- Overview
- Documents
- Demos
BttrLazyLoading
BttrLazyLoading allows your Web application to defer image loading until images are scrolled to. That way the page loading time decreases considerably.
Responsivity
BttrLazyLoading makes sure that you always have the appropriate image loaded for any type of screen: phones (<768px), tablets (≥768px), desktops (≥992px) and large Desktops (≥1200px).
Retina ready
BttrLazyLoading uses a naming convention @2x to display Retina images when the option is enabled.
Customizable
With more than 10 options (such as animations or background color) and 4 events, BttrLazyLoading is fully customizable to adapt to most needs.
1. INCLUDE CSS AND JS FILES
<script src="jquery.min.js"></script> <link rel="stylesheet" type="text/css" href="bttrlazyloading.min.css" /> <script src="jquery.bttrlazyloading.min.js"></script>
2. HTML
<img id="yourImageId" class="bttrlazyloading"
data-bttrlazyloading-xs='{"src": "img/720x200.gif", "width" : 720, "height" : 200}'
data-bttrlazyloading-sm='{"src": "img/360x200.gif", "width" : 360, "height" : 200}'
data-bttrlazyloading-md='{"src": "img/470x200.gif", "width" : 470, "height" : 200}'
data-bttrlazyloading-lg='{"src": "img/570x200.gif", "width" : 570, "height" : 200}'
/>
3. OPTIONS
- delay: Adds delay to the image loading time.
- threshold: By default images are loaded when they appear on the screen. If you want images to load earlier use threshold parameter. Setting threshold to 200 causes image to load 200 pixels before it appears on viewport.
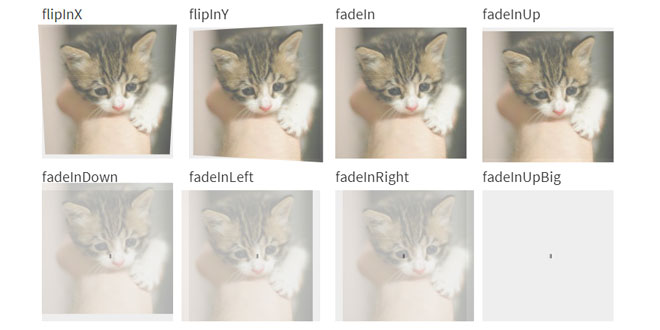
- animation: Adds an animation when the image loads. Animations available: ['flipInX', 'flipInY', 'fadeIn', 'fadeInUp', 'fadeInDown', 'fadeInLeft', 'fadeInRight', 'fadeInUpBig', 'fadeInDownBig', 'fadeInLeftBig', 'fadeInRightBig', 'slideInDown', 'slideInLeft', 'slideInRight', 'bounceIn', 'bounceInDown', 'bounceInUp', 'bounceInLeft', 'bounceInRight', 'rotateIn', 'rotateInDownLeft', 'rotateInDownRight', 'rotateInUpLeft', 'rotateInUpRight', 'lightSpeedIn', 'rollIn']
- event: Defines the event that will be use to trigger the image loading/updating.
- placeholder: Base 64 image that is used when the image loads.
- container: You can also use this plugin for images inside scrolling container, such as div with scrollbar. By default the container is the window.
- retina: Enable a better quality on Retina screens. BttrLazyLoading uses a naming convention @2x to display retina's images. BttrLazyLoading will therefore seek for "[email protected]" on retina' screens instead of "yourImage.gif"
- triggermanually: Whether or not to trigger the first image load manually.
- updatemanually: Whether or not to trigger the image update (needed when the window resizes for example) manually.
- backgroundcolor: The background color of your images that are not loaded yet.
- xs: Image Object for Mobile
- sm: Image Object for Tablet
- md: Image Object for Desktop
- lg: Image Object for Large Desktop
4. EVENTS
- bttrlazyloading.beforeLoad: This event is triggered just before the "bttrlazyloading.load" event.
- bttrlazyloading.load: This event is triggered when the image loading is triggered.
- bttrlazyloading.afterLoad: This event is triggered just after the "bttrlazyloading.load" event.
- bttrlazyloading.error: This event is triggered when none of the images (xs, sm, md and lg) exist. The classic "error" event could therefore be triggered up to 8 times (4 times for a normal screen and 8 times for a retina screen) while "bttrlazyloading.error" will be triggered only once.
5. EXAMPLES
<img id="yourImageId" class="bttrlazyloading"
data-bttrlazyloading-xs-src="img/768x200.gif"
data-bttrlazyloading-sm-src="img/345x250.gif"
data-bttrlazyloading-md-src="img/455x350.gif"
data-bttrlazyloading-lg-src="img/360x300.gif"
data-bttrlazyloading-animation="rotatedIn"
data-bttrlazyloading-retina="true"
data-bttrlazyloading-delay="2000"
data-bttrlazyloading-event="mouseover"
data-bttrlazyloading-container="document.body"
data-bttrlazyloading-threshold="500"
/>
For a perfect experience 'width' and 'height' are necessary (The plugin cannot know the dimensions of your images before they load.).
<img id="test" class="bttrlazyloading"
data-bttrlazyloading-xs-src="img/768x200.gif"
data-bttrlazyloading-xs-width="768"
data-bttrlazyloading-xs-height="200"
data-bttrlazyloading-sm-src="img/345x250.gif"
data-bttrlazyloading-sm-width="345"
data-bttrlazyloading-sm-height="250"
data-bttrlazyloading-md-src="img/455x350.gif"
data-bttrlazyloading-md-width="455"
data-bttrlazyloading-md-height="350"
data-bttrlazyloading-lg-src="img/360x300.gif"
data-bttrlazyloading-lg-width="360"
data-bttrlazyloading-lg-height="300"
/>
or
<img id="yourImageId" class="bttrlazyloading"
data-bttrlazyloading-xs='{"src": "img/720x200.gif", "width" : 720, "height" : 200}'
data-bttrlazyloading-sm='{"src": "img/360x200.gif", "width" : 360, "height" : 200}'
data-bttrlazyloading-md='{"src": "img/470x200.gif", "width" : 470, "height" : 200}'
data-bttrlazyloading-lg='{"src": "img/570x200.gif", "width" : 570, "height" : 200}'
/>
Only one image size needed! BttrLazyLoading always try to load the biggest version of the image available. Therefore the following example will work on every screen too.
<img id="yourImageId" class="bttrlazyloading"
data-bttrlazyloading-md-src="img/455x350.gif"
/>
$("#yourImageId").bttrlazyloading({
xs: {
src: "img/720x200.gif",
width: 720,
height: 200
},
sm: {
src: "img/360x200.gif",
width: 360,
height: 200
},
md: {
src: "img/470x200.gif",
width: 470,
height: 200
},
lg: {
src: "img/570x200.gif",
width: 570,
height: 200
},
retina: true,
animation: 'fadeInUp',
delay: 1000,
event: 'click',
container: 'document.body',
threshold: 666,
placeholder: 'test'
})
One image When you know nothing but the path to only one image.
Several images When you know nothing but the path to your images.
Different sizes BttrLazyLoading works even better when image sizes are defined. See for yourself!
Animations BttrLazyLoading propose a large choice of CSS animations from Animate.
Dynamic loading When you create BttrLazyLoading images on the fly.
 JS Tutorial
JS Tutorial