- Overview
- Documents
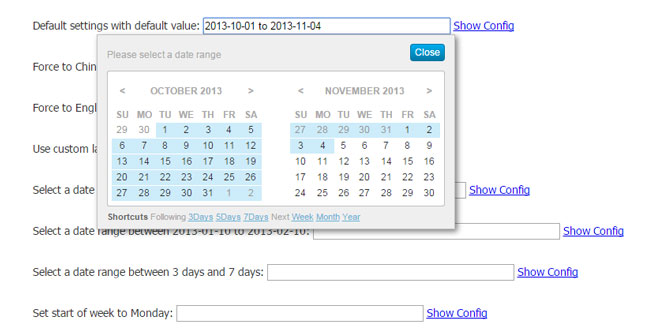
jQuery Date Range Picker is a jQuery plugin that allows user to select a date range.
- Requires jQuery 1.3.2+ (MIT LICENSE), Moment 2.2.0+ (MIT LICENSE)
- Supports IE6+, Firefox, Chrome, Safari and other standard HTML5 browsers.
- Supports multi-language, you can choose a defined language or set it to auto-detect mode.
- You can also define new languages for it.
- The HTML DOMs generated is fully CSS styled, you can change the skin by editting the CSS file easily.
Source: longbill.github.io
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" href="daterangepicker.css" /> <script src="moment.min.js"></script> <script src="jquery.daterangepicker.js"></script>
2. HTML
<input id="date-range0" size="40" value="">
3. JAVASCRIPT
$('#date-range0').dateRangePicker();
4. OPTIONS
The default configuration object is:
{
format: 'YYYY-MM-DD',
separator: ' to ',
language: 'auto',
startOfWeek: 'sunday',// or monday
getValue: function()
{
return this.value;
},
setValue: function(s)
{
this.value = s;
},
startDate: false,
endDate: false,
minDays: 0,
maxDays: 0,
showShortcuts: true,
time: {
enabled: false
},
shortcuts:
{
//'prev-days': [1,3,5,7],
'next-days': [3,5,7],
//'prev' : ['week','month','year'],
'next' : ['week','month','year']
},
customShortcuts : [],
inline:false,
container: 'body',
alwaysOpen:false,
singleDate:false,
batchMode:false,
beforeShowDay: [function],
dayDivAttrs: [],
dayTdAttrs: [],
applyBtnClass: ''
}
You can use the following keys in the configObject to overwrite the default configuration:
format (String) The date format string used for Moment.
separator (String) The separator string used between date strings
language (String) pre-defined languages are "en" and "cn", you can define your own language then set this to the name of new language. You can also set this to "auto" to make it auto detect browser language.
startOfWeek (String) "sunday" or "monday"
getValue (Function) This function is called when get date range string from DOM When it is called, the context of this function is set to the datepicker DOM
setValue (Function) This function is called when set date range string to DOM
startDate (String or false) This string defines the earliest date which is allowed for the user, same format as format
endDate (String or false) This string defines the latest date which is allowed for the user, same format as format
minDays (Number) This number defines the minimum days of the selected range if this is 0, means do not limit minimum days
maxDays (Number) This number defines the maximum days of the selected range if this is 0, means do not limit maximum days
showShortcuts (Boolean) hide or show shortcuts area
time (Object) If enabled adds time selection controls.
shortcuts (Object) define the shortcuts buttons. there are some built in shortcuts, see source code
customShortcuts (Array) define custom shortcut buttons. see demo.js
inline (Boolean) whether to render the date range picker dom in inline mode instead of overlay mode, if set to true, please set container too
container (String, css selector || DOM Object) where should the date range picker dom should be renderred to
alwaysOpen (Boolean) if you use inline mode, you may want the date range picker widget to be renderred when the page loads. set this to true will also hide the "close" button
singleDate (Boolean) choose a single date instead of a date range.
batchMode (false / 'week' / 'month') auto batch select mode false (default), week, month, week-range, month-range
beforeShowDay (Function) A function that takes a date as a parameter and must return an array with: [0]: true/false indicating whether or not this date is selectable [1]: a CSS class name to add to the date's cell or "" for the default presentation [2]: an optional popup tooltip for this date The function is called for each day in the datepicker before it is displayed.
dayDivAttrs (Array(Function)) An array of functions that take the today as a parameter and must return an object, e.g. {title: "unavailable", class: " red-unavailable "}. The returned objects then merge, adding up existing keys (in order of callbacks in the array), so strings with same keys get concatenated and numbers result in the sum of them. The resulting object then turns into div tag of the day attributes.
{
dayDivAttrs: [
function(date){ // let's put bg colors and price per day attributes from php-prepared data array or put the default one
if(date == undefined) return {};
return ( rentdates(moment(date.time)) )?
{price: rentdates(moment(date.time)).price, title: '€' + rentdates(moment(date.time)).price}:
{price: rentprice, title: '€' + rentprice};
},
function(date){ // let's underline saturdays and assign a title
if(date == undefined) return {};
return (moment(date.time).day()==6)?{'style': 'border-left: 2px lightgreen solid;border-right: 2px lightgreen solid;', 'title': '\nSaturday is the check-in day of week.'}:{};
},
]
}
dayTdAttrs (Array(Function)) An array of functions that take the today as a parameter and must return an object, e.g. {style: " background-color: red; "}. The returned objects then merge, adding up existing keys (in order of callbacks in the array), so strings with same keys get concatenated and numbers result in the sum of them. The resulting object then turns into td tag of the day attributes.
{
dayTdAttrs: [
function(date){ // let's put bg colors from php-prepared data array
if(date == undefined) return {};
return ( rentdates(moment(date.time)) )?
{style: 'background-color: ' + rentdates(moment(date.time)).color + ';'}:
{};
},
]
}
applyBtnClass (String) Additional classes to add to the apply button
5. EVENTS
Three events will be triggered on the date range picker DOM
$('#dom-id')
.dateRangePicker()
.bind('datepicker-change',function(event,obj)
{
console.log(obj);
// obj will be something like this:
// {
// date1: (Date object of the earlier date),
// date2: (Date object of the later date),
// value: "2013-06-05 to 2013-06-07"
// }
})
.bind('datepicker-apply',function(event,obj)
{
console.log(obj);
})
.bind('datepicker-close',function()
{
console.log('close');
});
6. APIs
after you called $(dom).dateRangePicker();
$(dom).data('dateRangePicker')
.setDateRange('2013-11-20','2013-11-25'); //set date range, two date strings should follow the `format` in config object
.clear(); // clear date range
.close(); // close date range picker overlay
.open(); // open date range picker overlay
.destroy(); // destroy all date range picker related things
 JS Tutorial
JS Tutorial