Download
User Rating: 0/5 ( 0 votes)
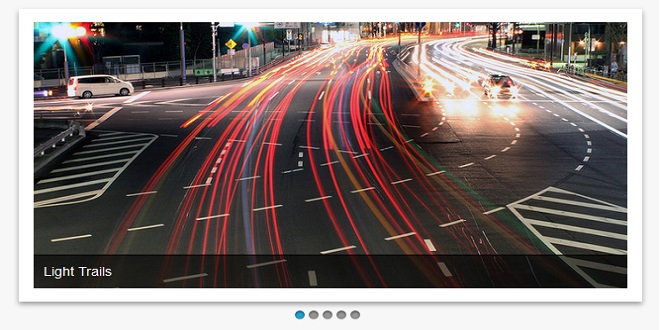
Craftyslide is a tiny (just 2kb) slideshow built on jQuery. Craftyslide aims to be different, by providing a simple, no-frills method of displaying images; packaged into a small, clean and efficient plugin.
Why Craftyslide?
Craftyslide was created first and foremost as an experiment, but secondly out of frustration with many plugins being written today. I found many slideshow plugins too bloated for my needs and code supplied was often superfluous and non-semantic. This prompted me to go about writing my own plugin, with the result being Craftyslide.
Usage
HTML:
<div id="slideshow">
<ul>
<li>
<img src="image1.jpg" title="Lorem ipsum dolor sit amet" />
</li>
<li>
<img src="image2.jpg" title="Lorem ipsum dolor sit amet" />
</li>
<li>
<img src="image3.jpg" title="Lorem ipsum dolor sit amet" />
</li>
</ul>
</div>
Using Craftyslide on your site is easy. Simply create a div which houses a ul containing your list of images (see above). Give your images a title if you want to create captions, then include the supplied JS/CSS/Image files. That's all there is to it!
Files to include:
<!-- CSS -->
<link rel="stylesheet" href="css/craftyslide.css" />
<!-- jQuery Library -->
<script src="http://code.jquery.com/jquery-1.6.3.min.js"></script>
<!-- Craftyslide Plugin -->
<script src="js/craftyslide.js"></script>
Basic initialization:
<script>
$("#slideshow").craftyslide();
</script>
Show CSS
Show jQuery
Options
width (number)
Set a custom width for your slideshow.
height (number)
Set a custom height for your slideshow
pagination (true/false)
Select whether to display pagination or not. Setting to false hides pagination and enables auto mode.
fadetime (number)
Define the fade animation speed of slides.
delay (number)
Used during auto mode (pagination set to false). Defines the delay between each slide being shown.
Options example:
Example showing multiple options
$("#slideshow").craftyslide({
'width': 640,
'height': 400,
'pagination': false,
'fadetime': 500,
'delay': 2500
});
 JS Tutorial
JS Tutorial