


Nov 24, 2014 in Date & Time 7368 views
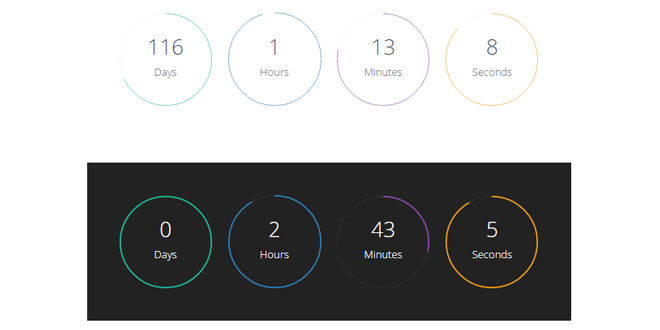
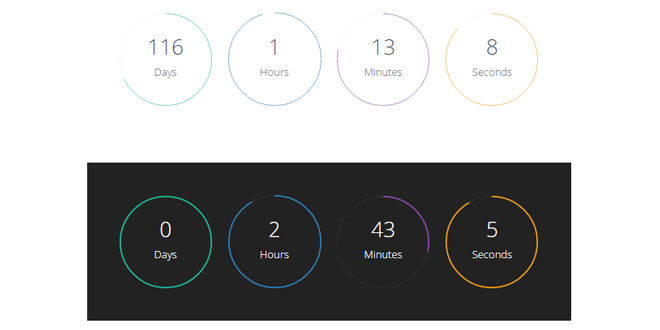
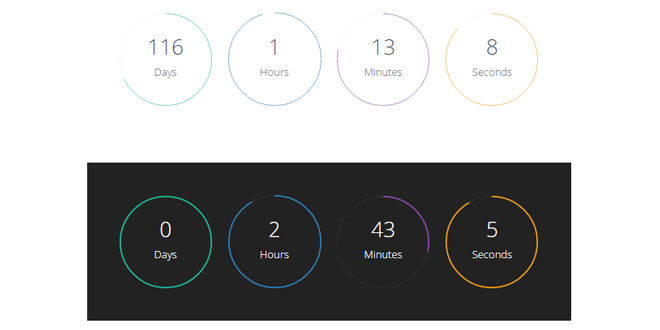
ClassyCountdown is a jQuery plugin that allows you to easily create clean circular countdowns. It is fully customizable and includes 12 themes, which can be modified and it uses HTML5 canvas for rendering the circles.
Source: class.pm
1. INCLUDE CSS AND JS FILES
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="js/jquery.classycountdown.min.js"></script> <script src="js/jquery.knob.js"></script> <script src="js/jquery.throttle.js"></script> <link rel="stylesheet" type="text/css" href="css/jquery.classycountdown.min.css" />
2. HTML
<div class="countdown"></div>
3. JAVASCRIPT
$('.countdown').ClassyCountdown({
theme: "flat-colors",
end: $.now() + 10000
});
4. OPTIONS
5. METHODS
Tagged with:
classycountdown
jquery plugin
countdowns
circular countdowns
circles
flat countdown
jquery countdown
countdown tutorial
Related Articles
 JS Tutorial
JS Tutorial