Download
Demo
- Overview
- Documents
User Rating: 0/5 ( 0 votes)
Your Rating:
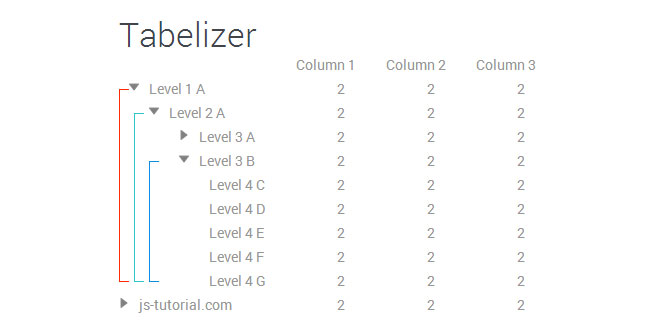
jquery tabelizer is a jquery plugin that make multi level grouping indicators for tables
Source: github.com
1. INCLUDE JS AND CSS FILES
<script src="http://code.jquery.com/jquery-1.10.2.js"></script> <script src="jquery-ui-1.10.4.custom.min.js"></script> <script src="jquery.tabelizer.js"></script> <link href="tabelizer.min.css" media="all" rel="stylesheet" type="text/css" />
2. HTML
<table id="table1" class="controller">
<tr data-level="header" class="header"><td></td><td>Column 1</td><td>Column 2</td><td>Column 3</td></tr>
<tr data-level="1" id="level_1_a"><td>Level 1 A</td><td class="data">2</td><td class="data">2</td><td class="data">2</td></tr>
<tr data-level="2" id="level_2_a"><td>Level 2 A</td><td class="data">2</td><td class="data">2</td><td class="data">2</td></tr>
<tr data-level="3" id="level_3_a"><td>Level 3 A</td><td class="data">2</td><td class="data">2</td><td class="data">2</td></tr>
<tr data-level="4" id="level_4_a"><td>Level 4 A</td><td class="data">2</td><td class="data">2</td><td class="data">2</td></tr>
<tr data-level="4" id="level_4_b"><td>Level 4 B</td><td class="data">2</td><td class="data">2</td><td class="data">2</td></tr>
<tr data-level="3" id="level_3_b"><td>Level 3 B</td><td class="data">2</td><td class="data">2</td><td class="data">2</td></tr>
<tr data-level="4" id="level_4_c"><td>Level 4 C</td><td class="data">2</td><td class="data">2</td><td class="data">2</td></tr>
<tr data-level="4" id="level_4_d"><td>Level 4 D</td><td class="data">2</td><td class="data">2</td><td class="data">2</td></tr>
<tr data-level="4" id="level_4_e"><td>Level 4 E</td><td class="data">2</td><td class="data">2</td><td class="data">2</td></tr>
<tr data-level="4" id="level_4_f"><td>Level 4 F</td><td class="data">2</td><td class="data">2</td><td class="data">2</td></tr>
<tr data-level="4" id="level_4_g"><td>Level 4 G</td><td class="data">2</td><td class="data">2</td><td class="data">2</td></tr>
<tr data-level="1" id="level_1_b"><td>Level 1 B</td><td class="data">2</td><td class="data">2</td><td class="data">2</td></tr>
<tr data-level="2" id="level_2_b"><td>Level 2 B</td><td class="data">2</td><td class="data">2</td><td class="data">2</td></tr>
<tr data-level="3" id="level_3_c"><td>Level 3 C</td><td class="data">2</td><td class="data">2</td><td class="data">2</td></tr>
<tr data-level="4" id="level_4_h"><td>Level 4 H</td><td class="data">2</td><td class="data">2</td><td class="data">2</td></tr>
<tr data-level="4" id="level_4_i"><td>Level 4 I</td><td class="data">2</td><td class="data">2</td><td class="data">2</td></tr>
<tr data-level="4" id="level_4_j"><td>Level 4 J</td><td class="data">2</td><td class="data">2</td><td class="data">2</td></tr>
<tr data-level="3" id="level_3_d"><td>Level 3 D</td><td class="data">2</td><td class="data">2</td><td class="data">2</td></tr>
<tr data-level="4" id="level_4_k"><td>Level 4 K</td><td class="data">2</td><td class="data">2</td><td class="data">2</td></tr>
<tr data-level="4" id="level_4_l"><td>Level 4 L</td><td class="data">2</td><td class="data">2</td><td class="data">2</td></tr>
<tr data-level="4" id="level_4_m"><td>Level 4 M</td><td class="data">2</td><td class="data">2</td><td class="data">2</td></tr>
</table>
3. JAVASCRIPT
$(document).ready(function(){
var table1 = $('#table1').tabelize({
/*onRowClick : function(){
alert('test');
}*/
fullRowClickable : true,
onReady : function(){
console.log('ready');
},
onBeforeRowClick : function(){
console.log('onBeforeRowClick');
},
onAfterRowClick : function(){
console.log('onAfterRowClick');
},
});
});
 JS Tutorial
JS Tutorial