- Overview
- Documents
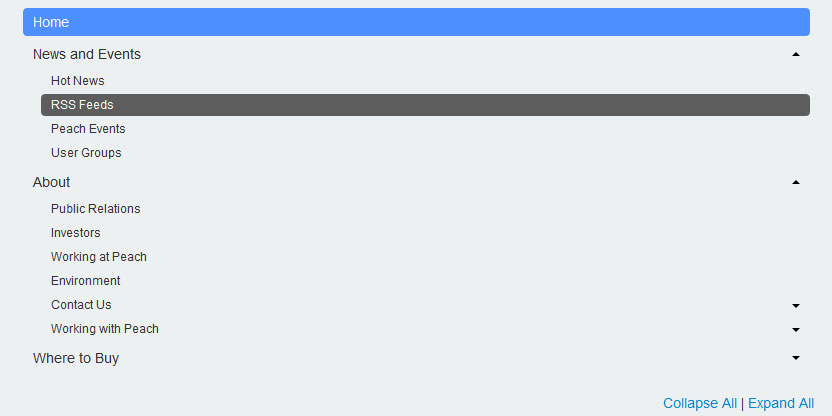
Navgoco is a simple JQuery plugin which turns a nested unordered list of links into a beautiful vertical multi-level slide navigation, with ability to preserve expanded submenus between sessions by using cookies and optionally act as an accordion menu.
Getting Started
Download the plugin, unzip it and copy the files to your application directory and load them inside your HTML.
<head>
<!-- Load JQuery -->
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<!-- Load jquery.cookie plugin (optional) -->
<script type="text/javascript" src="/navgoco/src/jquery.cookie.js"></script>
<!-- Load jquery.navgoco plugin js and css files -->
<script type="text/javascript" src="/navgoco/src/jquery.navgoco.js"></script>
<link rel="stylesheet" href="/navgoco/src/jquery.navgoco.css" type="text/css" media="screen" />
</head>
Sample menu html and activation code:
<script type="text/javascript">
$(document).ready(function() {
$('.nav').navgoco();
});
</script>
<ul class="nav">
<li><a href="#">1. Menu</a>
<ul>
<li><a href="#">1.1 Submenu</a></li>
<li><a href="#">1.2 Submenu</a></li>
<li><a href="#">1.3 Submenu</a></li>
</ul>
</li>
<!-- etc... -->
</ul>
You can also extend the default options:
<script type="text/javascript">
$(document).ready(function() {
$('.nav').navgoco({
caret: '<span class="caret"></span>',
accordion: false,
openClass: 'open',
save: true,
cookie: {
name: 'navgoco',
expires: false,
path: '/'
},
slide: {
duration: 400,
easing: 'swing'
}
});
});
</script>
Options
You can pass these options as key/value object during activation to alter the default behaviour.
caret
- Type: string
- Default: <span class="caret"></span>
Raw html appended into parent links: <a href="#link">Item<span class="carent"></span></a>
accordion
- Type: boolean
- Default: false
Enable accordion mode.
openClass:
- Type: string
- Default: open
CSS class to be added in open parent li.
save:
- Type: boolean
- Default: true
Preserve expanded sub-menus between session. If jquery.cookie is not included it will be automatically turned off.
cookie:
-
Type: object
-
name: Cookie name
- Type: string
- Default: navgoco
-
expires: Lifespan in days, false makes it a session cookie
- Type: integer|false
- Default: false
-
path: Path where cookie is valid
- Type: string
- Default: /
-
name: Cookie name
slide:
-
Type: object
-
duration: Slide duration in milliseconds
- Type: integer
- Default: 400
-
easing: Slide easing function (linear|swing) for the transition
- Type: string
- Default: swing
-
duration: Slide duration in milliseconds
Callbacks
With the options you can also pass callback functions to extend the plugin's functionality.
onClickBefore:
This callback is executed before the plugin's main procedure when clicking links.
-
Parameters
- Event: Event Object
- Submenu: False if the clicked link is a leaf or the next sub-menu if link is a branch.
onClickAfter:
This callback is executed after the plugin's main procedure when clicking links.
-
Parameters
- Event: Event Object
- Submenu: False if the clicked link is a leaf or the next sub-menu if link is a branch.
onToggleBefore:
This callback is executed before the plugin's main procedure when toggling sub-menus.
-
Parameters
- Submenu: JQuery Object
- Opening: True|False the submenu is opening or closing
This callback is executed after the plugin's main procedure when toggling sub-menus.
-
Parameters
- Submenu: JQuery Object
- Opened: True|False the submenu opened or closed
Public Methods
toggle
Manually open or close sub-menus.
-
Parameters:
- boolean: Show or hide
-
Variable list of indexes: If omitted toggles all sub-menus
- integer
- ...
- integer
// Show|Hide all sub-menus
$(selector).navgoco('toggle', true|false);
// Show|Hide sub-menus with specific indexes
// It will also open parent sub-menus since v0.1.2
$(selector).navgoco('toggle', true|false, 1, 2, ...);
destroy
Destroy instances and unbind events.
// I can't think of any other use except for testing...
$(selector).navgoco('destroy');
 JS Tutorial
JS Tutorial