Download
Demo
- Overview
- Documents
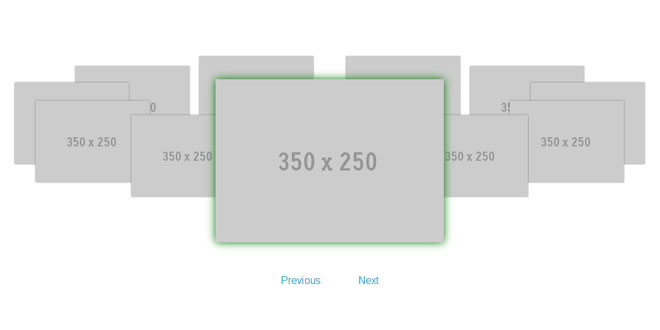
jQuery Coverflow features:
- Separate CSS
- Keyboard interaction using the cursor keys, Home, End, Page Up and Page Down.
- Click on a picture to move it to focus.
- Uses CSS3 transformations if supported by browser, otherwise gracefully degrades.
- Events for changing the focus, selecting and confirming (clicking on the picture in focus).
- Animation easing and duration.
- Separate CSS styles for the selected, innermost and outermost styles, all smoothly transitioning.
- Support for your own transitioning code, should you want to use weird CSS tricks such as CSS3 filters.
- Optional mousewheel support. Simply add Brandon Aaron's mousewheel plugin
- Optional support for complex CSS transitions. Simply add my own interpolate plugin, included with Coverflow.
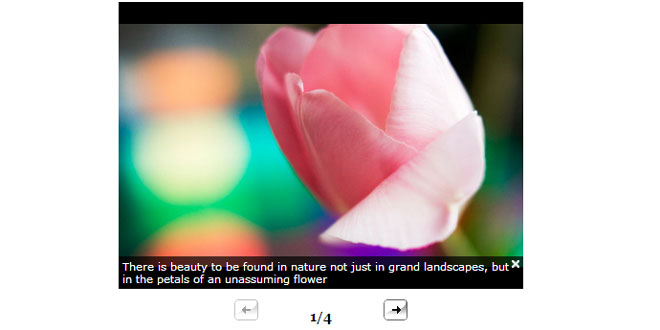
- Optional support for reflections (need to enable manually).
- Optional support for touch swipe gestures.
Source: vanderlee.github.io
 JS Tutorial
JS Tutorial