Download
Demo
- Overview
- Documents
User Rating: 0/5 ( 0 votes)
Your Rating:
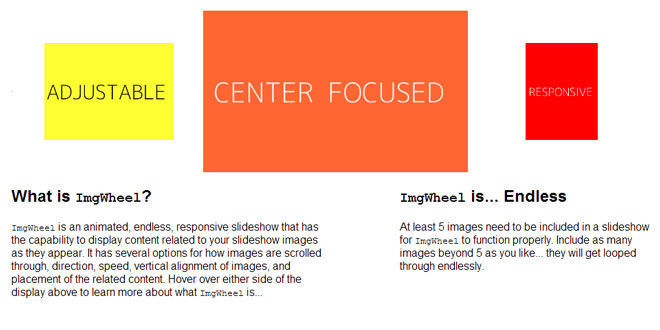
ImgWheel is an animated, endless, responsive slideshow that has the capability to display content related to your slideshow images as they appear. It has several options for how images are scrolled through, direction, speed, vertical alignment of images, and placement of the related content.
Source: benjanes.com
1. INCLUDE JS FILES
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6/jquery.min.js"></script> <script src="jquery.ImgWheel.min.js"></script>
2. HTML
<div id="my-slideshow"> <div class="image-container"> <img src="Image_1.jpg" /> <img src="Image_2.jpg" /> <img src="Image_3.jpg" /> <img src="Image_4.jpg" /> <img src="Image_5.jpg" /> <!--Include as many images as you'd like!--> </div> <div class="article-container"> <article><!--Content displayed when Image_1.jpg is central--></article> <article><!--Content displayed when Image_2.jpg is central--></article> <article><!--Content displayed when Image_3.jpg is central--></article> <article><!--Content displayed when Image_4.jpg is central--></article> <article><!--Content displayed when Image_5.jpg is central--></article> <!--Include as many articles as there are images in the .image-container--> </div> </div>
3. JAVASCRIPT
$('#my-slideshow').ImgWheel();
4. OPTIONS
| Setting | Default | Options | Description |
|---|---|---|---|
| displayWidth | '100%' | Any display width can be used. | This is the width of the entire ImgWheel display, which includes the slideshow and any other related content below the slideshow but within the targeted <div>. Relative sizing allows for responsiveness, whereas switching to a fixed width (in px) will negate this functionality. |
| animateSpeedMax | 500 | Any animation speed can be specified. Should be a value less than or equal to animateSpeedMin. | The fastest speed (shortest length of time) of the animated transition from one image to the next. Animation speed is equal to animateSpeedMax when the user's mouse is at the far end of the image container. Speed is in milliseconds. |
| animateSpeedMin | 2000 | Any animation speed can be specified. Should be a value less than or equal to animateSpeedMax. | The slowest speed (longest length of time) of the animated transition from one image to the next. Animation speed is equal to animateSpeedMin when the user's mouse triggers is closest to the center of the image container. Speed is in milliseconds. |
| delayMax | 500 | Any animation delay time can be specified. Must be greater than or equal to animateSpeedMax. | The duration that each image (and the related content) is displayed while the ImgWheel is in motion, i.e. being hovered over. This essentially sets the pause of the central image before it is animated to the next slot in the display when the animation is moving at its highest rate of speed. The pause is the difference between delayMax and animateSpeedMax. For instance, if delayMax is set to 800 and animateSpeedMax is set to 500, the pause on the central image during hovering will be 300 milliseconds when the user's cursor is at an extreme end of the image container. If the 'click' functionality is enabled (see below), this setting is irrelevant. |
| delayMin | 2000 | Any animation delay time can be specified. Must be greater than or equal to animateSpeedMin. | The duration that each image (and the related content) is displayed while the ImgWheel is in motion, i.e. being hovered over. This essentially sets the pause of the central image before it is animated to the next slot in the display when the animation is moving at its lowest speed. The pause is the difference between delayMin and animateSpeedMin. For instance, if delayMin is set to 2200 and animateSpeedMin is set to 2000, the pause on the central image during hovering will be 200 milliseconds when the user's cursor is near the center of the image container. If the 'click' functionality is enabled (see below), this setting is irrelevant. |
| imgPlacement | 'center' | 'center', 'top', or'bottom' | The vertical alignment of the images included in the slideshow display. |
| direction | '' | '' or 'reverse' | Controls the direction that the images will animate in. By default, images move to the right when hovering or clicking on the left side of the display. Using 'reverse' will cause images to move to the left when hovering or clicking on the left side of the display. |
| functionality | '' | '' or 'click' | The slideshow animation is triggered by hover or touch (when available) by default. Switching to 'click'causes directional arrows to appear when hovering over the display... clicking these arrows triggers one step of the slideshow scrolling. The speed of the transition animation when click is enabled is set using animateSpeedMax, so is 500 milliseconds by default. |
| articleWidth | '100%' | Any article width can be specified. | This is the width of associated article display. It is set relative to the displayWidth. For example, ifdisplayWidth is set to 70% and articleWidth is set to 50%, the article width will be 50% of the display width and 35% of the parent container width. This width is responsive. Again, specifying a fixed width negates this responsiveness. |
| articleAlignment | 'center' | 'center', 'left', or'right' | The articles in the .article-container <div> are centered by default, regardless of their specified width. They can also be aligned to the left or right of the container. |
 JS Tutorial
JS Tutorial