Download
Demo
- Overview
- Documents
User Rating: 0/5 ( 0 votes)
Your Rating:
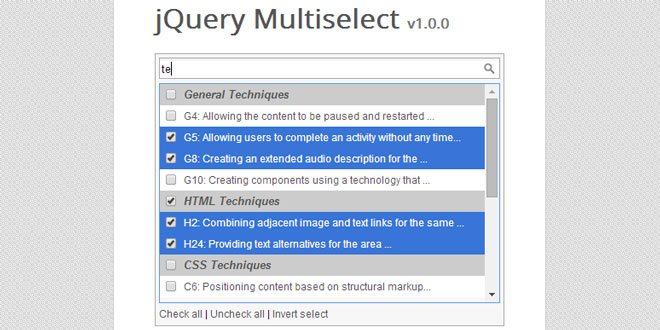
jQuery Multiselect is a jQuery plugin which converts all multiselect fields into checkboxes
Source: github.com
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" href="css/jquery.multiselect.css"> <script src="//code.jquery.com/jquery-1.11.0.min.js"></script> <script src="js/jquery.multiselect.js"></script>
2. HTML
<select name="users_list" id="users_list" multiple="multiple" size="15"> <optgroup label="General Techniques"> <option value="G1">G1: Adding a link at the top of each page ... </option> <option value="G4">G4: Allowing the content to be paused and restarted ... </option> <option value="G5">G5: Allowing users to complete an activity without any time... </option> <option value="G8">G8: Creating an extended audio description for the ... </option> <option value="G9">G9: Creating captions for live synchronized media... </option> <option value="G10">G10: Creating components using a technology that ... </option> </optgroup> <optgroup label="HTML Techniques"> <option value="H2">H2: Combining adjacent image and text links for the same ... </option> <option value="H4">H4: Creating a logical tab order through links, form ... </option> <option value="H24">H24: Providing text alternatives for the area ... </option> </optgroup> <optgroup label="CSS Techniques"> <option value="C6">C6: Positioning content based on structural markup... </option> <option value="C7">C7: Using CSS to hide a portion of the link text... </option> </optgroup> <optgroup label="SMIL Techniques"> <option value="SM1">SM1: Adding extended audio description in SMIL 1.0... </option> <option value="SM2">SM2: Adding extended audio description in SMIL 2.0... </option> <option value="SM6">SM6: Providing audio description in SMIL 1.0... </option> </optgroup> <optgroup label="ARIA Techniques"> <option value="ARIA1">ARIA1: Using WAI-ARIA describedby... </option> <option value="ARIA2">ARIA2: Identifying required fields with the "required"... </option> <option value="ARIA3">ARIA3: Identifying valid range information with "valuemin" ... </option> </optgroup> <optgroup label="Common Failures"> <option value="F1">F1: Failure of SC 1.3.2 due to changing the meaning of content by... </option> <option value="F2">F2: Failure of SC 1.3.1 due to using changes in text presentation... </option> <option value="F3">F3: Failure of SC 1.1.1 due to using CSS to include images ... </option> <option value="F4">F4: Failure of SC 2.2.2 due to using text-decoration:blink ...</option> </optgroup> </select>
3. JAVASCRIPT
$(function(){
$users_list = $('#users_list');
$users_list.multiselect({
listWidth: 400
});
});
 JS Tutorial
JS Tutorial