


Apr 11, 2014 in Layout 3509 views
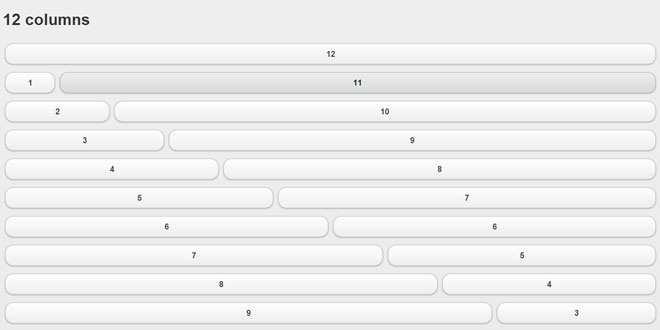
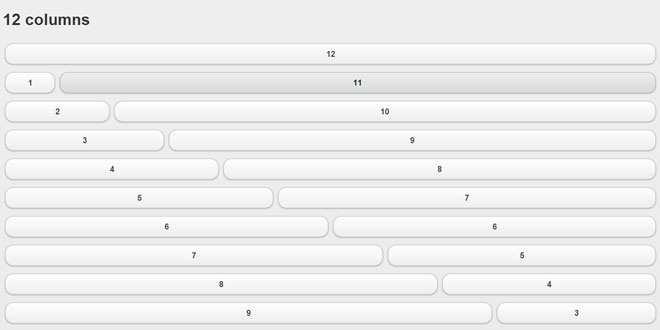
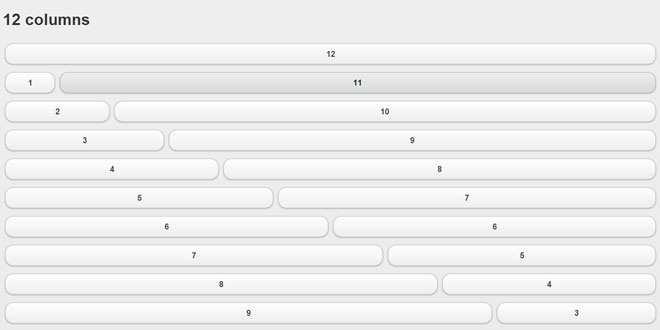
jquery-mobile-960 is a port of 960 grid to jquery mobile. It merge the flexibility of 960.gs, and the ease of jquery mobile. It aims to bring more flexibility to jquery-mobile layout and thus make it easier to use on tablets.
1. INCLUDE STYLESHEET AND JAVASCRIPT
<link href="http://code.jquery.com/mobile/1.0a3/jquery.mobile-1.0a3.min.css" /> <link href="http://jeromeetienne.github.com/jquery-mobile-960/css/jquery-mobile-960.min.css" /> <script src="http://code.jquery.com/jquery-1.5.min.js"></script> <script src="http://code.jquery.com/mobile/1.0a3/jquery.mobile-1.0a3.min.js"></script>
2. HTML
<fieldset class="container_12"> <div class="grid_2"><button type="submit">Button 1</button></div> <div class="grid_8"><button type="submit">Button 2</button></div> <div class="grid_2"><button type="submit">Button 3</button></div> </fieldset>
For a complete documentation of 960 syntax, go see its homepage
Tagged with:
jquery-mobile-960
960 grid
grid
jquery mobile
flexibility
960.gs
layout
tablets
Related Articles
 JS Tutorial
JS Tutorial