Download
User Rating: 0/5 ( 0 votes)
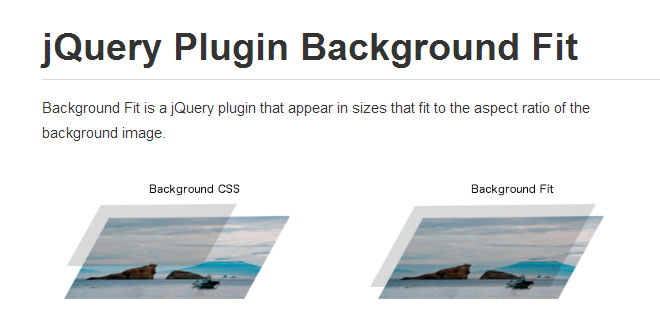
Background Fit is a jQuery plugin that appear in sizes that fit to the aspect ratio of the background image.

Source: github.com
1. INCLUDE JS FILES
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
<script src="../jquery.background-fit.min.js"></script>
2. HTML
<div id="bg">jquery.background-fit.js</div>
3. CSS
Set the background image on the CSS.
#bg {
background: url(http://DOMAIN/PATH/TO/sample.jpg);
background-size: 100%;
background-repeat: no-repeat;
}
4. JAVASCRIPT
$(function() {
$("#bg").bg_fit();
});
 JS Tutorial
JS Tutorial