1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/calendar.css">
<script type="text/javascript" src="js/vendor/jquery-1.9.1.js"></script>
<script type="text/javascript" src="js/vendor/underscore-min.js"></script>
<script type="text/javascript" src="js/calendar.js"></script>
2. HTML
<div id="calendar"></div>
3. JAVASCRIPT
var calendar = $("#calendar").calendar(
{
tmpl_path: "/tmpls/",
events_source: function () { return []; }
});
Bootstrap Calendar depends on jQuery and underscore.js is used as a template engine. For the calendar you only have to include the calendar.css and calendar.js files. If you want to localize your Calendar, it's enough to add this line before including calendar.js:
<script type="text/javascript" src="js/language/xx-XX.js"></script>
Where xx-XX is the language code. When you initializing the calendar, you have to specify this language code:
<script type="text/javascript">
var calendar = $('#calendar').calendar({language: 'xx-XX'});
</script>
4. ADVANCED
Feed with events
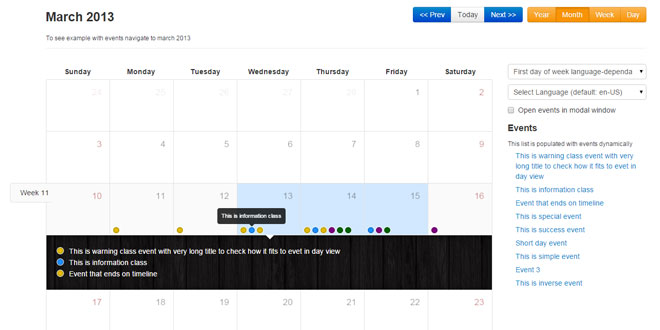
To feed the calendar with events you should use events_source parameter. It may be a function, array or URL. In all cases you have to set it with valid events array.
start and end contain dates when event starts (inclusive) and ends (exclusive) in Unix timestamp. Classes are event-important, event-success, event-warning, event-info, event-inverse andevent-special. This wil change the color of your event indicators.
Feed URL
var calendar = $('#calendar').calendar({events_source: '/api/events.php'});
It will send two parameters by GET named from and to, which will tell you what period is required. You have to return it in JSON structure like this
{
"success": 1,
"result": [
{
"id": 293,
"title": "Event 1",
"url": "http://example.com",
"class": "event-important",
"start": 12039485678000, // Milliseconds
"end": 1234576967000 // Milliseconds
},
...
]
}
Feed array
You can set events list array directly to events_source parameter.
var calendar = $('#calendar').calendar({
events_source: [
{
"id": 293,
"title": "Event 1",
"url": "http://example.com",
"class": "event-important",
"start": 12039485678000, // Milliseconds
"end": 1234576967000 // Milliseconds
},
...
]});
Feed function
Or you can use function. You have to return array of events.
var calendar = $('#calendar').calendar({events_source: function(){
return [
{
"id": 293,
"title": "Event 1",
"url": "http://example.com",
"class": "event-important",
"start": 12039485678000, // Milliseconds
"end": 1234576967000 // Milliseconds
},
...
];
}});
Modal popup
You can enable a bootstrap modal popup to show when clicking an event instead of redirecting to event.url. To enable boostrap modal, first add the modal html to your page and provide boostrap-calendar with the ID:
<div class="modal hide fade" id="events-modal">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h3>Event</h3>
</div>
<div class="modal-body" style="height: 400px">
</div>
<div class="modal-footer">
<a href="#" data-dismiss="modal" class="btn">Close</a>
</div>
</div>
and then set:
modal: "#events-modal"
This will enable the modal, and populate it with an iframe with the contents of event.url .
For Bootstrap v3, use
<div class="modal fade" id="events-modal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h3>Event</h3>
</div>
<div class="modal-body" style="height: 400px">
</div>
<div class="modal-footer">
<a href="#" data-dismiss="modal" class="btn">Close</a>
</div>
</div>
</div>
</div>
Modal content source
There are three options for populating the contents of the modal, controlled by the modal_type option:
-
iframe (default) - populates modal with iframe, iframe.src set to event.url
-
ajax - gets html from event.url, this is useful when you just have a snippet of html and want to take advantage of styles in the calendar page
-
template - will render a template (example in tmpls/modal.html) that gets the event and a reference to the calendar object.
Modal title
The modal title can be customized by defining the modal_title option as a function. This function will receive the event as its only parameter. For example, this could be used to set the title of the modal to the title of the event:
modal_title: function(event) { return event.title }
A calendar set up to use modals would look like this:
$("#calendar").calendar({modal : "#events-modal", modal_type : "ajax", modal_title : function (e) { return e.title }})
 JS Tutorial
JS Tutorial