- Overview
- Documents
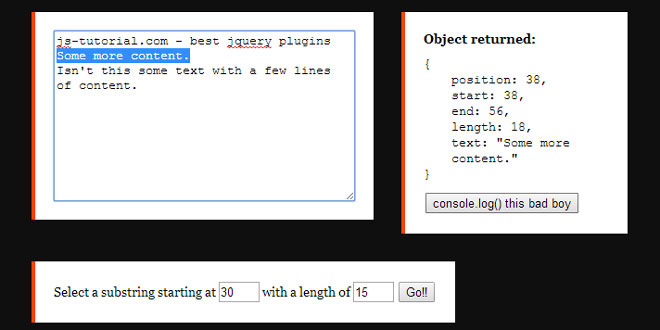
Textrange is a jquery plugin for easily finding the starting and ending positions of selected text in text fields and textareas. It can also be used to set the selection, and replace the selection with given text (or insert text wherever the cursor is in the text field or textarea).
Source: dwieeb.github.io
1. INCLUDE JS FILES
<script src="http://code.jquery.com/jquery-latest.min.js"></script> <script src="jquery-plugins/jquery-textrange.js"></script>
2. HTML
<textarea id="textarea" name="textarea"> Some more content. Isn't this cool? This time with a few lines of content. Yaaay. </textarea> <div> Select a substring starting at <input type="text" id="char-start" name="char-start" value="30"> with a length of <input type="text" id="char-end" name="char-end" value="15"> <input type="button" id="selection-set" name="selection-set" value="Go!!"> </div> <div> Replace the selected text with: <input type="text" id="replace-text" name="replace-text" value="some text"> <input type="button" id="selection-replace" name="selection-replace" value="Go!!"> </div>
3. JAVASCRIPT
$('#selection-set').click(function() {
$('#textarea').textrange('set', $('#char-start').val(), $('#char-end').val()).trigger('updateInfo').focus();
});
$('#selection-replace').click(function() {
$('#textarea').textrange('replace', $('#replace-text').val()).trigger('updateInfo').focus();
});
4. METHODS
You can use this method to get all the information on the selected text of an element or a specific bit of information.
$('input[name="example"]').textrange('get');
or for short:
$('input[name="example"]').textrange();
This will return a JSON object with the following information:
{
"position": // cursor location in the text field)
"start": //starting position of the selected text in the text field
"end": // ending position of the selected text in the text field
"length": // the length of the selected text in the text field
"text": // the text that is selected
}
This function can also be used to get a particular property of the object.
For example, this will obtain the starting location of the selected text:
var start = $('input[name="example"]').textrange('get', 'start');
You can use this method to set the starting and ending locations of the selected text in an element.
It works much like PHP's substr() and Ruby's String#slice, so if you're familiar with one of those, it should be a breeze! Here are some examples, anyway.
For the following examples, let's say input[name="example"] contains the text abcdef.
$('input[name="example"]').textrange('set'); // selects "abcdef" (select all)
$('input[name="example"]').textrange('set', 2); // selects "cdef"
$('input[name="example"]').textrange('set', 2, 3); // selects "cde"
$('input[name="example"]').textrange('set', 2, -2); // selects "cd"
$('input[name="example"]').textrange('set', -3); // selects "def"
$('input[name="example"]').textrange('set', -2, 1); // selects "e"
$('input[name="example"]').textrange('set', -4, -1); // selects "cde"
If you're looking to set the cursor at one specific location, you can use 0 for length, or you can use$().textrange('setcursor') (see below).
You can use this method to set the location of the cursor in your text field.
To set the cursor at the fifth character position:
$('input[name="example"]').textrange('setcursor', 5);
You can use this method to replace the selection with given text.
$('input[name="example"]').textrange('replace', 'some text');
There is also an insert alias for replace if you're using this method to insert text at the cursor location. They work the same way.
 JS Tutorial
JS Tutorial