Download
Demo
- Overview
- Documents
User Rating: 4.3/5 ( 4 votes)
Your Rating:
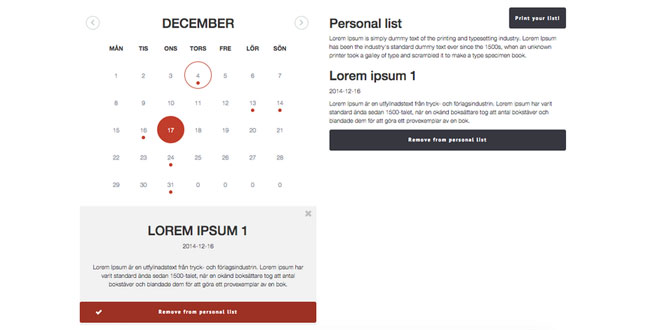
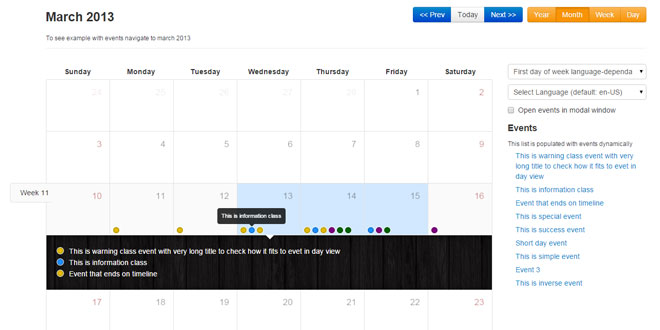
jQuery.Simple-EventCalendar make it easier for you to create an event calendar, datepicker or whatever you want with jquery
-
sex shop
sex shop
sex shop
sex shop
sex shop
seks shop
spanish fly
psikolog
sohbet numara
sohbet hatti
Source: github.com
1. INCLUDE CSS AND JS FILES
<!-- and you'll need to include style.css --> <script src="style.css"></script> <!-- You'll need jquery --> <script src="//cdnjs.cloudflare.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script> <!-- and you'll need to include equalheight --> <script src="simplecalendar.js"></script>
2. HTML
<div class="calendar"> <header> <h2 class="month"></h2> <a class="btn-prev fontawesome-angle-left" href="#"></a> <a class="btn-next fontawesome-angle-right" href="#"></a> </header> <table> <thead> <tr><td>Man</td><td>Tis</td><td>Ons</td><td>Tors</td><td>Fre</td><td>Lor</td><td>Son</td></tr> </thead> <tbody> <tr> <td date-month="12" date-day="1">1</td> <td date-month="12" date-day="2">2</td> <td date-month="12" date-day="3">3</td> <td date-month="12" date-day="4">4</td> <td date-month="12" date-day="5">5</td> <td date-month="12" date-day="6">6</td> <td date-month="12" date-day="7">7</td> </tr> <tr> <td date-month="12" date-day="8">8</td> <td date-month="12" date-day="9">9</td> <td date-month="12" date-day="10">10</td> <td date-month="12" date-day="11">11</td> <td date-month="12" date-day="12">12</td> <td date-month="12" date-day="13">13</td> <td date-month="12" date-day="14">14</td> </tr> <tr> <td date-month="12" date-day="15">15</td> <td date-month="12" date-day="16">16</td> <td date-month="12" date-day="17">17</td> <td date-month="12" date-day="18">18</td> <td date-month="12" date-day="19">19</td> <td date-month="12" date-day="20">20</td> <td date-month="12" date-day="21">21</td> </tr> <tr> <td date-month="12" date-day="22">22</td> <td date-month="12" date-day="23">23</td> <td date-month="12" date-day="24">24</td> <td date-month="12" date-day="25">25</td> <td date-month="12" date-day="26">26</td> <td date-month="12" date-day="27">27</td> <td date-month="12" date-day="28">28</td> </tr> <tr> <td date-month="12" date-day="29">29</td> <td date-month="12" date-day="30">30</td> <td date-month="12" date-day="31">31</td> </tr> </tbody> </table> <div class="list"> <div class="day-event" date-month="12" date-day="4"> <a href="#" class="close fontawesome-remove"></a> <h2 class="title">Lorem ipsum 1</h2> <p class="date">2014-12-16</p> <p>Lorem Ipsum ar en utfyllnadstext fran tryck- och forlagsindustrin. Lorem ipsum har varit standard anda sedan 1500-talet, nar en okand boksattare tog att antal bokstaver och blandade dem for att gora ett provexemplar av en bok.</p> <label> <span>Read more!</span> </label> </div> <div class="day-event" date-month="12" date-day="13"> <a href="#" class="close fontawesome-remove"></a> <h2 class="title">Lorem ipsum 2</h2> <p class="date">2014-12-16</p> <p>Lorem Ipsum ar en utfyllnadstext fran tryck- och forlagsindustrin. Lorem ipsum har varit standard anda sedan 1500-talet, nar en okand boksattare tog att antal bokstaver och blandade dem for att gora ett provexemplar av en bok.</p> <label> <span>Read more!</span> </label> </div> <div class="day-event" date-month="12" date-day="14"> <a href="#" class="close fontawesome-remove"></a> <h2 class="title">Lorem ipsum 3</h2> <p class="date">2014-12-16</p> <p>Lorem Ipsum ar en utfyllnadstext fran tryck- och forlagsindustrin. Lorem ipsum har varit standard anda sedan 1500-talet, nar en okand boksattare tog att antal bokstaver och blandade dem for att gora ett provexemplar av en bok.</p> <label> <span>Read more!</span> </label> </div> <div class="day-event" date-month="12" date-day="16"> <a href="#" class="close fontawesome-remove"></a> <h2 class="title">Lorem ipsum 4</h2> <p class="date">2014-12-16</p> <p>Lorem Ipsum ar en utfyllnadstext fran tryck- och forlagsindustrin. Lorem ipsum har varit standard anda sedan 1500-talet, nar en okand boksattare tog att antal bokstaver och blandade dem for att gora ett provexemplar av en bok.</p> <label> <span>Read more!</span> </label> </div> <div class="day-event" date-month="12" date-day="24"> <a href="#" class="close fontawesome-remove"></a> <h2 class="title">Lorem ipsum 5</h2> <p class="date">2014-12-16</p> <p>Lorem Ipsum ar en utfyllnadstext fran tryck- och forlagsindustrin. Lorem ipsum har varit standard anda sedan 1500-talet, nar en okand boksattare tog att antal bokstaver och blandade dem for att gora ett provexemplar av en bok.</p> <label> <span>Read more!</span> </label> </div> <div class="day-event" date-month="12" date-day="31"> <a href="#" class="close fontawesome-remove"></a> <h2 class="title">Lorem ipsum 6</h2> <p class="date">2014-12-31</p> <p>Lorem Ipsum ar en utfyllnadstext fran tryck- och forlagsindustrin. Lorem ipsum har varit standard anda sedan 1500-talet, nar en okand boksattare tog att antal bokstaver och blandade dem for att gora ett provexemplar av en bok.</p> <label> <span>Read more!</span> </label> </div> </div> </div>
 JS Tutorial
JS Tutorial