- Overview
- Documents
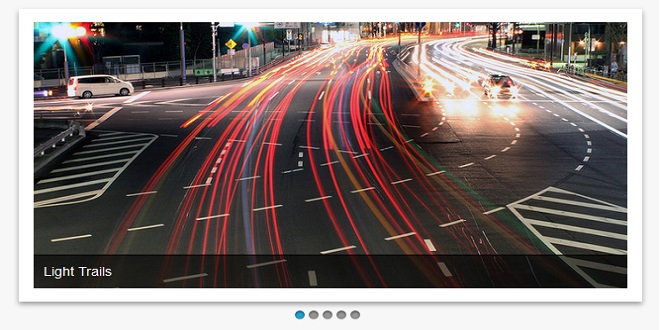
jQuery Responsive Horizontal Accordion Image Slider: raccordion
Today’s freebie is a multi purpose responsive accordion image slider plugin raccordion. Its a horizontal image slider that adjusts according to the size of the browser width. raccordion slider adds variety and style.
raccordion parameters
- speed: animation speed in milliseconds for each slide.
- sliderWidth: max width for the slider.
- sliderHeight: max height for the slider.
- autoCollapse: if true the active slider will automatically collapse when the mouse leaves.
- activeSlide: 0 based index for initial active slide
Using raccordion slider
Using raccordion image slider is pretty easy. You just need to add references to necessary files, create the HTML markup for the slider and call the initilizer function of raccordion and your responsive horizontal accordion image slider is ready. Here are the isolated steps.
Add the following to the head section of your HTML document.
<link rel="stylesheet" type="text/css" href="css/raccordion.css" /> <script type="text/javascript" src="js/jquery.min.js"></script> <script src="js/jquery.raccordion.js" type="text/javascript"></script> <script src="js/jquery.animation.easing.js" type="text/javascript"></script>
Here is the example markup to be used in your HTML document. You need to be aware that “slide” and “caption” classes are neccessary for the slider to work. Each slide must be wrapped within block element with “slide” class and for the caption its “caption” class.
<div id="accordion-wrapper">
<div class="slide">
<img src="images/slide1.jpg" />
<div class="caption">
<a href="#">
<h1>
Caption title</h1>
</a>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec in lorem vitae nibh
ultrices adipiscing. In fringilla auctor mauris ac mollis.</p>
</div>
</div>
<div class="slide">
<img src="images/slide2.jpg" />
<div class="caption">
<a href="#">
<h1>
Caption title</h1>
</a>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec in lorem vitae nibh
ultrices adipiscing. In fringilla auctor mauris ac mollis.</p>
</div>
</div>
<div class="slide">
<img src="images/slide3.jpg" />
<div class="caption">
<a href="#">
<h1>
Caption title</h1>
</a>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec in lorem vitae nibh
ultrices adipiscing. In fringilla auctor mauris ac mollis.</p>
</div>
</div>
<div class="slide">
<img src="images/slide4.jpg" />
<div class="caption">
<a href="#">
<h1>
Caption title</h1>
</a>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec in lorem vitae nibh
ultrices adipiscing. In fringilla auctor mauris ac mollis, Sed pharetra consectetur
risus eu blandit. Fusce volutpat adipiscing eleifend. Aliquam gravida mollis odio,
a consequat urna dictum quis.</p>
</div>
</div>
<div class="slide">
<img src="images/slide5.jpg" />
<div class="caption">
<a href="#">
<h1>
Caption title</h1>
</a>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec in lorem vitae nibh
ultrices adipiscing. In fringilla auctor mauris ac mollis.</p>
</div>
</div>
<div class="slide">
<img src="images/slide6.jpg" />
<div class="caption">
<a href="#">
<h1>
Caption title</h1>
</a>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec in lorem vitae nibh
ultrices adipiscing. In fringilla auctor mauris ac mollis.</p>
</div>
</div>
</div>
</div>
Finally call the initlializer function, you can customize the parameters as per you requirements.
<script type="text/javascript">
$(window).load(function () {
$('#accordion-wrapper').raccordion({
speed: 1000,
sliderWidth: 940,
sliderHeight: 300,
autoCollapse: false
});
});
</script>
Here is the complete working example.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Example</title>
<link rel="stylesheet" type="text/css" href="css/style.css" />
<link rel="stylesheet" type="text/css" href="css/raccordion.css" />
<script type="text/javascript" src="js/jquery.min.js"></script>
<script src="js/jquery.raccordion.js" type="text/javascript"></script>
<script src="js/jquery.animation.easing.js" type="text/javascript"></script>
<script type="text/javascript">
$(window).load(function () {
$('#accordion-wrapper').raccordion({
speed: 1000,
sliderWidth: 940,
sliderHeight: 300,
autoCollapse: false
});
});
</script>
<!--Dynamically creates ads markup-->
<?php include("http://www.egrappler.com/no-ads-header.php"); ?>
<div class="wrapper">
<div id="logo">
<h2>
raccordion</h2>
<hr />
<h3>
responsive image accordion</h3>
</div>
<div id="accordion-wrapper">
<div class="slide">
<img src="images/slide1.jpg" />
<div class="caption">
<a href="#">
<h1>
Caption title</h1>
</a>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec in lorem vitae nibh
ultrices adipiscing. In fringilla auctor mauris ac mollis.</p>
</div>
</div>
<div class="slide">
<img src="images/slide2.jpg" />
<div class="caption">
<a href="#">
<h1>
Caption title</h1>
</a>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec in lorem vitae nibh
ultrices adipiscing. In fringilla auctor mauris ac mollis.</p>
</div>
</div>
<div class="slide">
<img src="images/slide3.jpg" />
<div class="caption">
<a href="#">
<h1>
Caption title</h1>
</a>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec in lorem vitae nibh
ultrices adipiscing. In fringilla auctor mauris ac mollis.</p>
</div>
</div>
<div class="slide">
<img src="images/slide4.jpg" />
<div class="caption">
<a href="#">
<h1>
Caption title</h1>
</a>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec in lorem vitae nibh
ultrices adipiscing. In fringilla auctor mauris ac mollis, Sed pharetra consectetur
risus eu blandit. Fusce volutpat adipiscing eleifend. Aliquam gravida mollis odio,
a consequat urna dictum quis.</p>
</div>
</div>
<div class="slide">
<img src="images/slide5.jpg" />
<div class="caption">
<a href="#">
<h1>
Caption title</h1>
</a>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec in lorem vitae nibh
ultrices adipiscing. In fringilla auctor mauris ac mollis.</p>
</div>
</div>
<div class="slide">
<img src="images/slide6.jpg" />
<div class="caption">
<a href="#">
<h1>
Caption title</h1>
</a>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec in lorem vitae nibh
ultrices adipiscing. In fringilla auctor mauris ac mollis.</p>
</div>
</div>
</div>
</div>
</body>
</html>
 JS Tutorial
JS Tutorial