- Overview
- Documents
jqGrid is an Ajax-enabled JavaScript control that provides solutions for representing and manipulating tabular data on the web. Since the grid is a client-side solution loading data dynamically through Ajax callbacks, it can be integrated with any server-side technology, including PHP, ASP, Java Servlets, JSP, ColdFusion, andPerl.
jqGrid uses a jQuery Java Script Library and is written as plugin for that package. For more information on jQuery, please refer to the jQuery web site.
Features
jqGrid is a very good grid control. Here are some of its features;
Basic Grid
jqGrid has consistently been developed with ease of use in mind. The user should feel at ease from installation to administration.
-
CSS based themes. jqGrid is compatible with UI Theming. Developers can change the grid skin by defining their own using the UI CSS Framework.
-
Speed. The new rendering engine improves the loading speed in some cases up to 5-10 time faster than previous releases.
-
Paging. This feature enables developer to display data page by page. Data will not be retrieved from the server until the end user comes to that page. Developers can control how many rows are displayed at a time.
-
Resizable Columns. Column width can be changed by the end user.
-
Sorting & various data types. The end user can sort records by clicking on the header of a column. Developers can specify sorting for various types including string, number, boolean, link, select and percent.
-
Event handlers & user API. Event handlers and various methods give you more flexibility without coding too much.
-
Auto loading data when scrolling. This feature allows you to load data without paging and using only the vertical scrollbar.
-
Working with local data. jqGrid can work with local data defined as an array.
-
Seamless integration with any server side solution such as ASP, .net, PHP and perl.
-
Cross browser. Supports for IE 6.0+, FireFox 2.0+, Safari 3.0+, Opera 9.2+ and Google Chrome.
-
Multilanguage support (i18n). Currently jqGrid supports more than 20 languages.
-
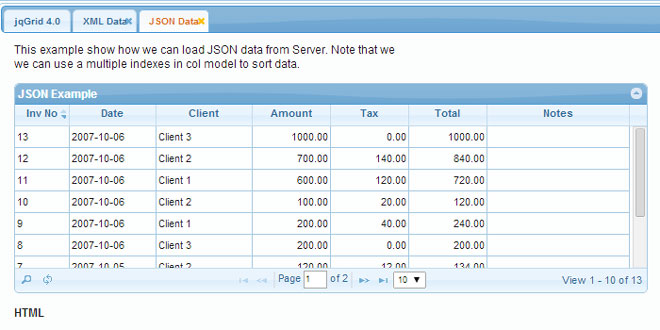
Support for XML, JSON and arrays as data sources. Another great feature is the possibility to define your own custom data type.
-
SubGrids. Using a SubGrid is the easiest method for displaying data from child records.
-
SubGrid as Grid. In this alternative to a subGrid, we use the subGrid functions of the main grid to create not a subGrid, but another grid, with all of the power and capacity of the main grid but appearing, as before, under the “parent” record with the same ability to reveal and hide it.
Formatting
-
Formatter supports advanced formatting of the contents of cells
-
Formatter has predefined types like : integer, number, date, currency, links, check boxes and etc.
-
The developer can define you own custom formatter
-
multilanguage configuration
Inline editing
 In place editing allow you in easy way to update the cell content in particular row.
In place editing allow you in easy way to update the cell content in particular row.
-
supporting of text, text area, check box, select, image, button types
-
client side validation of the entered data
Cell Editing
 Cell editing supports editing individual cells.
Cell editing supports editing individual cells.
-
supporting of text, text area, check box, select, image, button types
-
client side validation of the entered data
-
keyboard navigation with tab, shift tab, left, right, up and down keys
-
flexible events
Form editing
 jqGrid supports creating a form, on the fly, to enter or edit grid data.
jqGrid supports creating a form, on the fly, to enter or edit grid data.
-
supporting of text, text area, check box, select, image, button types
-
client side validation of the entered data
-
keyboard navigation up and down keys
-
flexible events
-
full control of the form from creation to closing
Searching and Filtering
 The columns in the grid can be used as the basis for a search form to appear above, below, or in place of, the grid.
The columns in the grid can be used as the basis for a search form to appear above, below, or in place of, the grid.
-
single field searching
-
toolbar searching (placing the search fields below the headers).
-
complex form searching
-
advanced searching with criteria defined from user
Tree Grid
 Treegrid supports both the Nested Set model and the Adjacency model
Treegrid supports both the Nested Set model and the Adjacency model
-
Easy configuration
-
Auto loading tree nodes.
-
Rich client API for easy manipulation
Import/Export
jqGrid is able to import or export the entire grid configuration to another file format:
-
support of xml, json, xmlstring, jsonstring formats
-
possibility to import configuration and data at once.
How to Install
Installation of jqGrid is just a matter of copying the files and folders to your web server or development directory. Once you've downloaded the needed packages, you can continue with the installation.
If you're a normal user of jqGrid, you should complete the Basic Installation below, which installs all the files needed to use jqGrid.
If you want access to the jqGrid source code to find bugs and make improvements, complete the Basic Installation first, and then perform the additional steps in the Development Installation section below.
Basic Installation
Step 1: Unpack the jqGrid and UI Theme zip files to a temporary folder.
Step 2: Create a directory on your web server to hold the jqGrid files and folders. For example:
http://myserver/myproject/
where myproject is the name that you have created.
Step 3: Under the myproject folder, create two additional directories named js and css
Step 4: Copy the file ui-jqgrid.css from css directory of the jqGrid package to css directory of the new created directory myproject.
Step 5: Copy all the files and directories from js directory of jqGrid package to the js directory in myproject.
Step 6: Copy all the files and directories from css directory of the UI Theme package to the css directory in myproject. (In the example below, the ui “lightness” theme is used. If you choose a different theme, you'll have a different folder name).
After these six steps, you should have the following file & folder structure:
-
/myproject/css/
-
ui.jqgrid.css
-
/ui-lightness/
-
/images/
-
jquery-ui-1.7.2.custom.css
-
-
-
/myproject/js/
-
/i18n/
-
grid.locale-bg.js
-
list of all language files
-
….
-
-
Changes.txt
-
jquery-1.4.2.min.js
-
jquery.jqGrid.min.js
-
Using your favorite editor, create a file named myfirstgrid.html and place the following code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <title>My First Grid</title> <link rel="stylesheet" type="text/css" media="screen" href="css/ui-lightness/jquery-ui-1.7.1.custom.css" /> <link rel="stylesheet" type="text/css" media="screen" href="css/ui.jqgrid.css" /> <script src="js/jquery-1.4.2.min.js" type="text/javascript"></script> <script src="js/i18n/grid.locale-en.js" type="text/javascript"></script> <script src="js/jquery.jqGrid.min.js" type="text/javascript"></script> </head> <body> ... </body> </html>
Save this file in myproject directory.
Code Explanation: In the code above, the first stylesheet loads the CSS code for the UI theme selected (“lightness” in this example). The second stylesheet loads the CSS settings for jqGrid itself.
Below the stylesheets are three javascript files: the first one is JQuery, the second is the jqGrid language localization file, (English, -en in this example), and finally the actual minimized jqGrid file.
That's all! You are ready to use jqGrid.
Note: There is one additional recommended adjustment: Since the jQuery UI Themes have different font sizes it is a good idea to reduce the font size to make everything uniform. This can be done by adding a style tag just below the stylesheet file references, as shown below.
Your final code will look like this:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <title>My First Grid</title> <link rel="stylesheet" type="text/css" media="screen" href="css/ui-lightness/jquery-ui-1.7.1.custom.css" /> <link rel="stylesheet" type="text/css" media="screen" href="css/ui.jqgrid.css" /> <style> html, body { margin: 0; padding: 0; font-size: 75%; } </style> <script src="js/jquery-1.4.2.min.js" type="text/javascript"></script> <script src="js/i18n/grid.locale-en.js" type="text/javascript"></script> <script src="js/jquery.jqGrid.min.js" type="text/javascript"></script> </head> <body> </body> </html>
Now you are ready to ready to learn how it works.
Development Installation
If you choose the development installation, your version of jqGrid will be using uncompressed source code rather than minimized production code, for easier reading.
Development installation after 4.x versions
This type of installation is easy. It require only to change the file name from jquery.jqGrid.min.js to jquery.jqGrid.src.js. Actually the jquery.jqGrid.src.js is one file which contain all the files in one not compressed file. The location of the file is in the js folder where the compressed jquery.jqGrid.min.js is. This type of installation can look like this:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>My First Grid</title> <link rel="stylesheet" type="text/css" media="screen" href="css/ui-lightness/jquery-ui-1.7.1.custom.css" /> <link rel="stylesheet" type="text/css" media="screen" href="css/ui.jqgrid.css" /> <style> html, body { margin: 0; padding: 0; font-size: 75%; } </style> <script src="js/jquery-1.4.2.min.js" type="text/javascript"></script> <script src="js/i18n/grid.locale-en.js" type="text/javascript"></script> <script src="js/jquery.jqGrid.src.js" type="text/javascript"></script> </head> <body> </body> </html>
Development installation prior to version 4.0.0 and in case if you download the code from GitHub
Also, the source code is split into a number of different files, one for each jqGrid module. This also makes it easier to find a particular piece of code.
Once you've copied the files and folders as described in the basic installation above, you should copy the jqGrid source files to complete the development installation.
Copy the entire src directory from the jqGrid package in js directory to the src directory within your project folder. After doing so, your structure should look like this:
-
/myproject/css/
-
ui-jqgrid.css
-
/ui-lightness/
-
/images/
-
jquery-ui-1.7.2.custom.css
-
-
-
/myproject/js/
-
/src/
-
/i18n/
-
grid.locale-bg.js
-
list of all language files
-
….
-
-
/css/
-
ui-jqgrid.css
-
-
grid.base.js
-
grid.celledit.js
-
grid.common.js
-
grid.custom.js
-
grid.filter.js
-
grid.formedit.js
-
grid.import.js
-
grid.inlinedit.js
-
grid.loader.js
-
grid.jqueryui.js
-
grid.subgrid.js
-
grid.tbltogrid.js
-
grid.treegrid.js
-
jqDnR.js
-
jqModal.js
-
jquery.fmatter.js
-
JsonXml.js
-
-
jquery-1.4.2.min.js
-
Next, open the grid.loader.js file and change the pathtojsfiles variable to “js/src/”. This will cause your version of jqGrid to use the source code version of the files rather than the minimized production files.
The code should look like this:
function jqGridInclude()
{
var pathtojsfiles = "js/src/"; // need to be ajusted
// set include to false if you do not want some modules to be included
var modules = [
{ include: true, incfile:'i18n/grid.locale-en.js'}, // jqGrid translation
{ include: true, incfile:'grid.base.js'}, // jqGrid base
{ include: true, incfile:'grid.common.js'}, // jqGrid common for editing
{ include: true, incfile:'grid.formedit.js'}, // jqGrid Form editing
{ include: true, incfile:'grid.inlinedit.js'}, // jqGrid inline editing
{ include: true, incfile:'grid.celledit.js'}, // jqGrid cell editing
{ include: true, incfile:'grid.subgrid.js'}, //jqGrid subgrid
{ include: true, incfile:'grid.treegrid.js'}, //jqGrid treegrid
{ include: true, incfile:'grid.custom.js'}, //jqGrid custom
{ include: true, incfile:'grid.tbltogrid.js'}, //jqGrid table to grid
{ include: true, incfile:'grid.import.js'}, //jqGrid import
{ include: true, incfile:'jquery.fmatter.js'}, //jqGrid formater
{ include: true, incfile:'JsonXml.js'}, //xmljson utils
{ include: true, incfile:'grid.filter.js'} // search Plugin
];
var filename;
for(var i=0;i<modules.length; i++)
{
if(modules[i].include === true) {
filename = pathtojsfiles+modules[i].incfile;
if(jQuery.browser.safari) {
jQuery.ajax({url:filename,dataType:'script', async:false, cache: true});
} else {
IncludeJavaScript(filename);
}
}
}
function IncludeJavaScript(jsFile)
{
var oHead = document.getElementsByTagName('head')[0];
var oScript = document.createElement('script');
oScript.type = 'text/javascript';
oScript.charset = 'utf-8';
oScript.src = jsFile;
oHead.appendChild(oScript);
};
};
jqGridInclude();
Then, in your html file, change the javascript and CSS file include paths so they match the code below:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>My First Grid</title> <link rel="stylesheet" type="text/css" media="screen" href="css/ui-lightness/jquery-ui-1.7.1.custom.css" /> <link rel="stylesheet" type="text/css" media="screen" href="js/src/css/ui.jqgrid.css" /> <style> html, body { margin: 0; padding: 0; font-size: 75%; } </style> <script src="js/jquery-1.4.2.min.js" type="text/javascript"></script> <script src="js/src/grid.loader.js" type="text/javascript"></script> </head> <body> ... </body> </html>
That's all! You are ready to debug and improve jqGrid. Click here to learn how jqGrid works.
Conventions
An instance of jqGrid is a javascript object, with properties, events and methods. Properties may be strings, numbers, arrays, boolean values or even other objects.
Calling Convention:
Java Script code
jQuery("#grid_id").jqGrid(options);
HTML
<html> .... <body> ... <table id="grid_id"></table> ... </body> <html>
Where:
-
grid_id is the id of the <table> element defined separately in your html and used as the name of your grid.
-
options is an array of settings in “name: value” pair format. Some of these settings are values, some are functions to be performed on their associated events. Some of these settings are optional while others are mandatory for jqGrid to work.
An example with xml data taken from the tutorial My First Grid
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery("#list").jqGrid({
url:'example.php',
datatype: 'xml',
mtype: 'GET',
colNames:['Inv No','Date', 'Amount','Tax','Total','Notes'],
colModel :[
{name:'invid', index:'invid', width:55},
{name:'invdate', index:'invdate', width:90},
{name:'amount', index:'amount', width:80, align:'right'},
{name:'tax', index:'tax', width:80, align:'right'},
{name:'total', index:'total', width:80, align:'right'},
{name:'note', index:'note', width:150, sortable:false}
],
pager: '#pager',
rowNum:10,
rowList:[10,20,30],
sortname: 'invid',
sortorder: 'desc',
viewrecords: true,
caption: 'My first grid'
});
});
</script>
Another example with json data:
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery("#grid").jqGrid({
url:'/jqGridModel?model=Wine',
datatype: "json",
mtype: 'GET',
colNames:['id', 'Provider', 'Name', 'Year', 'Description', 'Type', 'Geographical Region', 'Creation Date', 'Edit Date'],
colModel:[
{name:'id',index:'id', width:55, sortable:false, editable:false, editoptions:{readonly:true,size:10}},
{name:'provider',index:'provider', width:200,editable:false},
{name:'name',index:'name', width:200,editable:true},
{name:'year',index:'year', width:100,editable:true},
{name:'description',index:'description', width:300,editable:true},
{name:'type',index:'type', width:200,editable:true,edittype:'select',editoptions:{dataUrl: '/jqGridOptionData?entity=WineType'}},
{name:'geographical_region',index:'geographical_region', width:200,editable:true},
{name:'creationDate',index:'creationDate', width:100},
{name:'editDate',index:'editDate', width:100},
],
jsonReader : {
repeatitems:false
},
rowNum:10,
rowList:[10,20,30],
pager: jQuery('#gridpager'),
sortname: 'name',
viewrecords: true,
sortorder: "asc",
caption:"Wines",
editurl:"/jqGridModel?model=Wine"
}).navGrid('#gridpager');
});
</script>
<div id="jqgrid"> <table id="grid"></table> <div id="gridpager"></div> </div>
On creation of a grid you normally will set all relevant options directly, but it is possible also, to modify them later on: see Options
Events raised by the grid, which offer opportunities to perform additional actions, are described in Events.
The grid also offers several methods for getting or setting properties or data: see Methods
A key property of the grid is the column model (colModel) that defines the contents of the grid: colModel Options
Additional properties, events and methods of the basic grid, not described in this section, are used to create and manage the three special types of grids: multiselect grids, subGrids and treeGrids. Please refer to these topics for more details.
Options
The setup and configuration of jqGrid are controlled by setting options for the grid. Examples of configuration settings include the height and width of the grid, type of data that should be in each column, and other similar settings.
These options are set in the grid options array, and many of the options are set in name: value pairs, separated by commas. The array is given as an argument to the declaration of the jqGrid object.
The properties and options available are listed below in alphabetic order. Some have more details described in other pages of this wiki and a link to those pages is provided in those circumstances.
Some properties cannot be changed after the grid is created; the last column of the table labelled Can be changed? mentions if that particular property can or cannot be changed. Also see Methods(getGridParam and setGridParam methods) for more details on this.
Also, some properties are read-only, meaning they cannot be changed. Generally these are related to server-side data fetches.
In our tutorial, we saw that jqGrid should load the appropriate language file in order to work properly. This file is used in all modules and the main purpose is to have multilingual capabilities. In this file several objects with their properties and corresponding descriptive texts are stored.
The name of the main object in jqGrid is jQuery.jgrid or in short $.jgrid. Every property is loaded in a particular method or in jqGrid itself. The properties that are loaded in jqGrid are taken from a static object $.jgrid.defaults.
The English variant of these properties looks like this:
$.jgrid = {
defaults : {
recordtext: "View {0} - {1} of {2}",
emptyrecords: "No records to view",
loadtext: "Loading...",
pgtext : "Page {0} of {1}"
},
...
}
In other words, the options recordtext, emptyrecords, loadtext and pgtext are loaded in the grid with these default values. See below how you can overwrite these values with only one line of code for all grids in your application.
| Property | Type | Description | Default1) | Can be changed? |
|---|---|---|---|---|
| ajaxGridOptions | object | This option allows to set global ajax settings for the grid when requesting data. Note that with this option it is possible to overwrite all current ajax settings in the grid including the error, complete and beforeSend events. | empty object | Yes |
| ajaxSelectOptions | object | This option allows to set global ajax settings for the select element when the select is obtained via dataUrl option in editoptions orsearchoptions objects | empty object | Yes |
| altclass | string | The class that is used for applying different styles to alternate (zebra) rows in the grid. You can construct your own class and replace this value. This option is valid only if the altRows option is set to true | ui-priority-secondary | Yes. Requires reload |
| altRows | boolean | Set a zebra-striped grid (alternate rows have different styles) | false | Yes. After reload |
| autoencode | boolean | When set to true encodes (html encode) the incoming (from server) and posted data (from editing modules). For example < will be converted to <. | false | Yes |
| autowidth | boolean | When set to true, the grid width is recalculated automatically to the width of the parent element. This is done only initially when the grid is created. In order to resize the grid when the parent element changes width you should apply custom code and use thesetGridWidth method for this purpose | false | No |
| caption | string | Defines the caption for the grid. This caption appears in the caption layer, which is above the header layer (see How It Works). If the string is empty the caption does not appear. | empty string | No.Method avail. |
| cellLayout | integer | This option determines the padding + border width of the cell. Usually this should not be changed, but if custom changes to the tdelement are made in the grid css file, this will need to be changed. The initial value of 5 means paddingLef(2) + paddingRight (2) + borderLeft (1) = 5 | 5 | No |
| cellEdit | boolean | Enables (disables) cell editing. See Cell Editing for more details | false | Yes |
| cellsubmit | string | Determines where the contents of the cell are saved. Possible values are remote and clientArray. See Cell Editing for more details. | 'remote' | Yes |
| cellurl | string | the url where the cell is to be saved. See Cell Editing for more details | null | Yes |
| cmTemplate | object | Defines a set of properties which override the default values in colModel. For example if you want to make all columns not sortable, then only one propery here can be specified instead of specifying it in all columns in colModel | null | No |
| colModel | array | Array which describes the parameters of the columns.This is the most important part of the grid. For a full description of all valid values see colModel API. | empty array | No |
| colNames | array | An array in which we place the names of the columns. This is the text that appears in the head of the grid (header layer). The names are separated with commas. Note that the number of elements in this array should be equal of the number elements in the colModelarray. | empty array[] | No |
| data | array | An array that stores the local data passed to the grid. You can directly point to this variable in case you want to load an array data. It can replace the addRowData method which is slow on relative big data | empty array | Yes |
| datastr | string | The string of data when datatype parameter is set to xmlstring or jsonstring | null | Yes |
| datatype | string | Defines in what format to expect the data that fills the grid. Valid options are xml (we expect data in xml format), xmlstring (we expect xml data as string), json (we expect data in JSON format), jsonstring (we expect JSON data as a string), local (we expect data defined at client side (array data)), javascript (we expect javascript as data), function (custom defined function for retrieving data), orclientSide to manually load data via the data array. See colModel API and Retrieving Data | xml | Yes |
| deepempty | boolean | This option should be set to true if an event or a plugin is attached to the table cell. The option uses jQuery empty for the the row and all its children elements. This of course has speed overhead, but prevents memory leaks. This option should be set to true if a sortable rows and/or columns are activated. | false | Yes |
| deselectAfterSort | boolean | Applicable only when we use datatype : local. Deselects currently selected row(s) when a sort is applied. | true | Yes |
| direction | string | Determines the direction of text in the grid. The default is ltr (Left To Right). When set to rtl (Right To Left) the grid automatically changes the direction of the text. It is important to note that in one page we can have two (or more) grids where the one can have direction ltr while the other can have direction rtl. This option works only in Firefox 3.x versions and Internet Explorer versions >=6. Currently Safari, Google Chrome and Opera do not completely support changing the direction to rtl. The most common problem in Firefox is that the default settings of the browser do not support rtl. In order change this see this HOW TO section in this chapter . | ltr | No |
| editurl | string | Defines the url for inline and form editing. May be set to clientArray to manually post data to server, see Inline Editing. | null | Yes |
| emptyrecords | string | The string to display when the returned (or the current) number of records in the grid is zero. This option is valid only if viewrecordsoption is set to true. | see lang file | Yes |
| ExpandColClick | boolean | When true, the tree grid (see treeGrid) is expanded and/or collapsed when we click anywhere on the text in the expanded column. In this case it is not necessary to click exactly on the icon. | true | No |
| ExpandColumn | string | Indicates which column (name from colModel) should be used to expand the tree grid. If not set the first one is used. Valid only when the treeGrid option is set to true. | null | No |
| footerrow | boolean | If set to true this will place a footer table with one row below the gird records and above the pager. The number of columns equal those specified in colModel | false | No |
| forceFit | boolean | If set to true, and a column's width is changed, the adjacent column (to the right) will resize so that the overall grid width is maintained (e.g., reducing the width of column 2 by 30px will increase the size of column 3 by 30px). In this case there is no horizontal scrollbar.Note: This option is not compatible with shrinkToFit option - i.e if shrinkToFit is set to false, forceFit is ignored. | false | No |
| gridstate | string | Determines the current state of the grid (i.e. when used with hiddengrid, hidegrid and caption options). Can have either of two states:visible or hidden. | visible | No |
| gridview | boolean | In the previous versions of jqGrid including 3.4.X, reading a relatively large data set (number of rows >= 100 ) caused speed problems. The reason for this was that as every cell was inserted into the grid we applied about 5 to 6 jQuery calls to it. Now this problem is resolved; we now insert the entry row at once with a jQuery append. The result is impressive - about 3 to 5 times faster. What will be the result if we insert all the data at once? Yes, this can be done with a help of gridview option (set it to true). The result is a grid that is 5 to 10 times faster. Of course, when this option is set to true we have some limitations. If set to true we can not use treeGrid,subGrid, or the afterInsertRow event. If you do not use these three options in the grid you can set this option to true and enjoy the speed. | false | Yes |
| grouping | boolean | Enables grouping in grid. Please refer to the Grouping page. | false | Yes |
| headertitles | boolean | If the option is set to true the title attribute is added to the column headers. | false | No |
| height | mixed | The height of the grid. Can be set as number (in this case we mean pixels) or as percentage (only 100% is acceped) or value of auto is acceptable. | 150 | No.Method avail. |
| hiddengrid | boolean | If set to true the grid is initially is hidden. The data is not loaded (no request is sent) and only the caption layer is shown. When the show/hide button is clicked for the first time to show grid, the request is sent to the server, the data is loaded, and grid is shown. From this point we have a regular grid. This option has effect only if the caption property is not empty and the hidegrid property (see below) is set to true. | false | No |
| hidegrid | boolean | Enables or disables the show/hide grid button, which appears on the right side of the caption layer (see How It Works). Takes effect only if the caption property is not an empty string. | true | No |
| hoverrows | boolean | When set to false the effect of mouse hovering over the grid data rows is disabled. | true | Yes |
| idPrefix | string | When set, this string is added as prefix to the id of the row when it is built. | empty | Yes |
| ignoreCase | boolean | By default the local searching is case-sensitive. To make the local search and sorting not case-insensitive set this options to true | false | Yes |
| inlineData | empty object | an array used to add content to the data posted to the server when we are in inline editing. | {} | Yes |
| jsonReader | array | An array which describes the structure of the expected json data. For a full description and default setting, see Retrieving Data JSON Data | No | |
| lastpage | integer | Gives the total number of pages returned from the request. If you use a function as datatype, your_grid.setGridParam({lastpage: your_number}) can be used to specify the max pages in the pager. | 0 | No |
| lastsort | integer | Readonly property. Gives the index of last sorted column beginning from 0. | 0 | No |
| loadonce | boolean | If this flag is set to true, the grid loads the data from the server only once (using the appropriate datatype). After the first request, the datatype parameter is automatically changed to local and all further manipulations are done on the client side. The functions of the pager (if present) are disabled. | false | No |
| loadtext | string | The text which appears when requesting and sorting data. This parameter is located in language file. | Loading… | No |
| loadui | string |
This option controls what to do when an ajax operation is in progress. disable - disables the jqGrid progress indicator. This way you can use your own indicator. enable (default) - shows the text set in the loadtext property (default value is Loading…) in the center of the grid. block - displays the text set in the loadtext property and blocks all actions in the grid until the ajax request completes. Note that this disables paging, sorting and all actions on toolbar, if any. |
enable | Yes |
| mtype | string | Defines the type of request to make (“POST” or “GET”) | GET | Yes |
| multikey | string | This parameter makes sense only when the multiselect option is set to true. Defines the key which should be pressed when we make multiselection. The possible values are: shiftKey - the user should press Shift Key, altKey - the user should press Alt Key, andctrlKey - the user should press Ctrl Key. | empty string | Yes |
| multiboxonly | boolean | This option works only when the multiselect option is set to true. When multiselect is set to true, clicking anywhere on a row selects that row; when multiboxonly is also set to true, the multiselection is done only when the checkbox is clicked (Yahoo style). Clicking in any other row (suppose the checkbox is not clicked) deselects all rows and selects the current row. | false | Yes |
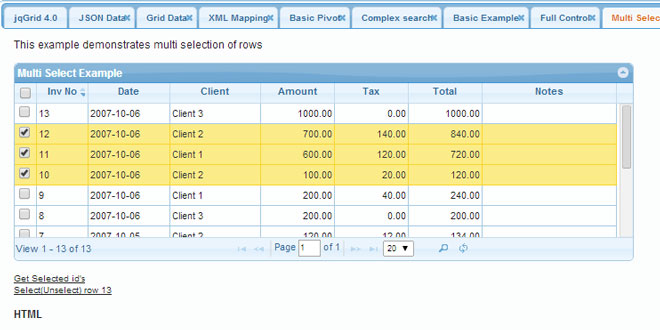
| multiselect | boolean | If this flag is set to true a multi selection of rows is enabled. A new column at left side containing checkboxes is added. Can be used with any datatype option. | false | No. see HOWTO |
| multiselectWidth | integer | Determines the width of the checkbox column created when the multiselect option is enabled. | 20 | No |
| multiSort | boolean |
If set to true enables the multisorting. The options work if the datatype is local. In case when the data is obtained from the server thesidx parameter contain the order clause. It is a comma separated string in format field1 asc, field2 desc …, fieldN. Note that the last field does not not have asc or desc. It should be obtained from sord parameter When the option is true the behavior is a s follow. The first click of the header field sort the field depending on the firstsortoption parameter in colModel or sortorder grid parameter. The next click sort it in reverse order. The third click removes the sorting from this field |
false | Yes |
| page | integer | Set the initial page number when we make the request.This parameter is passed to the url for use by the server routine retrieving the data. | 1 | Yes |
| pager | mixed | Defines that we want to use a pager bar to navigate through the records. This must be a valid HTML element; in our example we gave the div the id of “pager”, but any name is acceptable. Note that the navigation layer (the “pager” div) can be positioned anywhere you want, determined by your HTML; in our example we specified that the pager will appear after the body layer. The valid settings can be (in the context of our example) pager, #pager, jQuery('#pager'). I recommend to use the second one - #pager. See Pager | empty string.Currently only one pagebar is possible. | No |
| pagerpos | string | Determines the position of the pager in the grid. By default the pager element when created is divided in 3 parts (one part for pager, one part for navigator buttons and one part for record information). | center | No |
| pgbuttons | boolean | Determines if the Pager buttons should be shown if pager is available. Also valid only if pager is set correctly. The buttons are placed in the pager bar. | true | No |
| pginput | boolean | Determines if the input box, where the user can change the number of the requested page, should be available. The input box appears in the pager bar. | true | No |
| pgtext | string | Show information about current page status. The first value is the current loaded page. The second value is the total number of pages. | See lang file | Yes |
| prmNames | array |
The default value of this property is: {page:“page”,rows:“rows”, sort:“sidx”, order:“sord”, search:“_search”, nd:“nd”, id:“id”, oper:“oper”, editoper:“edit”, addoper:“add”, deloper:“del”, subgridid:“id”, npage:null, totalrows:“totalrows”} This customizes names of the fields sent to the server on a POST request. For example, with this setting, you can change the sort order element from sidx to mysort by setting prmNames: {sort: “mysort”}. The string that will be POST-ed to the server will then bemyurl.php?page=1&rows=10&mysort=myindex&sord=asc rather than myurl.php?page=1&rows=10&sidx=myindex&sord=asc So the value of the column on which to sort upon can be obtained by looking at $POST['mysort'] in PHP. When some parameter is set to null, it will be not sent to the server. For example if we set prmNames: {nd:null} the nd parameter will not be sent to the server. Fornpage option see the scroll option. These options have the following meaning and default values: page: the requested page (default value page) rows: the number of rows requested (default value rows) sort: the sorting column (default value sidx) order: the sort order (default value sord) search: the search indicator (default value _search) nd: the time passed to the request (for IE browsers not to cache the request) (default value nd) id: the name of the id when POST-ing data in editing modules (default value id) oper: the operation parameter (default value oper) editoper: the name of operation when the data is POST-ed in edit mode (default value edit) addoper: the name of operation when the data is posted in add mode (default value add) deloper: the name of operation when the data is posted in delete mode (default value del) totalrows: the number of the total rows to be obtained from server - see rowTotal (default value totalrows) subgridid: the name passed when we click to load data in the subgrid (default value id) |
none | Yes |
| postData | array | This array is appended directly to the url. This is an associative array and can be used this way: {name1:value1…}. See API methods for manipulation. | empty array | Yes |
| reccount | integer | Readonly property. Determines the exact number of rows in the grid. Do not confuse this with records parameter. Although in many cases they may be equal, there are cases where they are not. For example, if you define rowNum to be 15, but the request to the server returns 20 records, the records parameter will be 20, but the reccount parameter will be 15 (the grid you will have 15 records and not 20). | 0 | No |
| recordpos | string | Determines the position of the record information in the pager. Can be left, center, right. | right | No |
| records | integer | Readonly property. Gives the number of records returned as a result of a query to the server. | none | No |
| recordtext | string |
Text that can be shown in the pager. Also this option is valid if viewrecords option is set to true. This text appears only if the total number of records is greater then zero. In order to show or hide some information the items in {} mean the following: {0} - the start position of the records depending on page number and number of requested records {1} - the end position {2} - total records returned from the server. |
see lang file | Yes |
| resizeclass | string | Assigns a class to columns that are resizable so that we can show a resize handle only for ones that are resizable. | empty string | No |
| rowList | array[] | An array to construct a select box element in the pager in which we can change the number of the visible rows. When changed during the execution, this parameter replaces the rowNum parameter that is passed to the url. If the array is empty, this element does not appear in the pager. Typically you can set this like [10,20,30]. If the rowNum parameter is set to 30 then the selected value in the select box is 30. | empty arrray | No |
| rownumbers | boolean | If this option is set to true, a new column at left of the grid is added. The purpose of this column is to count the number of available rows, beginning from 1. In this case colModel is extended automatically with new element with the name rn. Note: Do not to use the name rn in the colModel. | false | No |
| rowNum | integer | Sets how many records we want to view in the grid. This parameter is passed to the url for use by the server routine retrieving the data. Note that if you set this parameter to 10 (i.e. retrieve 10 records) and your server return 15 then only 10 records will be loaded. Set this parameter to -1 (unlimited) to disable this checking. | 20 | Yes |
| rowTotal | integer | When set this parameter can instruct the server to load the total number of rows needed to work on. Note that rowNum determines the total records displayed in the grid, while rowTotal determines the total number of rows on which we can operate. When this parameter is set, we send an additional parameter to the server named totalrows. You can check for this parameter, and if it is available you can replace the rows parameter with this one. Mostly this parameter can be combined with loadonce parameter set to true. | null | Yes |
| rownumWidth | integer | Determines the width of the row number column if rownumbers option is set to true. | 25 | No |
| savedRow | array | This is a readonly property and is used in inline and cell editing modules to store the data, before editing the row or cell. See Cell Editing and Inline Editing. | empty array | No |
| searchdata | array {} | This property contain the searched data in pair name:value. | empty array{} | Yes |
| scroll |
boolean or integer |
Creates dynamic scrolling grids. When enabled, the pager elements are disabled and we can use the vertical scrollbar to load data. When set to true the grid will always hold all the items from the start through to the latest point ever visited. When scroll is set to an integer value (example 1), the grid will just hold the visible lines. This allow us to load the data in portions whitout caring about memory leaks. In addition to this we have an optional extension to the server protocol: npage (see prmNames array). If you set the npage option in prmNames, then the grid will sometimes request more than one page at a time; if not, it will just perform multiple GET requests. |
false | No |
| scrollOffset | integer | Determines the width of the vertical scrollbar. Since different browsers interpret this width differently (and it is difficult to calculate it in all browsers) this can be changed. | 18 | No.Method avail. |
| scrollTimeout |
integer (milliseconds) |
This controls the timeout handler when scroll is set to 1. | 200 | Yes |
| scrollrows | boolean | When enabled, selecting a row with setSelection scrolls the grid so that the selected row is visible. This is especially useful when we have a verticall scrolling grid and we use form editing with navigation buttons (next or previous row). On navigating to a hidden row, the grid scrolls so that the selected row becomes visible. | false | Yes |
| selarrrow | array | This options is readonly. Gives the currently selected rows when multiselect is set to true. This is a one-dimensional array and the values in the array correspond to the selected id's in the grid. | empty array [] | No |
| selrow | string | This option is readonly. It contains the id of the last selected row. If you sort or use paging, this options is set to null. | null | No |
| shrinkToFit |
boolean or integer |
This option, if set, defines how the the width of the columns of the grid should be re-calculated, taking into consideration the width of the grid. If this value is true, and the width of the columns is also set, then every column is scaled in proportion to its width. For example, if we define two columns with widths 80 and 120 pixels, but want the grid to have a width of 300 pixels, then the columns will stretch to fit the entire grid, and the extra width assigned to them will depend on the width of the columns themselves and the extra width available. The re-calculation is done as follows: the first column gets the width (300(new width)/200(sum of all widths))*80(first column width) = 120 pixels, and the second column gets the width (300(new width)/200(sum of all widths))*120(second column width) = 180 pixels. Now the widths of the columns sum up to 300 pixels, which is the width of the grid. If the value is false and the value inwidth option is set, then no re-sizing happens whatsoever. So in this example, if shrinkToFit is set to false, column one will have a width of 80 pixels, column two will have a width of 120 pixels and the grid will retain the width of 300 pixels. If the value of shrinkToFit is an integer, the width is calculated according to it.  - The effect of using an integer can be elaborated. - The effect of using an integer can be elaborated. |
true | No |
| sortable | boolean | When set to true, this option allows reordering columns by dragging and dropping them with the mouse. Since this option uses the jQuery UI sortable widget, be sure to load this widget and its related files in the HTML head tag of the page. Also, be sure to select the jQuery UI Addons option under the jQuery UI Addon Methods section while downloading jqGrid if you want to use this facility. Note:The colModel object also has a property called sortable, which specifies if the grid data can be sorted on a particular column or not. | false | No |
| sortname | string | The column according to which the data is to be sorted when it is initially loaded from the server (note that you will have to use datatypes xml or json to load remote data). This parameter is appended to the url. If this value is set and the index (name) matches the name from colModel, then an icon indicating that the grid is sorted according to this column is added to the column header. This icon also indicates the sorting order - descending or ascending (see the parameter sortorder). Also see prmNames. | empty string | Yes |
| sortorder | string | The initial sorting order (ascending or descending) when we fetch data from the server using datatypes xml or json. This parameter is appended to the url - see prnNames. The two allowed values are - asc or desc. | asc | Yes |
| subGrid | boolean | If set to true this enables using a sub-grid. If the subGrid option is enabled, an additional column at left side is added to the basic grid. This column contains a 'plus' image which indicates that the user can click on it to expand the row. By default all rows are collapsed. See Subgrid | false | No |
| subGridOptions | object | A set of additional options for the subgrid. For more information and default values see Subgrid. | see Subgrid | Yes |
| subGridModel | array-[] | This property, which describes the model of the subgrid, has an effect only if the subGrid property is set to true. It is an array in which we describe the column model for the subgrid data. For more information see Subgrid. | empty array | No |
| subGridType | mixed | This option allows loading a subgrid as a service. If not set, the datatype parameter of the parent grid is used. | null | Yes |
| subGridUrl | string | This option has effect only if the subGrid option is set to true. This option points to the url from which we get the data for the subgrid. jqGrid adds the id of the row to this url as parameter. If there is a need to pass additional parameters, use the params option insubGridModel. See Subgrid | empty string | Yes |
| subGridWidth | integer | Defines the width of the sub-grid column if subgrid is enabled. | 20 | No |
| toolbar | array | This option defines the toolbar of the grid. This is an array with two elements in which the first element's value enables the toolbar and the second defines the position relative to the body layer (table data). Possible values are top, bottom, and both. When we set it liketoolbar: [true,”both”] two toolbars are created – one on the top of table data and the other at the bottom of the table data. When we have two toolbars, then we create two elements (div). The id of the top bar is constructed by concatenating the string “t_” and the id of the grid, like “t_” + id_of_the_grid and the id of the bottom toolbar is constructed by concatenating the string “tb_” and the id of the grid, like “tb_” + id_of_the grid. In the case where only one toolbar is created, we have the id as “t_” + id_of_the_grid, independent of where this toolbar is located (top or bottom) | [false, ''] | No |
| toppager | boolean | When enabled this option places a pager element at top of the grid, below the caption (if available). If another pager is defined, both can coexist and are kept in sync. The id of the newly created pager is the combination grid_id + “_toppager”. | false | No |
| totaltime | integer | Readonly parameter. It gives the loading time of the records - currently available only when we load xml or json data. The measurement begins when the request is complete and ends when the last row is added. | 0 | No |
| treedatatype | mixed | Gives the initial datatype (see datatype option). Usually this should not be changed. During the reading process this option is equal to the datatype option. | null | No |
| treeGrid | boolean | Enables (disables) the tree grid format. For more details see Tree Grid | false | No |
| treeGridModel | string | Deteremines the method used for the treeGrid. The value can be either nested or adjacency. See Tree Grid | nested | No |
| treeIcons | array | This array sets the icons used in the tree grid. The icons should be a valid names from UI theme roller images. The default values are:{plus:'ui-icon-triangle-1-e',minus:'ui-icon-triangle-1-s',leaf:'ui-icon-radio-off'} | No | |
| treeReader | array | Extends the colModel defined in the basic grid. The fields described here are appended to end of the colModel array and are hidden. This means that the data returned from the server should have values for these fields. For a full description of all valid values see Tree Grid. | No | |
| tree_root_level | numeric | Defines the level where the root element begins when treeGrid is enabled. | 0 | No |
| url | string | The url of the file that returns the data needed to populate the grid. May be set to clientArray to manualy post data to server; seeInline Editing. | null | Yes |
| userData | array | This array contains custom information from the request. Can be used at any time. | empty array | No |
| userDataOnFooter | boolean | When set to true we directly place the user data array userData in the footer. The rules are as follows: If the userData array contains a name which matches any name defined in colModel, then the value is placed in that column. If there are no such values nothing is placed. Note that if this option is used we use the current formatter options (if available) for that column. | false | Yes |
| viewrecords | boolean | If true, jqGrid displays the beginning and ending record number in the grid, out of the total number of records in the query. This information is shown in the pager bar (bottom right by default)in this format: “View X to Y out of Z”. If this value is true, there are other parameters that can be adjusted, including emptyrecords and recordtext. | false | No |
| viewsortcols | array |
The purpose of this parameter is to define a different look and behavior for the sorting icons (up/down arrows) that appear in the column headers. This parameter is an array with the following default options viewsortcols : [false,'vertical',true]. The first parameter determines if sorting icons should be visible on all the columns that have the sortable property set to true. Setting this value to truecould be useful if you want to indicate to the user that (s)he can sort on that particular column. The default of false sets the icon to be visible only on the column on which that data has been last sorted. Setting this parameter to true causes all icons in all sortable columns to be visible. The second parameter determines how icons should be placed - vertical means that the sorting arrows are one under the other. 'horizontal' means that the arrows should be next to one another. The third parameter determines the click functionality. If set to true the data is sorted if the user clicks anywhere in the column's header, not only the icons. If set to false the data is sorted only when the sorting icons in the headers are clicked. Important: If you are setting the third element to false, make sure that you set the first element to true; if you don't, the icons will not be visible and the user will not know where to click to be able to sort since clicking just anywhere in the header will not guarantee a sort. |
[false,'vertical',true] | No |
| width | number | If this option is not set, the width of the grid is the sum of the widths of the columns defined in the colModel (in pixels). If this option is set, the initial width of each column is set according to the value of the shrinkToFit option. | none | No. Method avail. |
| xmlReader | array | An array which describes the structure of the expected xml data. For a full description refer to Retrieving Data in XML Format. | No |
Setting Options Globally
There are cases where you want to have some particular options to be changed (change the default value) and that this option should be a common for all your grids. This can be done using extendfunction of jQuery.
Let us suppose that you want to have a zebra like grid (alternate rows have different colors) and want that all you grids have this options set to true. If you do not want this code to be written every time when you create a grid, here is a way to do it (using the code from our tutorial):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <title>My First Grid</title> <link rel="stylesheet" type="text/css" media="screen" href="css/ui-lightness/jquery-ui-1.7.1.custom.css" /> <link rel="stylesheet" type="text/css" media="screen" href="css/ui.jqgrid.css" /> <style> html, body { margin: 0; padding: 0; font-size: 75%; } </style> <script src="js/jquery-1.3.2.min.js" type="text/javascript"></script> <script src="js/i18n/grid.locale-en.js" type="text/javascript"></script> <script src="js/jquery.jqGrid.min.js" type="text/javascript"></script> <script type="text/javascript"> // Here we set the altRows option globally jQuery.extend(jQuery.jgrid.defaults, { altRows:true }); </script> <script type="text/javascript"> jQuery(document).ready(function(){ jQuery("#list").jqGrid({ url:'example.php', ...
You can add as many valid jqGrid options as you want here.
How to Overwrite Global Options
In the previous example, we learnt how to set common options for all grids in your application. However, you might encounter situations where you would like to overwrite the global options for a particular grid.
To do this, you will need to change the option in the desired grid. For example, let's say we set a global option for all rows to have alternating colors (the zebra grid). If we don't want alternating colors for a certain grid, just set altRows to false and the global option will be overwritten.
The code for this scenario can be found here:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <title>My First Grid</title> <link rel="stylesheet" type="text/css" media="screen" href="css/ui-lightness/jquery-ui-1.7.1.custom.css" /> <link rel="stylesheet" type="text/css" media="screen" href="css/ui.jqgrid.css" /> <style> html, body { margin: 0; padding: 0; font-size: 75%; } </style> <script src="js/jquery-1.3.2.min.js" type="text/javascript"></script> <script src="js/i18n/grid.locale-en.js" type="text/javascript"></script> <script src="js/jquery.jqGrid.min.js" type="text/javascript"></script> <script type="text/javascript"> // Here we set the altRows option globallly jQuery.extend(jQuery.jgrid.defaults, { altRows:true }); </script> <script type="text/javascript"> jQuery(document).ready(function(){ jQuery("#list").jqGrid({ url:'example.php', // here we do not want zebra for this grid altRows: false, ...
More information at: http://www.trirand.com/jqgridwiki/doku.php?id=wiki:jqgriddocs
 JS Tutorial
JS Tutorial