Download
Demo
- Overview
- Documents
User Rating: 4.7/5 ( 3 votes)
Your Rating:
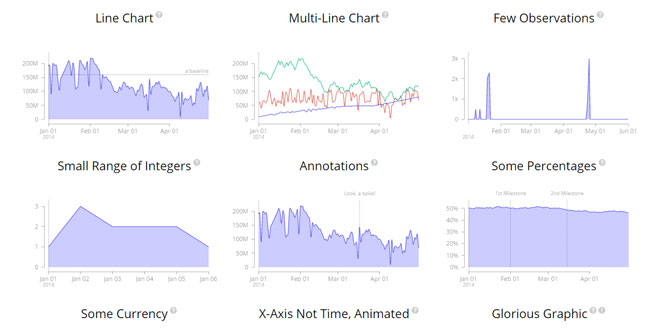
MetricsGraphics.js is a library optimized for visualizing and laying out time-series data. At under 50KB (minified), it provides a simple way to produce common types of graphics in a principled, consistent and responsive way. The library currently supports line charts, scatterplots and histograms as well as features like rug plots and basic linear regression.
-
sex shop
sex shop
sex shop
sex shop
sex shop
seks shop
spanish fly
psikolog
sohbet numara
sohbet hatti
Source: github.com
1. INCLUDE CSS AND JS FILES
<link href='css/metricsgraphics.css' rel='stylesheet' type='text/css' id='light'> <script src='https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js'></script> <script src='https://cdnjs.cloudflare.com/ajax/libs/d3/3.4.11/d3.min.js' charset='utf-8'></script> <script src='https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js'></script> <script src='js/metricsgraphics.min.js'></script>
2. HTML
<div id='fake_users1'></div>
3. JAVASCRIPT
//add a line chart
data_graphic({
title: "Line Chart",
description: "This is a simple line chart. You can remove the area portion by adding <i>area: false</i> to the arguments list.",
data: data,
width: 300,
height: 200,
right: 20,
baselines: [{value:160000000, label:'a baseline'}],
target: '#fake_users1',
x_accessor: 'date',
y_accessor: 'value'
})
4. OPTIONS
Axes
- inflator - a multiplier for inflating max_x and max_y
- max_x - the maximum x-value
- max_y - the maximum y-value
- min_x - the minimum x-value
- min_y - the minimum y-value
- show_years - determines whether to show years along the x-axis
- small_text - coerces small text regardless of graphic size
- xax_count - the number of x-axis ticks
- xax_format - a function that formats the x-axis' labels
- x_label - the label to show below the x-axis
- xax_tick_length - the x-axis' tick length in pixels
- xax_units - a prefix symbol to be shown alongside the x axis' labels
- yax_count - the number of y-axis ticks
- yax_tick_length - the y-axis' tick length in pixels
- y_label - the label to show beside the y-axis
- y_scale_type - the y-axis scale type
Graphic
- animate_on_load - determines whether lines are transitioned on first-load
- area - determines whether to fill the area below the line
- baselines - horizontal lines that indicate, say, goals.
- chart_type - {line, histogram, point, missing-data}
- custom_line_color_map - maps an arbitrary set of lines to colors
- decimals - the number of decimals to show in a rollover
- error - does the graphic have an error that we want to communicate to users
- format - the format of the data object (count or percentage)
- interpolate - the interpolation function to use for rendering lines
- legend - an array of literals used to label lines
- legend_target - the DOM element to insert the legend in
- linked - used to link multiple graphics together
- list - automatically maps the data to x and y accessors
- markers - vertical lines that indicate, say, milestones
- max_data_size - for use with custom_line_color_map
- point_size - the radius of the dot that appears over an active data point
- rollover_callback - custom rollover function
- show_confidence_band - determines whether to show a confidence band
- show_rollover_text - should we show text for a data point on rollover
- target - the DOM element to insert the graphic in
- transition_on_update - gracefully transitions the lines on data change
- x_rug - show a rug plot along the x axis
- y_rug - show a rug plot along the y axis
Data
- data - the data object
- missing_is_zero - should missing observations be set to zeros
- x_accessor - the data element that's the x-accessor
- y_accessor - the data element that's the y-accessor
Layout
- buffer - the padding around the graphic
- bottom - the size of the bottom margin
- height - the graphic's height
- left - the size of the left margin
- right - the size of the right margin
- small_height_threshold - maximum height for a small graphic
- small_width_threshold - maximum width for a small graphic
- top - the size of the top margin
- width - the graphic's width
Scatterplot
- color_accessor - the data element to use to map points to colors
- color_range - the range used to color different groups of points
- color_type - specifies whether the color scale is quantitative or qualitative
- point_size - the radius of the dots in the scatterplot
- size_accessor - should point sizes be mapped to data
- size_range - the range of point sizes
- lowess - specifies whether to show a lowess line of best-fit
- ls - specifies whether to show a least-squares line of best-fit
Histogram
- bar_margin - the margin between bars
- binned - specifies whether the histogram data is already binned
- bins - the number of bins to use
Barplot (work-in-progress)
- bar_height - bar height in pixels
- baseline_accessor - the data element to map the baseline component to
- binned - determines whether the data is already binned
- dodge_accessor - the data element to map the dodge component to
- outer_padding_percentage
- padding_percentage
- predictor_accessor - the data element to map the predictor component to
- predictor_proportion
 JS Tutorial
JS Tutorial