Download
User Rating: 0/5 ( 0 votes)
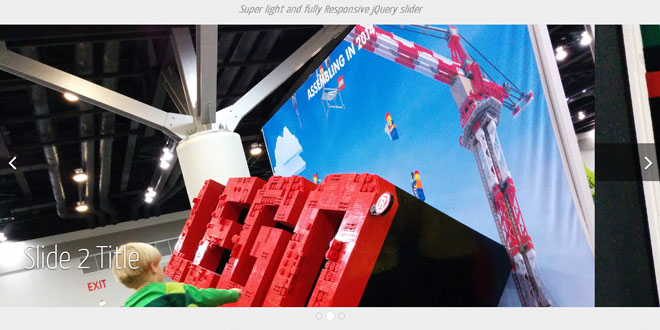
aSlider is super light jQuery slider controlled via Data Attributes. This is a plugin based on jQuery which allows you to insert a content carousel inside your web page and easily control it via HTML data attributes
Source: github.com
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" href="assets/css/aslider.min.css">
<script src="http://code.jquery.com/jquery-2.0.0.min.js"></script>
<script src="assets/js/aslider.min.js"></script>
2. HTML
<div class="aslider">
<div id="s1" class="slide">
<img src="your-image.jpg">
<div class="caption"><h2>Your Title</h2><p>your description.</p></div>
<a href="#">your link</a>
</div>
<div id="s2" class="slide">
<img src="your-image.jpg">
<div class="caption"><h2>Your Title</h2><p>your description.</p></div>
<a href="#">your link</a>
</div>
<div id="s3" class="slide">
<img src="your-image.jpg">
<div class="caption"><h2>Your Title</h2><p>your description.</p></div>
<a href="#">your link</a>
</div>
</div>
3. ATTRIBUTES
<div class="aslider" data-slide="aslider" data-speed="500" data-wait="3000" data-preview="true" data-dots="true">
-
speed: Control the duration of the cross fade transition effect (in milliseconds)
-
wait: Control the waiting time between the transitions (in milliseconds)
-
preview: Activate/Deactivate the visualization of a portion of the next slide during the arrows mouseover (bool)
-
dots: Activate/Deactivate the visualization of the navigation dots (bool)
 JS Tutorial
JS Tutorial