Download
- Overview
- Documents
- Demos
User Rating: 2.8/5 ( 9 votes)
Your Rating:
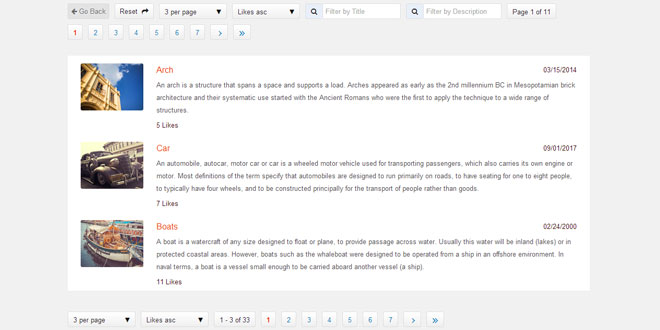
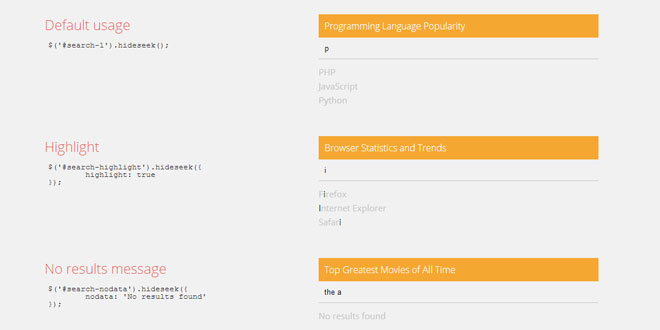
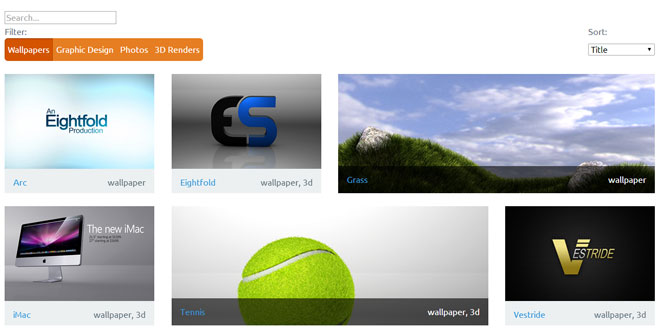
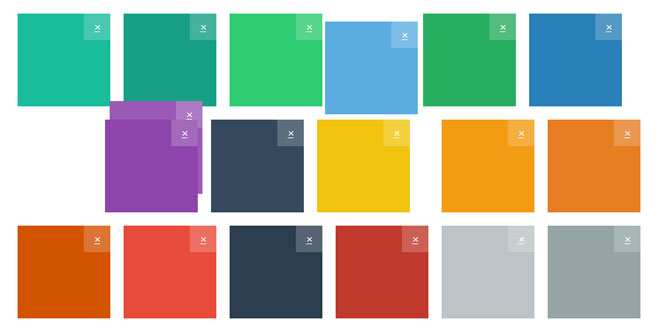
jQuery jPList Plugin is a flexible jQuery plugin for sorting, pagination and filtering of any HTML structure (DIVs, UL/LI, tables, etc).
Features
- Works with any content (tables, lists, div elements etc...)
- Ascending and descending sorting
- Alphanumeric and numeric sorting
- Sorting by date and time
- Auto pagination
- Any number of textbox filters
- Any number of drop down filters
- Checkbox and radio button filters
- Data sources: PHP + MySQL, ASP.NET + Sql Server, PHP + SQLite
- Supports local storage and cookies
- Grid/list view demo page
- Fully customizable styles
- Works in all major browsers
- SEO friendly
- Annotated source code
Browser Compatibility
- Internet Explorer 8+
- Firefox
- Chrome
- Safari
- Opera
jQuery Compatibility
- Works with jQuery from version 1.7.
- Works with jQuery 2.x versions.
Source: jplist.com
1. INCLUDE CSS AND JS FILES
<!-- css --> <link rel="stylesheet" href="css/jplist.min.css" /> <!-- js --> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="js/jplist.min.js"></script>
2. HTML
<!-- demo -->
<div id="demo" class="box jplist">
<!-- ios button: show/hide panel -->
<div class="jplist-ios-button">
<i class="fa fa-sort"></i>
jPList Actions
</div>
<!-- panel -->
<div class="jplist-panel box panel-top">
<!-- reset button -->
<button
type="button"
class="jplist-reset-btn"
data-control-type="reset"
data-control-name="reset"
data-control-action="reset">
Reset <i class="fa fa-share"></i>
</button>
<!-- items per page dropdown -->
<div
class="jplist-drop-down"
data-control-type="drop-down"
data-control-name="paging"
data-control-action="paging">
<ul>
<li><span data-number="3"> 3 per page </span></li>
<li><span data-number="5"> 5 per page </span></li>
<li><span data-number="10" data-default="true"> 10 per page </span></li>
<li><span data-number="all"> view all </span></li>
</ul>
</div>
<!-- sort dropdown -->
<div
class="jplist-drop-down"
data-control-type="drop-down"
data-control-name="sort"
data-control-action="sort"
data-datetime-format="{month}/{day}/{year}"> <!-- {year}, {month}, {day}, {hour}, {min}, {sec} -->
<ul>
<li><span data-path="default">Sort by</span></li>
<li><span data-path=".title" data-order="asc" data-type="text">Title A-Z</span></li>
<li><span data-path=".title" data-order="desc" data-type="text">Title Z-A</span></li>
<li><span data-path=".desc" data-order="asc" data-type="text">Description A-Z</span></li>
<li><span data-path=".desc" data-order="desc" data-type="text">Description Z-A</span></li>
<li><span data-path=".like" data-order="asc" data-type="number" data-default="true">Likes asc</span></li>
<li><span data-path=".like" data-order="desc" data-type="number">Likes desc</span></li>
<li><span data-path=".date" data-order="asc" data-type="datetime">Date asc</span></li>
<li><span data-path=".date" data-order="desc" data-type="datetime">Date desc</span></li>
</ul>
</div>
<!-- filter by title -->
<div class="text-filter-box">
<i class="fa fa-search jplist-icon"></i>
<!--[if lt IE 10]>
<div class="jplist-label">Filter by Title:</div>
<![endif]-->
<input
data-path=".title"
type="text"
value=""
placeholder="Filter by Title"
data-control-type="textbox"
data-control-name="title-filter"
data-control-action="filter"
/>
</div>
<!-- pagination results -->
<div
class="jplist-label"
data-type="Page {current} of {pages}"
data-control-type="pagination-info"
data-control-name="paging"
data-control-action="paging">
</div>
<!-- pagination -->
<div
class="jplist-pagination"
data-control-type="pagination"
data-control-name="paging"
data-control-action="paging">
</div>
</div>
<!-- data -->
<div class="list box text-shadow">
<!-- item 1 -->
<div class="list-item box">
<!-- img -->
<div class="img left">
<img src="../../img/thumbs/arch-2.jpg" alt="" title=""/>
</div>
<!-- data -->
<div class="block right">
<p class="date">01/16/2015</p>
<p class="title">Architecture</p>
<p class="desc">Architecture is both the process and product of planning...</p>
<p class="like">25 Likes</p>
</div>
</div>
<!-- item 2 -->
<div class="list-item box">
<!-- img -->
<div class="img left">
<img src="../../img/thumbs/autumn-1.jpg" alt="" title=""/>
</div>
<!-- data -->
<div class="block right">
<p class="date">01/31/2011</p>
<p class="title">Autumn</p>
<p class="desc">Autumn or Fall is one of the four temperate seasons...</p>
<p class="like">12 Likes</p>
</div>
</div>
<!-- item 3 -->
<div class="list-item box">
<!-- img -->
<div class="img left">
<img src="../../img/thumbs/boats-1.jpg" alt="" title=""/>
</div>
<!-- data -->
<div class="block right">
<p class="date">02/24/2000</p>
<p class="title">Boats</p>
<p class="desc">A boat is a watercraft of any size designed to float or plane...</p>
<p class="like">11 Likes</p>
</div>
</div>
</div>
<div class="box jplist-no-results text-shadow align-center">
<p>No results found</p>
</div>
</div>
</div>
<!-- end of demo -->
3. JAVASCRIPT
$('document').ready(function(){
$('#demo').jplist({
itemsBox: '.list'
,itemPath: '.list-item'
,panelPath: '.jplist-panel'
});
});
More information at http://jplist.com/home/usage
Layout Examples
- DIVs Layout Demo - demo with DIV elements and all default actions like sort, pagination, etc.
- Table Demo 1 - demo with all default actions like sort, pagination, etc. in TABLE
- Table Demo 2 - table with header and alternating rows with different colors
- 2 Tables on the Page - demo with 2 tables on the page and all default actions like sort, pagination, etc.
-
UL LI Demo
 - unordered list demo with all default actions like sort, pagination, etc. Added views control.
- unordered list demo with all default actions like sort, pagination, etc. Added views control. -
Views Control (List, Grid and Thumbs Views)
 - demo with control that switches between views: list, grid or thumbs
- demo with control that switches between views: list, grid or thumbs - Demo With Sticky Panel - demo with sticky panel
 JS Tutorial
JS Tutorial