- Overview
- Documents
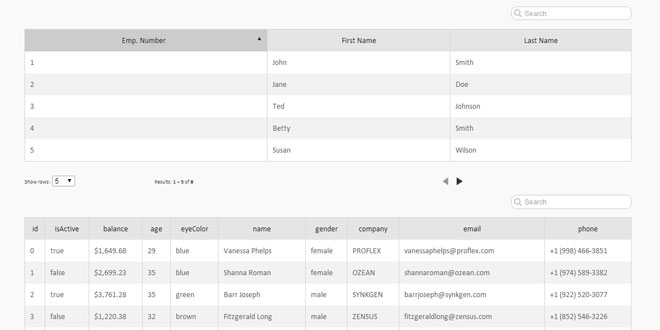
Columns is an easy way of creating JSON data into HTML tables that are sortable, searchable, and paginating. All you need is to provide the data, and Columns will do the rest.
Source: eisenbraun.github.io
1. INCLUDE JS AND CSS FILES
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="js/jquery.columns.min.js"></script> <link rel="stylesheet" href="css/classic.css">
2. HTML
<div id="columns"></div>
3. JAVASCRIPT
$(document).ready(function() {
var json = [{"col1":"row1", "col2":"row1", "col3":"row1"}, {"col1":"row2", "col2":"row2", "col3":"row2"}];
$('#columns').columns({
data:json
});
});
4. OPTIONS
The changing how Columns builds the table is created can be manipulated by passing a object as a parameter during invocation.
There is only one required object attribute, the data attribute, which must be an array of objects (see example above). All other attributes are optional.
conditioning (Boolean)
If false, the default conditioning functionality will be disabled. This may be used to create custom functionality.
Default: true
Default: 'ui-table-rows-even'
data (Object)
REQUIRED. This is the data that columns uses to build the table.
var json = [{"col1":"row1", "col2":"row1", "col3":"row1"}, {"col1":"row2", "col2":"row2", "col3":"row2"}];
$('#columns').columns({
data: json
});
evenRowClass (String)
This class is added to all the even rows within the tbody.
Default: 'ui-table-rows-even'
var json = [{"col1":"row1", "col2":"row1", "col3":"row1"}, {"col1":"row2", "col2":"row2", "col3":"row2"}];
$('#columns').columns({
data: json,
evenRowClass: 'even-rows'
});
oddRowClass (String)
This class is added to all the odd rows within the tbody.
Default: 'ui-table-rows-even'
var json = [{"col1":"row1", "col2":"row1", "col3":"row1"}, {"col1":"row2", "col2":"row2", "col3":"row2"}];
$('#columns').columns({
data: json,
oddRowClass: 'odd-rows'
});
liveSearch (Boolean)
If true, results will be filter on keyup. If false, search will not initiate until the "enter" is pressed.
Default: true
var json = [{"col1":"row1", "col2":"row1", "col3":"row1"}, {"col1":"row2", "col2":"row2", "col3":"row2"}];
$('#columns').columns({
data: json,
liveSearch: false
});
page (Number)
The page to be displayed
Default: 1
pages (Number)
The total number of pages in the table. By default, this number is calculated automatically by Columns.
paginating (Number)
If false, the default paginating functionality will be disabled. This may be used to create custom functionality. See Create Plugins for more information.
Default: true
plugins (Array)
Columns will attempt to call the list of plugins. See Plugins for more information.
Default: null
query (String)
If set, will filter data to only to those rows with values that match query.
Default: null
var json = [{"col1":"row1", "col2":"row1", "col3":"row1"}, {"col1":"row2", "col2":"row2", "col3":"row2"}];
$('#columns').columns({
data: json,
query:'row2'
});
reverse (Boolean)
If true, sort data in reverse order; sortBy must be set.
Default: false
var json = [{"col1":"row1", "col2":"row1", "col3":"row1"}, {"col1":"row2", "col2":"row2", "col3":"row2"}];
$('#columns').columns({
data: json,
sortBy: 'col2',
reverse: true
});
schema (Array of Objects)
If set, formats the table to the schema's design. Each schema object requires two attributes: header (the title of column) and key (the corresponding data attribute key). See Schema, for more information.
Default: null
var json = [{"col1":"row1", "col2":"row1", "col3":"row1"}, {"col1":"row2", "col2":"row2", "col3":"row2"}];
$('#columns').columns({
data: json,
schema:[
{ "header":"Column 1","key":"col1"},
{ "header":"Column 2","key":"col2"}
]
});
search (Boolean)
If true, the search box will be displayed. By default, the search box is true only during initialization.
Default: true
searchableFields (Array of JSON keys)
If set, the listed keys and there associated values will be searched. If null, all data is searchable.
Default: null
var json = [{"col1":"row1", "col2":"row1", "col3":"row1"}, {"col1":"row2", "col2":"row2", "col3":"row2"}];
$('#columns').columns({
data: json,
searchableFields: ['col1'],
schema:[
{ "header":"Column 1","key":"col1"},
{ "header":"Column 2","key":"col2"}
]
});
searching (Boolean)
If false, the default searching functionality will be disabled. This may be used to create custom functionality. See Create Plugins for more information.
Default: true
showRows (Array of Numbers)
If set, displays a select box with each number as an option.
Default: [5, 10, 25, 50]
size (Number)
The number of rows to display per page.
Default: 10
sortableFields (Array of JSON keys)
If set, the columns associated with the listed keys will be sortable. If null, all columns will be sortable.
Default: null
var json = [{"col1":"row1", "col2":"row1", "col3":"row1"}, {"col1":"row2", "col2":"row2", "col3":"row2"}];
$('#columns').columns({
data: json,
sortableFields: ['col1'],
schema:[
{ "header":"Column 1","key":"col1"},
{ "header":"Column 2","key":"col2"}
]
});
sortBy (String)
If set, sort data by at that attribute key
Default: null
var json = [{"col1":"row1", "col2":"row1", "col3":"row1"}, {"col1":"row2", "col2":"row2", "col3":"row2"}];
$('#columns').columns({
data: json,
sortBy: 'col2'
});
sorting (Boolean)
If false, the default sorting functionality will be disabled. This may be used to create custom functionality.
Default: true
templateFile (String)
The path to an external Mustache Template. If null, default template will be used.
Default: null
var json = [{"col1":"row1", "col2":"row1", "col3":"row1"}, {"col1":"row2", "col2":"row2", "col3":"row2"}];
$('#columns').columns({
data: json,
template: 'template/custom.mst'
});
5. SCHEMA
Schema is a blueprint for columns to build the table. With schema you can set column order and column header or even remove columns all together from the original data. Schema allows for templates to be create for row data, and conditional statements can be added to show only desired data.
Schema is an Array of Objects. Each object serves as a table column, and must contain a header and key attribute. The order in which the object are place in the array is the order that they will appear in the table. See below for additional information about the different options that can be applied to each schema object.
condition (Function)
This is a condition that each column data must meet to be displayed. The function must return a Boolean.
var json = [{"col1":"1", "col2":"one"}, {"col1":"2", "col2":"two"}, {"col1":"3", "col2":"three"}];
$('#columns').columns({
data: json,
schema:[
{"header":"Numbers","key":"col1", "condition":function(val) { return (val%2 != 0); /*only show odd numbers */ } },
{"header":"Words","key":"col2"}
]
});
header (String)
REQUIRED. The title for the column header.
var json = [{"col1":"1", "col2":"one"}, {"col1":"2", "col2":"two"}, {"col1":"3", "col2":"three"}];
$('#columns').columns({
data: json,
schema:[
{"header":"Numbers","key":"col1"},
{"header":"Words","key":"col2"}
]
});
key (String)
REQUIRED. The corresponding data attribute key for this columns data.
var json = [{"col1":"1", "col2":"one"}, {"col1":"2", "col2":"two"}, {"col1":"3", "col2":"three"}];
$('#columns').columns({
data: json,
schema:[
{"header":"Numbers","key":"col1"},
{"header":"Words","key":"col2"}
]
});
template (String)
The template allows for a row data to be customized by utilizing a Mustache template. All Mustache compatible syntax is available to the Schema Template.
var json = [{"col1":"1", "col2":"one"}, {"col1":"2", "col2":"two"}, {"col1":"3", "col2":"three"}];
$('#columns').columns({
data: json,
schema:[
{"header":"Numbers","key":"col1", "template":"This is row {{#col1}}<strong>{{col1}}</strong>{{/col1}}."},
{"header":"Words","key":"col2"}
]
});
6. TEMPLATING
Columns allows for customize templates to be created using the Mustache template system. This allows developers to add their own classes and structure to Columns.
View Variables
If no custom template is provide, the default template will be used. The variables that are provide to the template are stored in the view object. By default, the follow variables are stored in the this.view:
prevPage: The number of the previous page.
nextPage: The number of the next page.
prevPageExist: If true, there is a valid previous page.
nextPageExists: If true, there is a valid next page.
resultRange: The range of rows currently being displayed.
tableTotal: The total number of rows for the entire table.
showRowsMenu: Outputs the Show Rows select box.
rows: An object containing the rows data for the current page.
headers: An object containing the header data. Headers can be one of four possible states (sortable,notSortable,sortedUp,sortedDown)
query: The current query value, if any.
search: If true, the search box will be rendered. By default Columns will only render the search box once during initialization.
table: If true, the table will be rendered. Unlike the search box, the table is render each time the user calls for different data (i.e. next page, search, sort)
7. API
getObject
This method returns Columns' object
External call:
var columns_object = $('#columns').columns('getObject');
To call internally from a plugin use this.
getPage
This method returns the table's current page.
External call:
var columns_object = $('#columns').columns('getPage');
To call internally from a plugin use this.page.
getQuery
This method returns the current search query.
External call:
var columns_object = $('#columns').columns('getQuery');
To call internally from a plugin use this.query.
getRange
This method returns the table's current page range. Range is returned as an object.
External call:
var columns_object = $('#columns').columns('getRange');
To call internally from a plugin use this.range.
getRows
This method returns the table's current page rows. Rows are returned as an array.
External call:
var columns_object = $('#columns').columns('getRows');
To call internally from a plugin use this.rows.
getTemplate
This method returns the Column's Mustache template.
External call:
var columns_object = $('#columns').columns('getTemplate');
To call internally from a plugin use this.template.
getThead
This method returns the table's thead. Thead is returned as an array.
External call:
var columns_object = $('#columns').columns('getThead');
To call internally from a plugin use this.thead.
getTotal This method returns an interger of the table's current total. Note: This is total after filters and conditions have been applied.
External call:
var columns_object = $('#columns').columns('getTotal');
To call internally from a plugin use this.total.
getView
This method returns the view object that was used to render the Mustache template.
External call:
var columns_object = $('#columns').columns('getView');
To call internally from a plugin use this.view.
gotoPage(int)
This method takes an intiger and if the page exists, changes the table's current page. Note: false is returned if page doesn't exist.
External call:
var columns_object = $('#columns').columns('gotoPage', 3);
To call internally from a plugin use this.gotoPage(3).
pageExists(int)
This method takes an intiger and checks if the page exists in the current table. Returns boolean. Note: Pages start with 1.
External call:
var columns_object = $('#columns').columns('pageExists', 3);
To call internally from a plugin use this.pageExists(3).
resetData
This method resets data to it original state and returns the result.
External call:
var columns_object = $('#columns').columns('resetData');
To call internally from a plugin use this.resetDate().
setMaster(Array)
This method overwrites the master data object and requires an Array. This method would be used to display new data after initialization.
External call:
var columns_object = $('#columns').columns('setMaster', data);
To call internally from a plugin use this.setMaster(data).
setRange()
This method sets the range of rows based on the current page and total.
External call:
var columns_object = $('#columns').columns('setRange');
To call internally from a plugin use this.setRange().
setTotal(int)
This method sets the total number of rows for the table. By default, total is calculated by Columns. To prevent Columns from overwriting total, searching should be disabled.
External call:
var columns_object = $('#columns').columns('setTotal', 100);
To call internally from a plugin use this.setTotal(100).
 JS Tutorial
JS Tutorial