Download
User Rating: 0/5 ( 0 votes)
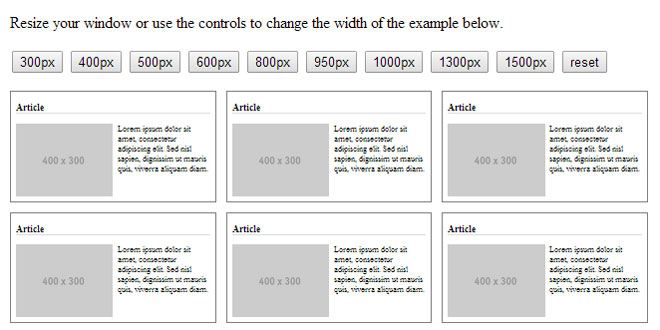
Data image delivery is a small plugin to deal with responsive image delivery depending on screen width.
Source: dev.twoblok.es
1. INCLUDE JS FILES
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script src="data-img.min.js"></script>
2. HTML
<img
class="data-img"
src="http://placehold.it/1x1"
data-sml="img/400x320.jpg"
data-med="img/800x640.jpg"
data-lrg="img/1000x800.jpg"
>
3. JAVASCRIPT
$('.data-img').dataImg();
4. OPTIONS
$('.data-img').dataImg({
sml: 200,
med: 400,
lrg: 800,
resize: true
});
-
sml: The breakpoint at which the small file will be shown (default = 400)
-
med: The breakpoint at which the medium file will be shown (default = 800)
-
lrg: The breakpoint at which the largest file will be shown, this size will load if screen width is above this (default = 1000)
-
resize: true/false as to whether this will work on browser resize (default = false)
 JS Tutorial
JS Tutorial