- Overview
- Documents
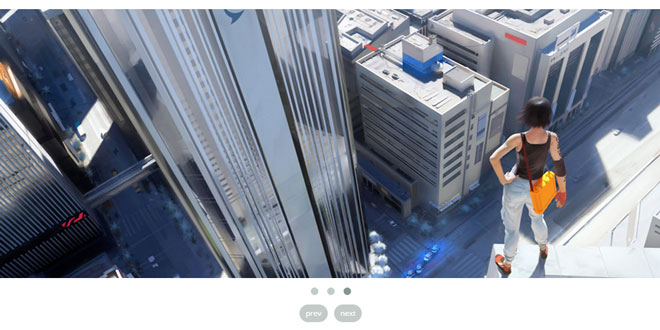
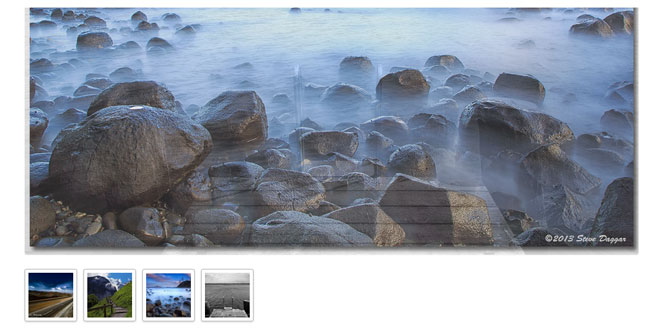
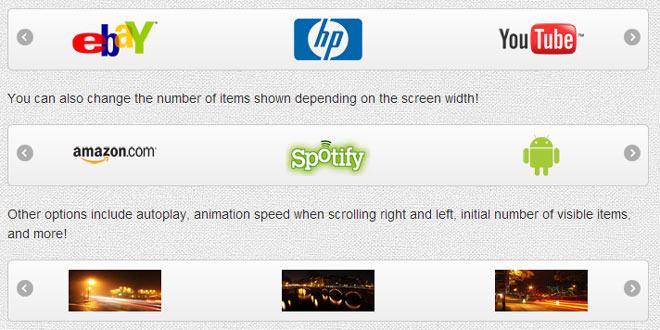
- Demos
OWL Carousel - Touch enabled jQuery plugin that lets you create beautiful responsive carousel slider.
Features:
- Responsive
- Touch Events
- Mouse Slide Events
- Fully Customizable
- Choose the number of items to be displayed
- Multiple Sliders
- CSS3 3d Transitions
- Custimizable controls
- JSON
- Custom events
- Helpful callbacks
How To Use
1. Load jQuery and include Owl Carousel plugin files
To use Owl Carousel, you’ll need to make sure both the Owl and jQuery 1.7 or higher scripts are included.
<!-- Important Owl stylesheet --> <link rel="stylesheet" href="owl-carousel/owl.carousel.css"> <!-- Default Theme --> <link rel="stylesheet" href="owl-carousel/owl.theme.css"> <!-- jQuery 1.7+ --> <script src="jquery-1.9.1.min.js"></script> <!-- Include js plugin --> <script src="assets/owl-carousel/owl.carousel.js"></script>
2. Set up your HTML
You don't need any special markup. All you need is to wrap your divs(owl works with any type element) inside the container element <div class="owl-carousel">. Class "owl-carousel" is mandatory to apply proper styles that come from owl.carousel.css file.
<div id="owl-example" class="owl-carousel"> <div> Your Content </div> <div> Your Content </div> <div> Your Content </div> <div> Your Content </div> <div> Your Content </div> <div> Your Content </div> <div> Your Content </div> ... </div>
3. Call the plugin
Now call the Owl initializer function and your carousel is ready.
$(document).ready(function() {
$("#owl-example").owlCarousel();
});
Customizing
1. Options
All of the options below are available to customize Owl Carousel.
| Variable | Default | Type | Description |
|---|---|---|---|
| items | 5 | int | This variable allows you to set the maximum amount of items displayed at a time with the widest browser width |
| itemsDesktop | [1199,4] | array | This allows you to preset the number of slides visible with a particular browser width. The format is [x,y] whereby x=browser width and y=number of slides displayed. For example [1199,4] means that if(window<=1199){ show 4 slides per page} Alternatively useitemsDesktop: false to override these settings. Check my Custom Demo |
| itemsDesktopSmall | [979,3] | array | As above. |
| itemsTablet | [768,2] | array | As above. |
| itemsTabletSmall | false | array | As above. Default value is disabled. |
| itemsMobile | [479,1] | array | As above |
| itemsCustom | false | array | This allow you to add custom variations of items depending from the width If this option is set, itemsDeskop, itemsDesktopSmall, itemsTablet, itemsMobile etc. are disabled For better preview, order the arrays by screen size, but it's not mandatory Don't forget to include the lowest available screen size, otherwise it will take the default one for screens lower than lowest available. Example: [[0, 2], [400, 4], [700, 6], [1000, 8], [1200, 10], [1600, 16]] For more information about structure of the internal arrays see itemsDesktop. Check myCustom Demo |
| singleItem | false | boolean | Display only one item. See demo |
| itemsScaleUp | false | boolean | Option to not stretch items when it is less than the supplied items. See demo |
| slideSpeed | 200 | int | Slide speed in milliseconds |
| paginationSpeed | 800 | int | Pagination speed in milliseconds |
| rewindSpeed | 1000 | int | Rewind speed in milliseconds |
| autoPlay | false | int/boolean | Change to any integrer for example autoPlay : 5000 to play every 5 seconds. If you setautoPlay: true default speed will be 5 seconds. |
| stopOnHover | false | boolean | Stop autoplay on mouse hover |
| navigation | false | boolean | Display "next" and "prev" buttons. |
| navigationText | ["prev","next"] | array | You can cusomize your own text for navigation. To get empty buttons usenavigationText : false. Also HTML can be used here |
| rewindNav | true | boolean | Slide to first item. Use rewindSpeed to change animation speed. |
| scrollPerPage | false | boolean | Scroll per page not per item. This affect next/prev buttons and mouse/touch dragging. |
| pagination | true | boolean | Show pagination. |
| paginationNumbers | false | boolean | Show numbers inside pagination buttons |
| responsive | true | boolean | You can use Owl Carousel on desktop-only websites too! Just change that to "false" to disable resposive capabilities |
| responsiveRefreshRate | 200 | int | Check window width changes every 200ms for responsive actions |
| responsiveBaseWidth | window | jQuery selector | Owl Carousel check window for browser width changes. You can use any other jQuery element to check width changes for example ".owl-demo". Owl will change only if ".owl-demo" get new width. |
| baseClass | "owl-carousel" | string | Automaticly added class for base CSS styles. Best not to change it if you don't need to. |
| theme | "owl-theme" | string | Default Owl CSS styles for navigation and buttons. Change it to match your own theme |
| lazyLoad | false | boolean | Delays loading of images. Images outside of viewport won't be loaded before user scrolls to them. Great for mobile devices to speed up page loadings. IMG need special markupclass="lazyOwl" and data-src="your img path". See example. |
| lazyFollow | true | boolean | When pagination used, it skips loading the images from pages that got skipped. It only loads the images that get displayed in viewport. If set to false, all images get loaded when pagination used. It is a sub setting of the lazy load function. |
| lazyEffect | "fade" | boolean / string | Default is fadeIn on 400ms speed. Use false to remove that effect. |
| autoHeight | false | boolean | Add height to owl-wrapper-outer so you can use diffrent heights on slides. Use it only for one item per page setting. |
| jsonPath | false | string | Allows you to load directly from a jSon file. The JSON structure you use needs to match the owl JSON structure used here. To use custom JSON structure see jsonSuccess option. |
| jsonSuccess | false | function | Success callback for $.getJSON build in into carousel. See demo with custom JSON structurehere. |
| dragBeforeAnimFinish | true | boolean | Ignore whether a transition is done or not (only dragging). |
| mouseDrag | true | boolean | Turn off/on mouse events. |
| touchDrag | true | boolean | Turn off/on touch events. |
| addClassActive | false | boolean | Add "active" classes on visible items. Works with any numbers of items on screen. |
| transitionStyle | false | string | Add CSS3 transition style. Works only with one item on screen. See Demo |
2. Callbacks
| Variable | Default | Type | Description |
|---|---|---|---|
| beforeUpdate | false | function | Before responsive update callback |
| afterUpdate | false | function | After responsive update callback |
| beforeInit | false | function | Before initialization callback |
| afterInit | false | function | After initialization callback |
| beforeMove | false | function | Before move callback |
| afterMove | false | function | After move callback |
| afterAction | false | function | After startup, move and update callback |
| startDragging | false | function | Call this function while dragging. |
| afterLazyLoad | false | function | Call this function after lazyLoad. |
3. Defaults
Carousel default settings
$("#owl-example").owlCarousel({
// Most important owl features
items : 5,
itemsCustom : false,
itemsDesktop : [1199,4],
itemsDesktopSmall : [980,3],
itemsTablet: [768,2],
itemsTabletSmall: false,
itemsMobile : [479,1],
singleItem : false,
itemsScaleUp : false,
//Basic Speeds
slideSpeed : 200,
paginationSpeed : 800,
rewindSpeed : 1000,
//Autoplay
autoPlay : false,
stopOnHover : false,
// Navigation
navigation : false,
navigationText : ["prev","next"],
rewindNav : true,
scrollPerPage : false,
//Pagination
pagination : true,
paginationNumbers: false,
// Responsive
responsive: true,
responsiveRefreshRate : 200,
responsiveBaseWidth: window,
// CSS Styles
baseClass : "owl-carousel",
theme : "owl-theme",
//Lazy load
lazyLoad : false,
lazyFollow : true,
lazyEffect : "fade",
//Auto height
autoHeight : false,
//JSON
jsonPath : false,
jsonSuccess : false,
//Mouse Events
dragBeforeAnimFinish : true,
mouseDrag : true,
touchDrag : true,
//Transitions
transitionStyle : false,
// Other
addClassActive : false,
//Callbacks
beforeUpdate : false,
afterUpdate : false,
beforeInit: false,
afterInit: false,
beforeMove: false,
afterMove: false,
afterAction: false,
startDragging : false
afterLazyLoad : false
})
4. Custom Events
Owl Carousel handles a few basic events. Mainly use them for custom navigation.
"owl.prev" //Go to previous "owl.next" //Go to next "owl.play" //Autoplay, also this event accept autoPlay speed as second parameter "owl.stop" //Stop "owl.goTo" //goTo provided item "owl.jumpTo" //jumpTo provided item. Without slide animation.
5. Owl Data methods
To use Owl Carousel $.data use delegate function.
//Initialize Plugin
$(".owl-carousel").owlCarousel()
//get carousel instance data and store it in variable owl
var owl = $(".owl-carousel").data('owlCarousel');
//Public methods
owl.next() // Go to next slide
owl.prev() // Go to previous slide
owl.goTo(x) // Go to x slide
owl.jumpTo(x) // Go to x slide without slide animation
//Auto Play
owl.play() // Autoplay
owl.stop() // Autoplay Stop
//Manipulation methods. See demo.
owl.addItem(htmlString [,targetPosition])
owl.removeItem(targetPosition)
owl.destroy()
owl.reinit(newOptions)
More demos
Hey wanna see more demos?
- Click events inside items
- Randomize items and buttons outside slider.
- Navigation on top by custom events
- Navigation on top by afterInit callback
- Progress Bar
- CSS3 Transitions
- Content manipulations: destroy, reinit, addItem, removeItem
- Auto scale up comparsion demo
- Synced Owls
- How to retrieve basic information from plugin (current, prev, all items, visible items etc.)
 JS Tutorial
JS Tutorial