Download
User Rating: 3.3/5 ( 3 votes)
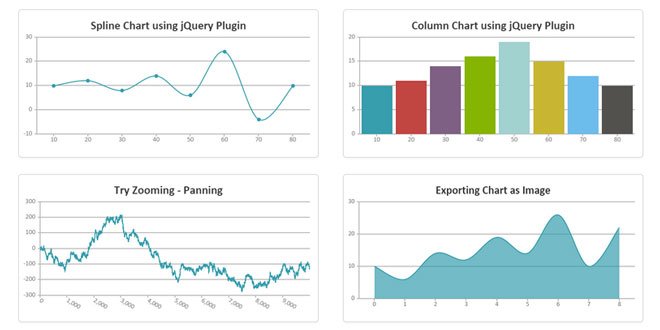
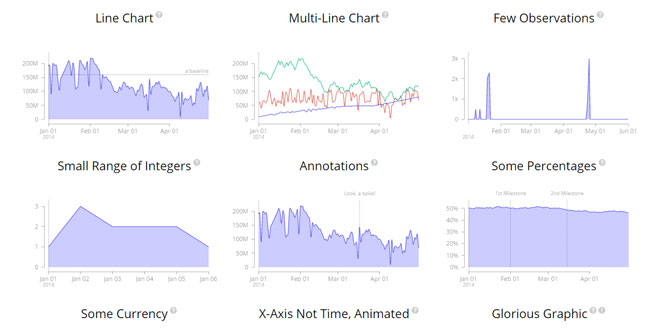
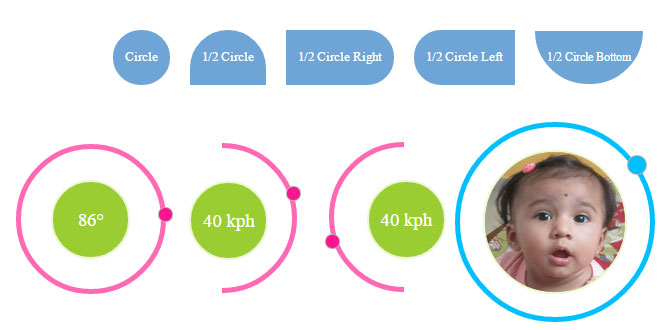
CanvasJS is an easy to use HTML5 JavaScript Charting library built on Canvas element. Charts can render across devices including iPhone, iPad, Android, Windows Phone, Desktops, etc. This allows you to create rich dashboards that can work across devices without compromising on maintainability or functionality of your web application. Graphs include several good looking themes and are 10x faster than conventional Flash / SVG based Libraries – resulting in lightweight, beautiful and responsive dashboards.
Why CanvasJS Charts?
-
Simple to use
-
Works across devices and browsers
-
Awesome performance
-
Well Documented
-
Priority Support
Source: canvasjs.com
1. INCLUDE JS FILE
<script type="text/javascript" src="/assets/script/canvasjs.min.js"></script>
2. HTML
<div id="chartContainer" style="height: 300px; width: 100%;">
3. JAVASCRIPT
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
title:{
text: "Fruits sold in First Quarter"
},
data: [//array of dataSeries
{ //dataSeries object
/*** Change type "column" to "bar", "area", "line" or "pie"***/
type: "column",
dataPoints: [
{ label: "banana", y: 18 },
{ label: "orange", y: 29 },
{ label: "apple", y: 40 },
{ label: "mango", y: 34 },
{ label: "grape", y: 24 }
]
}
]
});
chart.render();
}
Here are important things to remember
-
Instantiate a new Chart object by sending the ID of div element where the chart is to be rendered.
-
Pass all the Chart related “options” to the constructor as the second parameter.
-
Call chart.render() method to render the chart
Chart “options” mainly contains 4 important items.
-
title object with its text property set.
-
dataPoints – which is an array of all data items to be rendered
-
dataSeries – parent of dataPoints that also defines type of chart and other series wide options
-
data – array element which is collection of one or more dataSeries objects. Here we have only one dataSeries.
More information at: http://canvasjs.com/docs/charts/basics-of-creating-html5-chart/
 JS Tutorial
JS Tutorial