- Overview
- Documents
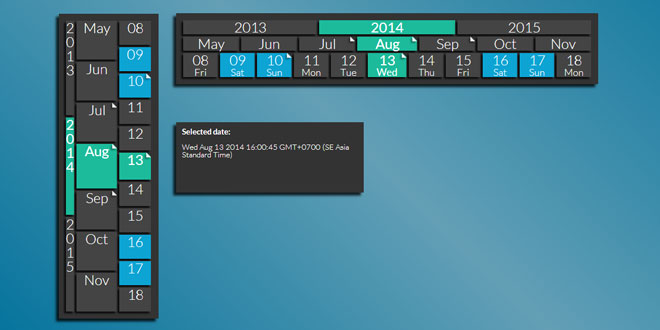
Sharp Calendar is a jQuery plugin that creates a modern, animated and highly customizable calendar widget on your website. it shows a Horizontal or vertical calendar.
Source: github.com

Aug 13, 2014 in Date & Time 7829 views
Sharp Calendar is a jQuery plugin that creates a modern, animated and highly customizable calendar widget on your website. it shows a Horizontal or vertical calendar.
Source: github.com
1. INCLUDE CSS AND JS FILES
<link rel=stylesheet href="sharpCalendar/css/jquery.sharpCalendar.css" type="text/css" media="screen"> <script type="text/javascript" src="others/jquery.js"></script> <script type="text/javascript" src="sharpCalendar/script/jquery.sharpCalendar.js"></script> <script type="text/javascript" src="others/jquery.mousewheel.js"></script>
2. HTML
<div id="dsel1" style="width:120px; height: 500px;"></div> <div id="wtf"></div>
3. JAVASCRIPT
var selectedDates = [["09-07-2014", 2], ["11-07-2014"], ["01-07-2014"], ["07-07-2014", 2]];
var sc1 = $("#dsel1").SC({
animate: true,
useWheel: true,
vertical: true,
sizes: 'equal',
callbackDelay: 500,
years: 1,
months: 3,
days: 5,
invert: false,
combineMonthYear: true,
showDayArrows: false,
showDayNames: true,
monthNames: ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"],
dayNames: ["Sun", "Mon", "Tue", "Wed", "Thu", "Fri", "Sat"],
doubleDigitsDays: true,
allowSelectSpans: true,
selectedDates: selectedDates,
callback:function(cal) {
$("#wtf").html("Selected date: " + cal.currentDate + "<br>Clicked: " + cal.clicked);
}
});
Tagged with:
sharp calendar
jquery plugin
modern calendar
animated calendar
highly customizable calendar
calendar widget
horizontal calendar
vertical calendar
Related Articles
 JS Tutorial
JS Tutorial