- Overview
- Documents
- Demos
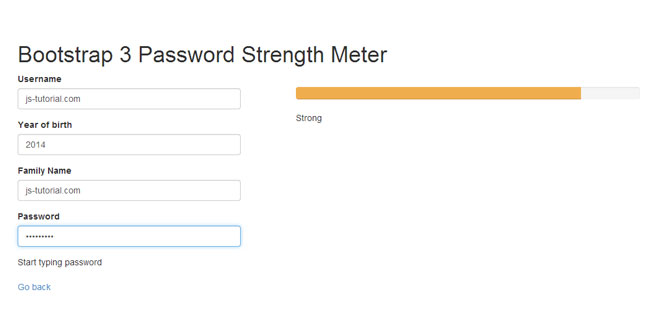
The jQuery Password Strength Meter is a plugin for Twitter Bootstrap that provides rulesets for visualy displaying the quality of a users typed in password.
Requirements
- jQuery 1.7 or higher
- Bootstrap 2 or 3
Source: github.com
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" media="screen" href="bootstrap3.css" /> <script src="//ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js"></script> <script type="text/javascript" src="../pwstrength.js"></script>
2. HTML
<form role="form" style="margin-bottom: 20px;"> <div class="row" id="pwd-container"> <div class="col-sm-4"> <div class="form-group"> <label for="password">Password</label> <input type="password" class="form-control" id="password" placeholder="Password"> </div> </div> <div class="col-sm-6 col-sm-offset-2" style="padding-top: 30px;"> <div class="pwstrength_viewport_progress"></div> </div> </div> <div class="row"> <div id="messages" class="col-sm-12"></div> </div> </form>
3. JAVASCRIPT
jQuery(document).ready(function () {
"use strict";
var options = {};
options.ui = {
container: "#pwd-container",
showVerdictsInsideProgressBar: true,
viewports: {
progress: ".pwstrength_viewport_progress"
}
};
options.common = {
debug: true,
onLoad: function () {
$('#messages').text('Start typing password');
}
};
$(':password').pwstrength(options);
});
4. OPTIONS
The plugin expect the options to follow this structure:
options = {
common: {},
rules: {},
ui: {}
};
Let's see the options of each section.
-
minChar:
Default: 6 (Integer)
Sets the minimum required of characters for a password to not be considered too weak.
-
usernameField:
Default: "#username" (String)
The username field to match a password to, to ensure the user does not use the same value for their password.
-
userInputs:
Default: [] (Array)
Array of CSS selectors for input fields with user input. The content of these fields will be retrieved and passed to the zxcvbn library.
This option only takes effect when the zxcvbn library is being used. Check the zxcvbn option.
-
onLoad:
Default: undefined (Function)
A callback function, fired on load of the widget. No arguments will be passed.
-
onKeyUp:
Default: undefined (Function)
A callback function, fired on key up when the user is typing. The keyup event will be passed as first argument, and an object as second with the score and the verdict text and level.
This handler will also be called when the change or the onpaste events happen.
-
zxcvbn:
Default: false (Boolean)
Use the zxcvbn to calculate the password entropy and use it as the score. For more information about zxcvbn plase check this post.
If you activate this setting, then all the rules won't be applied, and all the options under the Rulessection will be ignored as well. zxcvbn will be used instead of the default rules engine.
To use this option you must load the zxcvbn library file on your site. You'll find it at their repository.
-
debug:
Default: false (Boolean)
If true, it prints the password strength in the javascript console, so you can test and tune your rules settings.
-
extra:
Default: {} (Object)
Empty object where custom rules functions will be stored.
-
scores:
Default: (Object)
{ wordNotEmail: -100, wordLength: -50, wordSimilarToUsername: -100, wordSequences: -50, wordTwoCharacterClasses: 2, wordRepetitions: -25, wordLowercase: 1, wordUppercase: 3, wordOneNumber: 3, wordThreeNumbers: 5, wordOneSpecialChar: 3, wordTwoSpecialChar: 5, wordUpperLowerCombo: 2, wordLetterNumberCombo: 2, wordLetterNumberCharCombo: 2 }Scores returned by the rules when they match. Negative values are for penalizations.
-
activated:
Default: (Object)
{ wordNotEmail: true, wordLength: true, wordSimilarToUsername: true, wordSequences: true, wordTwoCharacterClasses: false, wordRepetitions: false, wordLowercase: true, wordUppercase: true, wordOneNumber: true, wordThreeNumbers: true, wordOneSpecialChar: true, wordTwoSpecialChar: true, wordUpperLowerCombo: true, wordLetterNumberCombo: true, wordLetterNumberCharCombo: true }An object that sets wich validation rules are activated. By changing this object is possible to deactivate some validations, or to activate them for extra security.
-
raisePower:
Default: 1.4 (Double)
The value used to modify the final score, based on the password length, allows you to tailor your results.
-
bootstrap2:
Default: false (Boolean)
Sets if it supports legacy Bootstrap 2 (true) or the current Bootstrap 3 (false), the progress bar html is different.
-
showProgressBar:
Default: true (Boolean)
Displays the password strength in a progress bar.
-
showPopover:
Default: false (Boolean)
Displays the error messages and the verdicts in a Bootstrap popover, instead of below the input field. Bootstrap tooltip.js and popover.js must to be included.
If the showVerdictsInsideProgressBar option is active, then the verdicts won't appear on the popover.
-
showStatus:
Default: false (Boolean)
Displays the password strength as a validation status in the password field, for this to work, the Bootstrap form structure must be followed.
-
spanError:
Default: (Function)
function (options, key) { var text = options.ui.errorMessages[key]; return '<span style="color: #d52929">' + text + '</span>'; };Function to generate a span with the style property set to red font color, used in the errors messages. Overwrite for custom styling.
-
errorMessages:
Default: (Object)
{ password_too_short: "The Password is too short", email_as_password: "Do not use your email as your password", same_as_username: "Your password cannot contain your username", two_character_classes: "Use different character classes", repeated_character: "Too many repetitions", sequence_found: "Your password contains sequences" }An object containing error messages. These can be overwritten for language purposes, and extra messages can also be added for your custom rules.
-
verdicts:
Default: ["Weak", "Normal", "Medium", "Strong", "Very Strong"] (Array)
The display names for the verdicts related to the progressClass. It has to have 5 elements, and they would be the 5 possible strength categories.
-
showVerdicts:
Default: true (Boolean)
Determines if the verdicts are displayed or not.
-
showVerdictsInsideProgressBar:
Default: false (Boolean)
Determines if the verdicts are displayed inside the progress bar or not. When this setting is active, the verdict viewport is ignored and they won't appear on the popover if it is being showed. Also this option overrides the value of the showVerdicts one.
-
showErrors:
Default: false (Boolean)
Determines if the error list is displayed with the progress bar or not.
-
container:
Default: undefined (CSS selector, or DOM node)
If defined, it will be used to locate the viewports, if undefined, the parent of the input password will be used instead. The viewports must be children of this node.
-
viewports:
Default: (Object)
{ progress: undefined, verdict: undefined, errors: undefined }An object containing the viewports to use to show the elements of the strength meter. Each one can be a CSS selector ("#progressbar") or a DOM node reference.
-
scores:
Default: [17, 26, 40, 50] (Array)
The scores used to determine what progressClass and verdicts to display. It has to have 4 elements, which creates 5 categories of strength (the 5 possible verdicts).
var options = {};
options.common = {
minChar: 8;
};
options.rules = {
activated: {
wordTwoCharacterClasses: true,
wordRepetitions: true
}
};
options.ui = {
showErrors: true
};
5. METHODS
Once the plugin has been initialized, it is possible to interact with it through the methods.
It is possible to force an update on a password strength meter. It will force a new score calculation and an update of the UI elements, the onKeyUp callback will be called.
$("#passwdfield").pwstrength("forceUpdate");
This will remove the data associated to the meter, and the UI elements.
$("#passwdfield").pwstrength("destroy");
The plugin comes with the functionality to easily define your own custom rules. The format is as follows:
$("#passwdfield").pwstrength("addRule", "ruleName", function (options, word, score) {}, rule_score, rule_enabled);
Example:
$("#passwdfield").pwstrength("addRule", "testRule", function (options, word, score) {
return word.match(/[a-z].[0-9]/) && score;
}, 10, true);
Change the score associated to a rule
It is possible to change the score given by a rule. It works like this:
$("#passwdfield").pwstrength("changeScore", "wordSequences", -100);
That would penalize even more the presence of sequences in the password.
It is also possible to activate or deactivate rules. It as simple as:
$("#passwdfield").pwstrength("ruleActive", "wordSequences", false);
That would avoid looking for sequences in the password being tested.
6. CALLBACKS
The plugin provides two callback functions, onLoad and onKeyUp. You can use them like this:
$(document).ready(function () {
var options = {};
options.common = {
onLoad: function () {
$('#messages').text('Start typing password');
},
onKeyUp: function (evt, data) {
$("#length-help-text").text("Current length: " + $(evt.target).val().length + " and score: " + data.score);
}
};
$(':password').pwstrength(options);
});
EXTRA SECURITY
The plugin comes with two validation rules deactivated by default. One checks for too many character repetitions, and the other checks the number of character classes used. An easy way to increase the security of the passwords is to activate this two rules:
$(document).ready(function () {
var options = {};
options.rules = {
activated: {
wordTwoCharacterClasses: true,
wordRepetitions: true
}
};
$(':password').pwstrength(options);
});
 JS Tutorial
JS Tutorial