- Overview
- Documents
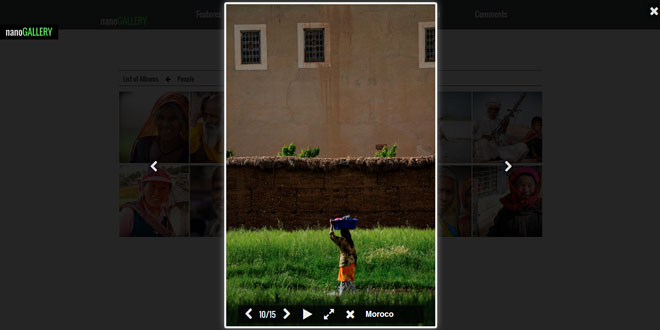
nanoGALLERY - Touch enabled, responsive, fast and it supports pulling in Flickr/Picasa/Google+ photo albums among others.
Features
Image Gallery
Display thumbnails with title and description. Galleries are displayed with smooth animation. Support pagination. Images are displayed in full view via a modal popup window.
Flickr, Picasa, Google+
New published photos to Flickr/Picasa/Google+ are automatically displayed in the gallery. No need to upload images manually to your site. Display photos on your homepage with your custom design.
Mobile Friendly
Touchscreen enabled and responsive. Download small images on small display (Flickr/Picasa/Google+).
Hover Effects
Easy setup of thumbnail hover animation. Effects can be combined for more possibilities. 2D/3D effects available. Touchscreen friendly.
Multi-Level Navigation
Breadcrumb to navigate in photo albums. Unlimited number of sub-levels.
CSS3 Acceleration
Support CSS3 acceleration on modern browser. Compatible with older browser too.
User Friendly
Easy to use. Support browser BACK button or browser BACK/FORWARD navigation. Can be controlled using mouse, keyboard or touchscreen.
Easy Setup and Highly Customizable
Designed to be really as simple as possible to setup and to use. Many options are available to advanced users to tweak the gallery.
Color Scheme
Allows to change layout without editing any CCS file. Can be used with pre-defined or custom ones.
Front-end Frameworks
Successfully tested with Boostrap (Twitter), Foundation (Zurb) and Gumby.
Link to URLs
Thumbnails can be used to open an URL instead of displaying an image.
Live Preview
Easy and quick customization with the integrated demonstration panel. Define the settings and view the result directly on the screen.
Slideshow, fullscreen, pagination, image lazy load, themes, deep linking, data caching, image pre-loading, i18n, ...
Why another jQuery Gallery?
There are many excellent galleries (for jQuery, or other frameworks), but for one my projects I couldn't find one that really fits my main requirements:
- responsive and mobile friendly,
- ability to easily and quickly publish new photos,
- organise photos in albums.
I didn't want to spend time for rich publishing features. So I chose to use an online storage service like Flickr. Flickr has already great upload features on desktop and on mobile devices. You can add titles, descriptions, tags and you can arrange photos in photosets. One part of the project was done...
After this, I was able to focus on the other features. And so I developped this gallery as a jQuery plugin.
 JS Tutorial
JS Tutorial