- Overview
- Documents
jRate is a jquery plugin helps to generate RATING with various features. Download and include this plugin in your html file.
Source: toolitup.com
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" href="assets/css/toolitup-jrate.css" /> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
2. HTML
<div id="jRate"></div>
3. JAVASCRIPT
$("#jRate").jRate();
4. EXAMPLES
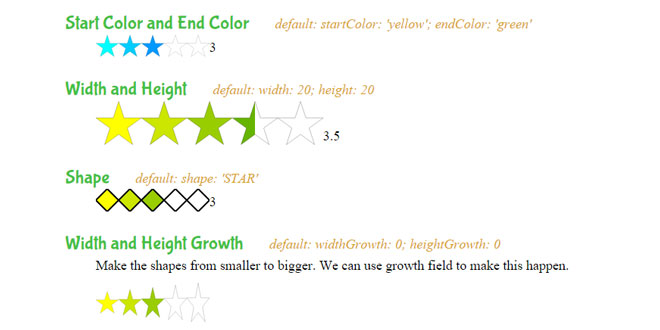
Start Color and End Color
Set your favourite start and end color. By giving value in the form of hex value, rgb value or standard color name. We can use one color format also by giving same start and end color.
$("#jRate").jRate({
startColor: "cyan",
endColor: "blue"
});
Width and Height
We can customize our own value for width and height.
$("#jRate").jRate({
width: 70,
height: 70
});
Shape
We can chooose shape from available list. If you need more shapes, raise feature request in github. Available shapes are STAR, RECTANGLE, SQUARE, CIRCLE, RHOMBUS, TRIANGLE.
$("#jRate").jRate({
shape: 'RHOMBUS'
});
Width and Height Growth
Make the shapes from smaller to bigger. We can use growth field to make this happen.
$("#jRate").jRate({
widthGrowth: 0.2,
heightGrowth: 0.2
});
Count
Number of shapes was decided by the count parameter. We can customize own numeric value for it.
$("#jRate").jRate({
count: 10
});
Background Color
Set your favourite background color. By giving value in the form of hex value, rgb value or standard color name.
$("#jRate").jRate({
backgroundColor: 'black'
});
Gap
We can set our own gap between two shapes. We can customize our own values in it.
$("#jRate").jRate({
shapeGap: '10px'
});
Opacity
Set opacity value.
$("#jRate").jRate({
opacity: 0.3
});
Minimum and Maximum Value
Set a desired minimum and maximum value.
$("#jRate").jRate({
min: 10,
max: 15
});
Precision
Set the precision value.
$("#jRate").jRate({
precision: 0
});
Horizontal
We can set a boolean variable to make horizontal or vertical. And, set a boolean value for reverse.
$("#jRate").jRate({
horizontal: false
});
Reverse
We can set a boolean variable to make reverse or not.
$("#jRate").jRate({
reverse: true
});
ReadOnly
Set the readonly value.
$("#jRate").jRate({
readOnly: true
});
onChange
Write your own methods to do own action when the rating value change action occurs.
$("#jRate").jRate({
onChange: function(rating) {
$('#demo-onchange-value').text("Your Rating: "+rating);
}
});
onSet
Write your own methods to do own action when the rating value click or set action occurs.
$("#jRate").jRate({
onSet: function(rating) {
$('#demo-onset-value').text("Selected Rating: "+rating);
}
});
 JS Tutorial
JS Tutorial