Download
User Rating: 0/5 ( 0 votes)
Pegasus - Load data while still loading other scripts and display data faster in jQuery, Backbone, Angular, ... apps
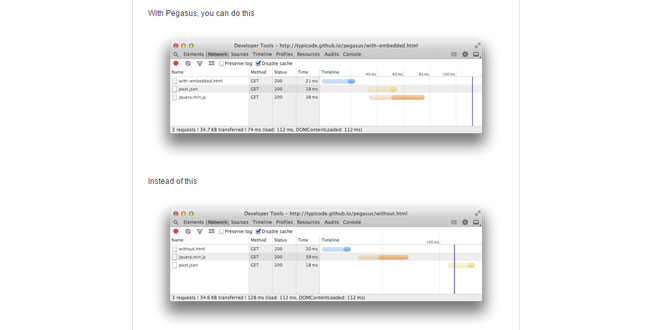
With Pegasus, you can do this

Instead of this

Pegasus is a tiny lib (0.2 kB min/gzip) that lets you load data while loading other scripts.
Using this technique, you can reduce the time to display data in single page apps without touching the server.
Source: github.com
<!-- Load (or embed) Pegasus and start request(s) before loading any other script -->
<script src="pegasus.min.js"></script>
<!-- Request will start as soon as Pegasus is loaded -->
<script>
var request = pegasus('http://api.example.com');
</script>
<!-- Load your app lib(s) -->
<script src="jquery.js"></script>
<!-- Use the request promise to retrieve data in your app -->
<script>
request.then(
// success handler
function(data, xhr) {
// do something useful like
$('#data').text(JSON.stringify(data));
},
// error handler (optional)
function(data, xhr) {
console.error(data, xhr.status)
}
);
</script>
Note: The same method can be applied with any other JavaScript library (Backbone, AngularJS, ...).
Tip: You can also directly embed pegasus.min.js code in your html file to save a network call (it's smaller than the Google analytics tracking code).
 JS Tutorial
JS Tutorial