
The rating can be given in either percentage or number,
it should be given in a string, if it is a percentage.
$(function () {
$("#rateYo").rateYo({
rating: "50%",
precision: 0
});
});
readOnly: boolean, default: false
Set readOnly: true, if you want the rating to be non-editable
$(function () {
$("#rateYo").rateYo({
rating: 3.2,
readOnly: true
});
});
onSet: function, default: null
This function is called whenever the rating is set,
It is called after initialization, as the rating would be set for the first time.
Params:
This function will be called with two parameters,
1) rating: the number representing rating,
2) rateYoInstance: an instance of the plugin containing some public functions
Context:
The context( this ) of the function will be set to the HTML element on which the plugin is initialized.
$(function () {
$("#rateYo").rateYo({
onSet: function (rating, rateYoInstance) {
alert("Rating is set to: " + rating);
}
});
});
onChange: function, default: null
This function is called whenever the rating is changed (not set),
The Params and Context for the function would be exactly same as that of onSet callback.
$(function () {
$("#rateYo").rateYo({
onChange: function (rating, rateYoInstance) {
$(this).next().text(rating);
}
});
});
5. METHODS
All methods follow a common signature.
A method of the plugin can be called by passing the name of the method as the first parameter
If no arguments are passed after the method name, it is considered as a getter, else it is considered as a setter
option:
In the following demo, the color of the rating is set based on the value of the rating
Enjoy!, the multicolor rating demo :)
$(function () {
var $rateYo = $("#rateYo").rateYo({
ratedFill: getColor()
}.rateYo("option", "onChange", function () {
/* get all options of the plugin */
var options = $rateYo.rateYo("option");
/* get color according to rating */
$rateYo.rateYo("option", "ratedFill", getColor(options));
}).rateYo("option", "onSet", function () {
/* get all options of the plugin */
var options = $rateYo.rateYo("option");
/* set rating and color */
$rateYo.rateYo("option", "ratedFill", getColor(options));
});
});
rating: Get Rating
<!-- HTML --> <div id="rateYo"></div> <div> <button id="getRating" >Get Rating</button> <button id="setRating" >Set Random Rating</button> </div>
/* Javascript */
$(function () {
var $rateYo = $("#rateYo").rateYo();
$("#getRating").click(function () {
/* get rating */
var rating = $rateYo.rateYo("method", "rating");
window.alert("Its " + rating + " Yo!");
});
$("#setRating").click(function () {
/* set rating */
var rating = getRandomRating();
$rateYo.rateYo("method", "rating", rating);
});
});
destroy: Destroy
<!-- HTML --> <div id="rateYo"></div> <div> <button id="destroy">Destroy</button> <button id="initialize">Initialize</button> </div>
/* Javascript */
$(function () {
var $rateYo = $("#rateYo").rateYo();
$("#destroy").click(function () {
$rateYo.rateYo("method", "destroy");
});
$("#initialize").click(function () {
$rateYo.rateYo();
});
});
6. EVENTS
rateyo.set
This event shall be fired when ever the rating is set.
This new rating shall be passed in the second parameter to the event handler
$(function () {
$("#rateYo").rateYo()
.on("rateyo.set", function (e, data) {
alert("The rating is set to " + data.rating + "!");
});
});
rateyo.change
This event will be fired when ever the rating is change.
This new rating shall be passed in the second parameter to the event handler
/* javascript */
$(function () {
$("#rateYo").rateYo()
.on("rateyo.change", function (e, data) {
var rating = data.rating;
$(this).next().text(rating);
});
});
 JS Tutorial
JS Tutorial