Download
User Rating: 4.8/5 ( 3 votes)
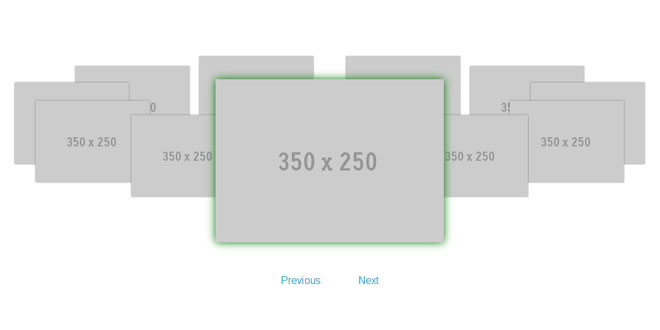
jQuery Circular Carousel is a library that creates dynamic circular carousels. Requires jQuery. Adjustable items, dimensions, angle, durations, offsets. By default, scales non-active items to 0.5.
Browser Support
Uses CSS3 Transitions, CSS3 Transforms. Currently no polyfills or fallbacks implemented for IE9.
Source: github.com
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" href="css/jquery.circular-carousel.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script src="js/jquery.circular-carousel.js"></script>
2. HTML
<ul class="carousel">
<li class="item active"></li>
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
</ul>
3. JAVASCRIPT
var options = {
ovalWidth: 400,
ovalHeight: 50,
offsetX: 100,
offsetY: 325,
angle: 0,
activeItem: 0,
duration: 350,
className: 'item'
}
var carousel = new CircularCarousel( options );
4. METHODS
carousel.cycleActive('previous');
carousel.cycleActive('next');
carousel.cycleActiveTo(index);
5. EVENTS
/* Fires when an item is about to start it's activate animation */
carousel.on('itemBeforeActive', function(e, item) {
//do something with $(item)
});
/* Fires after an item finishes it's activate animation */
carousel.on('itemActive', function(e, item) {
//do something with $(item)
});
/* Fires when an active item starts it's de-activate animation */
carousel.on('itemBeforeDeactivate', function(e, item) {
//do something with $(item)
})
/* Fires after an active item has finished it's de-activate animation */
carousel.on('itemAfterDeactivate', function(e, item) {
//do something with $(item)
})
 JS Tutorial
JS Tutorial