- Overview
- Documents
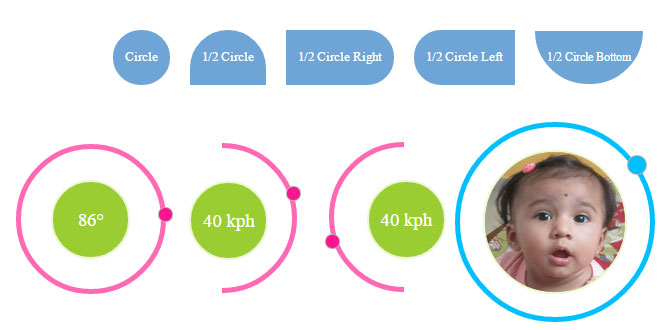
Circular slider is a jQuery plugin which helps to slide range of values and images. It supports half(top/bottom/up/down) and full circle shapes.
-
sex shop
sex shop
sex shop
sex shop
sex shop
seks shop
spanish fly
psikolog
sohbet numara
sohbet hatti
Source: github.com
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" href="circular-slider.min.css" /> <script src="jquery.js"></script> <script src="circular-slider.min.js"></script>
2. HTML
<div id="slider"></div>
3. JAVASCRIPT
var slider = $('#slider').CircularSlider();
4. OPTIONS
radius: radius of the circle in px.
innerCircleRatio: ratio of inner circle area(used to display current sliding value). ratio can be in the range between 0.10 and 0.90 (open interval).
min: min value of the slider.
max: max value of the slider.
value: Initial value of the slider.
clockwise: direction of the sliding value.
labelSuffix: label to be used as suffix along with current sliding value.
labelPrefix: label to be used as prefix along with current sliding value.
shape: shape of the slider. Supported shapes are:
- 'circle' (default)
- 'half circle'
- 'half circle left'
- 'half circle right'
- 'half circle bottom'
touch: touch support. (default: true)
selectable: text selection enabled or not. (default: false)
Slider with default values
var slider = $('#slider').CircularSlider({
radius: 75,
innerCircleRatio: '0.5',
min: 0,
max: 359,
value: 0,
clockwise: true,
labelSuffix: "",
labelPrefix: "",
shape: "Circle",
touch: true,
selectable: false,
slide: function(ui, value) {},
formLabel: undefined
});
5. CALLBACKS
function slide(ui, value): slide callback is triggered whenever there is a change in sliding value.
Parameters:
ui - dom element value - Current sliding value
function formLabel(value, prefix, suffix): formLabel callback is triggered with current sliding value, prefix and suffix. If it is defined, it will be used as a source for inner circle area.
Parameters:
value - Current sliding value prefix - prefix configured suffix - suffix configured
6. CSS CLASSES
Use the below css classes for customization
.jcs-panel - circular slider panel
.jcs - Slider area
.jcs-value - Inner circle area
.jcs-indicator - Slide indicator ball
 JS Tutorial
JS Tutorial