Download
User Rating: 5/5 ( 1 votes)
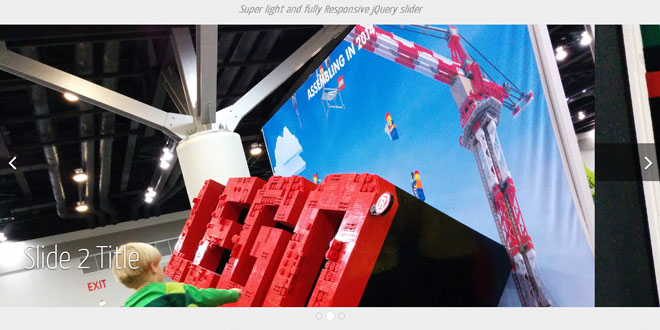
Project Preview is a small jquery plugin for present designs to customers. The goal is that the customer sees the design nearly like it would be on a real website.
Source: github.com
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" href="../css/project-preview.css">
<script src="path/to/jquery.min.js"></script>
<script src="../js/jquery.project-preview.js"></script>
2. HTML
<!-- Slides -->
<section id="wrapper">
<article class="visible" data-title="Layout Website">
<img src="http://placehold.it/1280x1280&text=1" />
</article>
...
</section>
<!-- Buttons -->
<button data-next>Next</button>
<button data-prev>Previous</button>
<!-- Pagging -->
<ul class="pagging">
<li class="active"></li>
...
</ul>
3. JAVASCRIPT
$('#wrapper').projectPreview();
4. OPTIONS
var settings = {
// ELEMENTS
$articles: 'article', // slide selector
$buttonNext: '[data-next]', // next button selector
$buttonPrev: '[data-prev]', // prev button selector
$pagging: 'footer ul.pagging li', // pagging selector
$title: 'footer p.title', // title selector
// SETTINGS
isLeft: false, // the slides are centred by default
isLeftClass: 'is-left', // class for not centring
visibleClassSlide: "visible", // class for the visible slide
visibleClassPagging: "active" // class for the current pagging item
animationShow: "fadeIn", // animation class for showing from animate.css
animationHide: "fadeOut" // animation class for hidding from animate.css
};
5. METHODS
Next
$('#wrapper').projectPreview('next');
Prev
$('#wrapper').projectPreview('prev');
Show
Shows slide at the given index.
Note that the index has an array (starts at 0).
$('#wrapper').projectPreview('show', 7);
http://tobaiasjl.github.io/jquery.project-preview/
 JS Tutorial
JS Tutorial