1. INCLUDE JS FILES
<script src="https://rawgithub.com/RadLikeWhoa/Countable/master/Countable.js"></script>
2. HTML
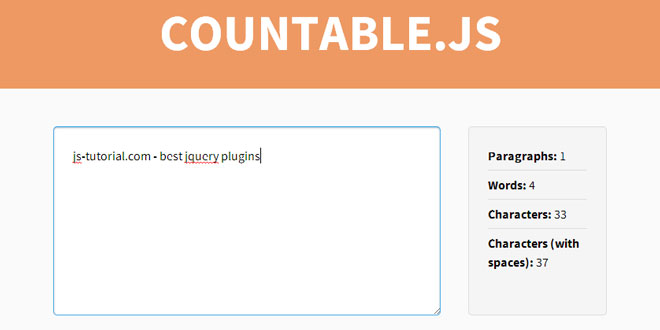
<textarea id="countableArea" autofocus placeholder="Start entering some text here"></textarea>
3. JAVASCRIPT
var area = document.getElementById('countableArea');
Countable.once(area, function (counter) {
console.log(this, counter)
});
4. CALLBACKS
The live and once methods both accept a callback. The given callback is then called whenever needed with a single parameter that carries all the releavant data. this is bound to the current element. Take the following code for an example.
var area = document.getElementById('text')
Countable.once(area, function (counter) {
console.log(this, counter)
})
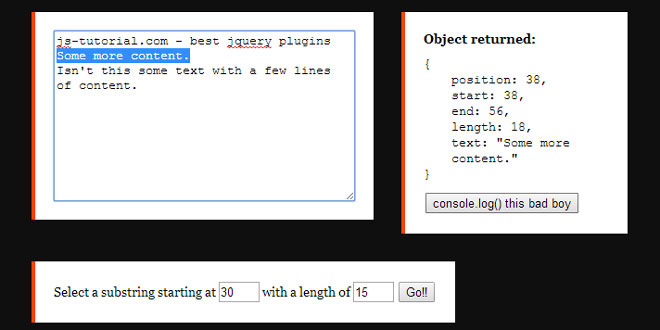
=> <textarea id="text"></textarea>, { all: 0, characters: 0, paragraphs: 0, words: 0 }
|
Property |
Meaning |
|
paragraphs |
The number of paragraphs. Paragraphs can be separated by either a soft or a hard (two line breaks) return. To use hard returns, set the corresponding option (hardReturns). |
|
words |
The number of words. Words are split using spaces. |
|
characters |
The number of characters (without spaces). This contains all non-whitespace characters. |
|
all |
The number of characters including whitespace. This is the total number of all characters in the element. |
Countable.live(elements, callback, options)
Bind the callback to all given elements. The callback gets called everytime the element's value or text is changed.
Countable.live(area, function (counter) {
console.log(counter)
})
Countable.die(elements)
Remove the bound callback from all given elements.
Countable.once(elements, callback, options)
Similar to Countable.live(), but the callback is only executed once, there are no events bound.
Countable.once(area, function (counter) {
console.log(counter)
})
Countable.enabled(element)
Checks the live-counting functionality is bound to the given.
5. OPTIONS
Countable.live() and Countable.once() both accept a third argument, an options object that allows you to change how Countable treats certain aspects of your element's text.
{
hardReturns: false,
stripTags: false,
ignoreReturns: false
}
By default, paragraphs are split by a single return (a soft return). By setting hardReturns to true, Countable splits paragraphs after two returns.
Depending on your application and audience, you might need to strip HTML tags from the text before counting it. You can do this by setting stripTags to true.
In most cases, returns should be counted as part of the all property. Set ignoreReturns to false to remove them from the counter.
 JS Tutorial
JS Tutorial