Download
Demo
- Overview
- Documents
User Rating: 4.5/5 ( 4 votes)
Your Rating:
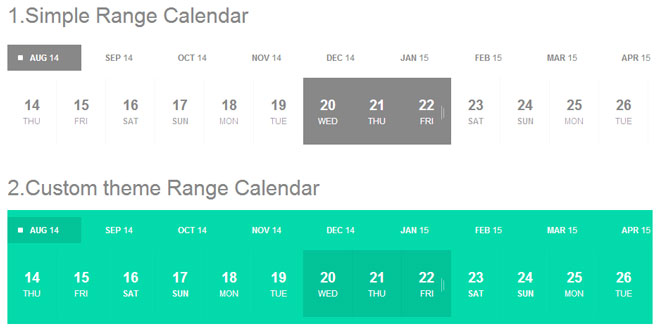
Range Calendar is a nice jQuery plugin that allows you select a date range in a fully customizable calendar layout with months.
Source: github.com
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" id="bootstrap-css" href="css/bootstrap.css" type="text/css" media="all"> <link rel="stylesheet" id="rangecalendar-style-css" href="css/rangecalendar.css" type="text/css" media="all"> <link rel="stylesheet" id="jquery-ui-style-css" href="css/jquery-ui-1.10.3.custom.min.css" type="text/css" media="all"> <script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/jquery-ui.min.js"></script> <script type="text/javascript" src="js/jquery.ui.touch-punch.min.js"></script> <script type="text/javascript" src="js/moment+langs.min.js"></script> <script type="text/javascript" src="js/jquery.rangecalendar.js"></script>
2. HTML
<div id="cal1"></div>
3. JAVASCRIPT
$(document).ready(function(){
var defaultCalendar = $("#cal1").rangeCalendar();
});
4. OPTIONS
| Option | Default |
|---|---|
| lang | "en" - (string) |
| theme | "default-theme" - (string) |
| startDate | Now date object - (date) |
| endDate | 12 months from now date object - (date) |
| start | "+7" - (string) |
| startRangeWidth | 3 - (integer) |
| minRangeWidth | 1 - (integer) |
| maxRangeWidth | 7 - (integer) |
| autoHideMonths | false - (boolean) |
| visible | true - (boolean) |
| changeRangeCallback | null - (function) |
5. METHODS
| Method | Params | Return |
|---|---|---|
| range | Current range struct (start,end,width) | |
| rangeWidth | Current range width | |
| setRangeWidth | rangeWidth | |
| setStartDate |
new date object - (date) |
 JS Tutorial
JS Tutorial