Download
Demo
- Overview
- Documents
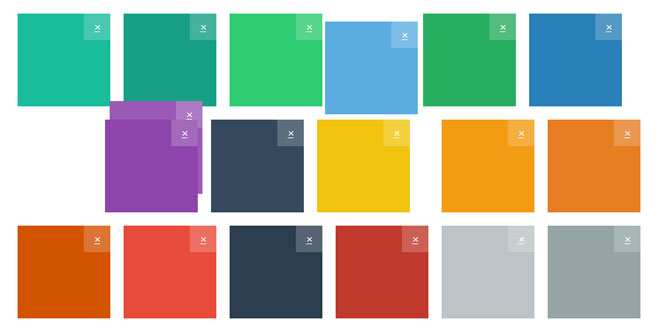
Gridly is a jQuery plugin to enable dragging and dropping as well as resizing on a grids.
Source: ksylvest.github.io

May 30, 2014 in Layout 7953 views
Gridly is a jQuery plugin to enable dragging and dropping as well as resizing on a grids.
Source: ksylvest.github.io
1. INCLUDE JS AND CSS FILES
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.0.2/jquery.min.js" type="text/javascript"></script> <script src="javascript/jquery.gridly.js" type="text/javascript"></script> <link href="stylesheets/jquery.gridly.css" rel="stylesheet" type="text/css" />
2. HTML
<div class="gridly"> <div class="brick small"></div> <div class="brick small"></div> <div class="brick large"></div> <div class="brick small"></div> <div class="brick small"></div> <div class="brick large"></div> </div>
3. JAVASCRIPT
$('.gridly').gridly({
base: 60, // px
gutter: 20, // px
columns: 12
});
4. CSS
.gridly {
position: relative;
width: 960px;
}
.brick.small {
width: 140px;
height: 140px;
}
.brick.large {
width: 300px;
height: 300px;
}
Tagged with:
jquery gridly
gridly
dragging
dropping
resizing
grids
layout
tapping
bricks
drag and drop
Related Articles
 JS Tutorial
JS Tutorial